Dada una fecha, la tarea es agregarle horas. Para agregar horas hasta la fecha en javascript, analizaremos algunas técnicas. Primeros métodos para saber.
- Método JavaScript getHours()
Este método devuelve la hora (de 0 a 23) de la fecha y hora proporcionadas.
Sintaxis:Date.getHours()
Valor devuelto:
Devuelve un número, del 0 al 23, que representa la hora. -
Método JavaScript setHours()
Este método establece la hora de un objeto de fecha.
También podemos configurar los minutos, segundos y milisegundos.
Sintaxis:Date.setHours(hour, min, sec, millisec)
Parámetros:
- hora: Este parámetro es obligatorio. Especifica el número entero que representa la hora. Los valores esperados son 0-23, pero se permiten otros valores.
- min: Este parámetro es opcional. Especifica el número entero que representa los minutos. Los valores esperados son 0-59, pero se permiten otros valores.
- seg: este parámetro es opcional. Especifica el número entero que representa los segundos. Los valores esperados son 0-59, pero se permiten otros valores.
- milisegundos: este parámetro es opcional. Especifica el número entero que representa los milisegundos. Los valores esperados son 0-999, pero se permiten otros valores.
Nota:
Todos los 4 parámetros anteriores aceptan valores fuera de su rango y estos valores se ajustan como.- hora = -1, significa la última hora del día anterior y lo mismo para los demás parámetros.
- si min pasado es 60, significa el primer minuto de la siguiente hora y lo mismo para los demás parámetros.
Valor de retorno:
Devuelve un número, que indica la cantidad de milisegundos entre el objeto de fecha y la medianoche del 1 de enero de 1970. - Método getTime() de JavaScript
Este método devuelve el número de milisegundos entre la medianoche del 1 de enero de 1970 y la fecha especificada.
Sintaxis:Date.getTime()
Valor devuelto:
Devuelve un número, que representa el número de milisegundos desde la medianoche del 1 de enero de 1970. -
Método setTime() de JavaScript
Este método establece la fecha y la hora sumando/restando un número definido de milisegundos hasta/desde la medianoche del 1 de enero de 1970.
Sintaxis:Date.setTime(millisec)
Parámetros:
- milisegundos: este parámetro es obligatorio. Especifica el número de milisegundos a sumar/restar, medianoche del 1 de enero de 1970
Valor devuelto:
Devuelve, representando el número de milisegundos entre el objeto de fecha y la medianoche del 1 de enero de 1970. - Antes de hacer clic en el botón:

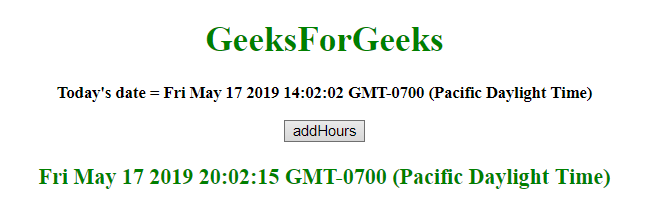
- Después de hacer clic en el botón:

- Antes de hacer clic en el botón:

- Después de hacer clic en el botón:

Ejemplo 1: Este ejemplo agrega 4 horas al 16 de mayo usando los métodos setTime() y getTime() .
<!DOCTYPE HTML><html> <head> <title> JavaScript | Adding hours to Date object. </title></head> <body style="text-align:center;" id="body"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP" style="font-size: 15px; font-weight: bold;"> </p> <button onclick="gfg_Run()"> addHours </button> <p id="GFG_DOWN" style="color:green; font-size: 20px; font-weight: bold;"> </p> <script> var el_up = document.getElementById("GFG_UP"); var el_down = document.getElementById("GFG_DOWN"); var today = new Date(); el_up.innerHTML = "Today's date = " + today; Date.prototype.addHours = function(h) { this.setTime(this.getTime() + (h * 60 * 60 * 1000)); return this; } function gfg_Run() { var a = new Date(); a.addHours(4); el_down.innerHTML = a; } </script></body> </html> |
Producción:
Ejemplo 2: Este ejemplo agrega 6 horas al 16 de mayo usando los métodos setHours() y getHours() .
<!DOCTYPE HTML><html> <head> <title> JavaScript | Adding hours to Date object. </title></head> <body style="text-align:center;" id="body"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP" style="font-size: 15px; font-weight: bold;"> </p> <button onclick="gfg_Run()"> addHours </button> <p id="GFG_DOWN" style="color:green; font-size: 20px; font-weight: bold;"> </p> <script> var el_up = document.getElementById("GFG_UP"); var el_down = document.getElementById("GFG_DOWN"); var today = new Date(); el_up.innerHTML = "Today's date = " + today; Date.prototype.addHours = function(h) { this.setHours(this.getHours() + h); return this; } function gfg_Run() { var a = new Date(); a.addHours(6); el_down.innerHTML = a; } </script></body> </html> |
Producción:
Publicación traducida automáticamente
Artículo escrito por PranchalKatiyar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA