En este artículo, aprenderemos sobre el método indexOf() en una array de objetos en Javascript. Para acceder al índice del objeto desde la array que tiene un valor de un objeto, vamos a utilizar algunos de los métodos.
- Usando el método map()
- Usando el método findIndex()
Entenderemos ambos métodos a través de los ejemplos.
Método map() de JavaScript: este método crea una array separada y llama a una función para cada elemento de la array. Este método llama a la función especificada una vez por cada elemento de la array, manteniendo el orden.
Sintaxis:
Array.map(function(cValue, ind, Arr), tValue)
Parámetros:
- cValor: este parámetro es obligatorio. El valor del elemento actual.
- ind: Este parámetro es opcional. Especifica el índice de array del elemento actual.
- Arr: este parámetro es opcional. Especifica el objeto de array al que pertenece el elemento actual.
- tValue: este parámetro es opcional. Especifica el valor a pasar a la función para usar como su valor «este» .
Si se deja vacío, se utilizará «Indefinido» .
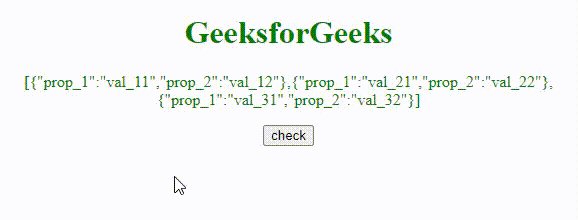
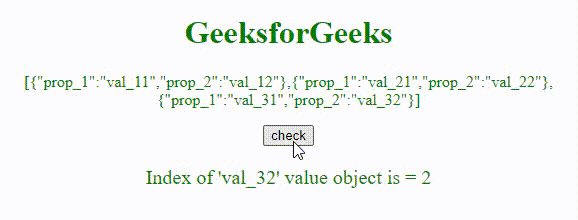
Ejemplo 1: este ejemplo obtiene el índice de val_32 mediante el método map() .
HTML
<!DOCTYPE html>
<html>
<head>
<title>JavaScript indexOf method in an object array.</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body style="text-align:center;" id="body">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP" style="color:green;"> </p>
<button onclick="gfg_Run()"> check </button>
<p id="GFG_DOWN" style="color:green;
font-size: 20px;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var GFG_Array = [{
prop_1: 'val_11',
prop_2: 'val_12'
}, {
prop_1: 'val_21',
prop_2: 'val_22'
}, {
prop_1: 'val_31',
prop_2: 'val_32'
}];
el_up.innerHTML = JSON.stringify(GFG_Array);
function gfg_Run() {
var pos = GFG_Array.map(function(e) {
return e.prop_2;
}).indexOf('val_32');
el_down.innerHTML = "Index of 'val_32' value object is = "
+ pos;
}
</script>
</body>
</html>
Producción:

Método map()
Método JavaScript findIndex(): este método devuelve el índice del primer elemento de una array que cumple la condición. Si este método encuentra un elemento de array para el cual la función devuelve un valor verdadero, este método devuelve el índice de ese elemento de array y se detiene. De lo contrario, devuelve -1.
Sintaxis:
Array.findIndex(function(cValue, ind, Arr), tValue)
Parámetros:
- cValor: este parámetro es obligatorio. El valor del elemento actual.
- ind: Este parámetro es opcional. Especifica el índice de array del elemento actual.
- Arr: este parámetro es opcional. Especifica el objeto de array al que pertenece el elemento actual.
- tValue: este parámetro es opcional. Especifica el valor a pasar a la función para usar como su valor «este» .
Si se deja vacío, se utilizará «Indefinido» .
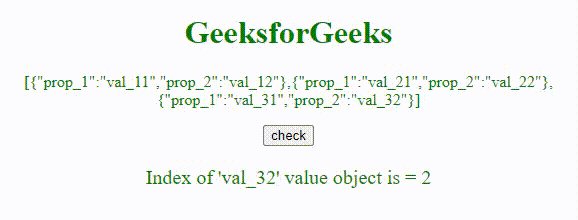
Ejemplo 2: este ejemplo obtiene el índice de val_11 mediante el método findIndex() .
HTML
<!DOCTYPE html>
<html>
<head>
<title>JavaScript indexOf method in an object array.</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body style="text-align:center;" id="body">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP" style="color:green;"> </p>
<button onclick="gfg_Run()"> check </button>
<p id="GFG_DOWN" style="color:green;
font-size: 20px;"> </p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var GFG_Array = [{
prop_1: 'val_11',
prop_2: 'val_12'
}, {
prop_1: 'val_21',
prop_2: 'val_22'
}, {
prop_1: 'val_31',
prop_2: 'val_32'
}];
el_up.innerHTML = JSON.stringify(GFG_Array);
function gfg_Run() {
var pos = GFG_Array.findIndex(i => i.prop_1 === "val_11");
el_down.innerHTML = "Index of 'val_11' value object is = " + pos;
}
</script>
</body>
</html>
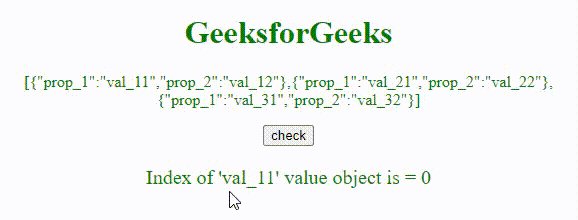
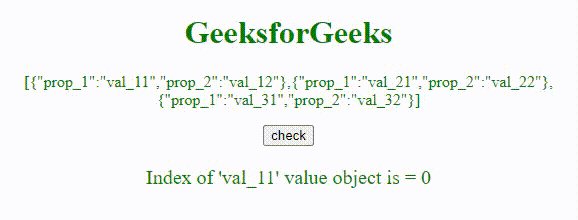
Producción:

método findIndex()
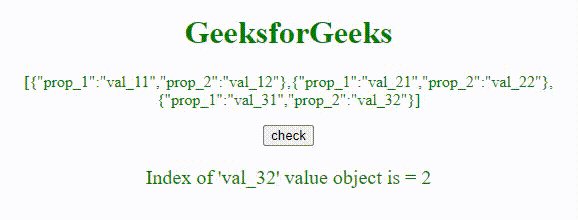
Ejemplo 3: este ejemplo no obtiene el valor, por lo que devuelve -1 e imprime ¡No encontrado! .
HTML
<!DOCTYPE html>
<html>
<head>
<title>JavaScript indexOf method in an object array.</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body style="text-align:center;" id="body">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP" style="color:green;"> </p>
<button onclick="gfg_Run()"> check </button>
<p id="GFG_DOWN" style="color:green; font-size: 20px;"> </p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var GFG_Array = [{
prop_1: 'val_11',
prop_2: 'val_12'
}, {
prop_1: 'val_21',
prop_2: 'val_22'
}, {
prop_1: 'val_31',
prop_2: 'val_32'
}];
el_up.innerHTML = JSON.stringify(GFG_Array);
function gfg_Run() {
var pos = GFG_Array.findIndex(i => i.prop_1 === "val_41");
if(pos != -1) {
el_down.innerHTML = "Index of 'val_32' value object is = "
+ pos;
} else {
el_down.innerHTML = "Not Found!";
}
}
</script>
</body>
</html>
Producción:

método indexOf()
Publicación traducida automáticamente
Artículo escrito por PranchalKatiyar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA