Función _.sortedIndex():
- Decide dónde vendrá el nuevo elemento que desea insertar en la array pasada para que la array permanezca ordenada.
- Se utiliza en situaciones en las que desea agregar un nuevo elemento a la array pero no sabe dónde agregarlo, es decir, en qué posición para ordenar la array.
- No solo se limita a la lista de números, sino también a las otras listas que contienen caracteres, etc.
Sintaxis:
_.sortedIndex(array, value, [iteratee], [context])
Parámetros:
Toma tres argumentos:
- la array
- El valor
- El iterado (opcional)
Valor de retorno:
Devuelve el índice donde debe venir el nuevo elemento en el arreglo para que el arreglo quede ordenado.
Ejemplos:
- Pasar una lista de números a la función _.sortedIndex():
La función ._sorted() toma el elemento de la lista uno por uno y verifica si el elemento es menor que el nuevo elemento o no. Si es menor, se ignora y _.sortedIndex() verifica lo mismo en el siguiente elemento de la lista. De lo contrario, si el elemento es mayor, esta función devuelve el índice de este elemento. Esto significa que el nuevo elemento debe venir en este índice y los elementos de este índice en adelante primero deben moverse un paso hacia atrás para dejar espacio para el nuevo elemento.<!-- Write HTML code here --><html><head><scriptsrc=</script></head><body><scripttype="text/javascript">console.log(_.sortedIndex([1, 2, 4, 5, 6], 3));</script></body></html>Producción:

- Pasar otra lista de números a la función _.sortedIndex():
Podemos pasar cualquier longitud de la array a la función _.sortedIndex(). Realizará una búsqueda binaria para encontrar el lugar del nuevo elemento. En la búsqueda binaria, todos los elementos que están en la array se comparan con el nuevo elemento para encontrar su nuevo índice. Finalmente, console.log() el nuevo índice encontrado.<!-- Write HTML code here --><html><head><scriptsrc=</script></head><body><scripttype="text/javascript">console.log(_.sortedIndex([1, 2, 3, 4, 5, 6, 8], 7));</script></body></html>Producción:

- Pasar una estructura a la función _.sortedIndex():
Incluso podemos pasar una estructura que contenga más de una clave para la propiedad. En esto, debemos mencionar sobre la base de qué clave queremos realizar la búsqueda binaria. Como en el siguiente ejemplo, tenemos 2 claves, que son el nombre y la sal. Y luego hemos pasado la propiedad sal como parámetro de comparación después de mencionar el elemento que necesitamos insertar.<!-- Write HTML code here --><html><head><scriptsrc=</script></head><body><scripttype="text/javascript">console.log(_.sortedIndex([{name: 'amit', sal: 40000},{name: 'ankit', sal: 60000},{name: 'anju', sal: 80000}],{name: 'akash', sal: 70000},'sal'));</script></body></html>Producción:

- Aplicar la búsqueda sobre un carácter:
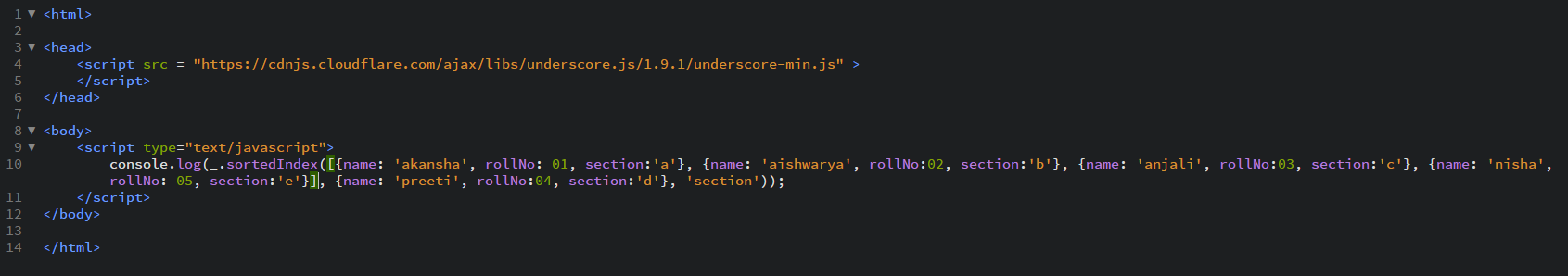
Incluso podemos realizar la búsqueda binaria sobre los caracteres en lugar de sobre los números. En este pasamos una estructura con 3 propiedades, nombre, rollNo y la sección. En esto pasamos la tercera propiedad para la comparación que contiene los caracteres. El resultado será de manera similar sin errores.<!-- Write HTML code here --><html><head><scriptsrc=</script></head><body><scripttype="text/javascript">console.log(_.sortedIndex([{name: 'akansha', rollNo: 01, section:'a'},{name: 'aishwarya', rollNo:02, section:'b'},{name: 'anjali', rollNo:03, section:'d'}],{name: 'preeti', rollNo:04, section:'c'},'section'));</script></body></html>Producción:

NOTA:
Estos comandos no funcionarán en la consola de Google o en Firefox, ya que estos archivos adicionales deben agregarse y no se agregaron.
Por lo tanto, agregue los enlaces dados a su archivo HTML y luego ejecútelos.
Los enlaces son los siguientes:
<!-- Write HTML code here --> <script type="text/javascript" src ="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script>
A continuación se muestra un ejemplo: