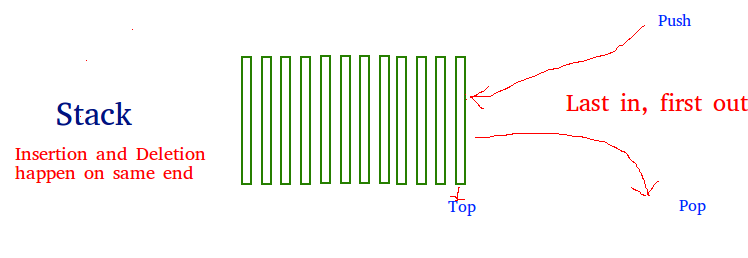
¿Qué es Pila?
La pila es una estructura de datos lineal como una array en la que solo se puede acceder al último elemento insertado. Esta estructura de datos funciona sobre el principio Last In First Out (LIFO). Es muy rápido ya que solo tiene que acceder al último elemento agregado, por lo que requiere un tiempo constante para hacerlo con una complejidad O(1) .
Las pilas deben usarse sobre arrays cuando necesitamos trabajar con datos en el formulario LIFO . La operación de empuje en la pila se usa para agregar un elemento en la pila. Si la pila está llena, se dice que hay una condición de desbordamiento.

Esqueleto básico de la pila: el siguiente ejemplo se ejecuta con el comando «$node skeleton.js» para obtener el esqueleto básico de la pila.
javascript
// Define Stack function
function Stack(array) {
this.array = [];
if (array) this.array = array;
}
// Add Get Buffer property to object
// constructor which slices the array
Stack.prototype.getBuffer = function() {
return this.array.slice();
}
// Add isEmpty properties to object constructor
// which returns the length of the array
Stack.prototype.isEmpty = function() {
return this.array.length == 0;
}
// Instance of the stack class
var stack1 = new Stack(); // Stack { array: [] }
console.log(stack1);
Ejemplo: Este ejemplo describe la operación de inserción en la pila.
javascript
<!DOCTYPE html>
<html>
<head>
<title>Stack push operation</title>
<meta charset="UTF-8">
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.8.0/p5.min.js"
type="text/javascript"></script>
<style>
body {
padding: 0;
margin: 0;
}
canvas {
vertical-align: top;
}
</style>
</head>
<title>
<script>
// Define Stack function
function Stack(array) {
this.array = [];
if (array) this.array = array;
}
// Add Get Buffer property to object
// constructor which slices the array
Stack.prototype.getBuffer = function() {
return this.array.slice();
}
// Add isEmpty properties to object constructor
// which returns the length of the array
Stack.prototype.isEmpty = function() {
return this.array.length == 0;
}
// Instance of the stack class
var stack1 = new Stack(); //Stack { array: [] }
// Add Push property to object constructor which
// push elements to the array
Stack.prototype.push = function(value) {
this.array.push(value);
}
function setup() {
// Create Canvas of size display width * 300
createCanvas(displayWidth, 300);
}
function draw() {
// Set background color
background("grey");
// Set stroke weight
strokeWeight(3);
// Set stroke color
stroke('black');
line(10, 45, 90, 45);
rect(10, 30, 40, 30);
noStroke();
text("TOP", 20, 50);
// Display stack
for(var i = stack1['array'].length-1; i >= 0; i--) {
var p = 10;
translate(70, 0);
strokeWeight(3);
stroke('black');
line(10+p, 45, p+80, 45);
noStroke();
rect(10+p, 30, 40+p, 30);
text(stack1['array'][i], 40, 50);
p +=10;
}
}
// Call to push operation
stack1.push(1);
stack1.push(2);
stack1.push(3);
stack1.push(19);
stack1.push(11);
stack1.push(12);
</script>
</body>
</html>
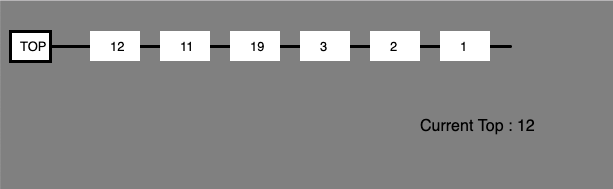
Producción:

Después de empujar ’14’ llamando a la función stack1.push(14) a la parte superior de la pila.

Publicación traducida automáticamente
Artículo escrito por sarthak_ishu11 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA