El método removeAttr() es un método incorporado en jQuery que se utiliza para eliminar uno o más atributos de los elementos seleccionados.
Sintaxis:
$(selector).removeAttr(attribute)
Parámetros: esta función acepta un atributo de parámetro único que es obligatorio. Se utiliza para especificar uno o más atributos para eliminar. Varios atributos se pueden separar usando el operador de espacio.
Valor devuelto: este método devuelve el elemento seleccionado con el atributo eliminado.
El siguiente ejemplo ilustra el método removeAttr() en jQuery:
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>The removeAttr Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").removeAttr("style");
});
});
</script>
<style>
div {
width: 300px;
min-height: 150px;
border: 2px solid green;
padding: 20px;
text-align:center;
}
</style>
</head>
<body>
<div>
<!-- click on the any of the paragraph
and see the change -->
<p style="font-size:35px;font-weight:bold;
color:green;">Welcome to</p>
<p style="font-size:35px;font-weight:bold;
color:green;">GeeksforGeeks!.</p>
<button>Click Here!</button>
</div>
</body>
</html>
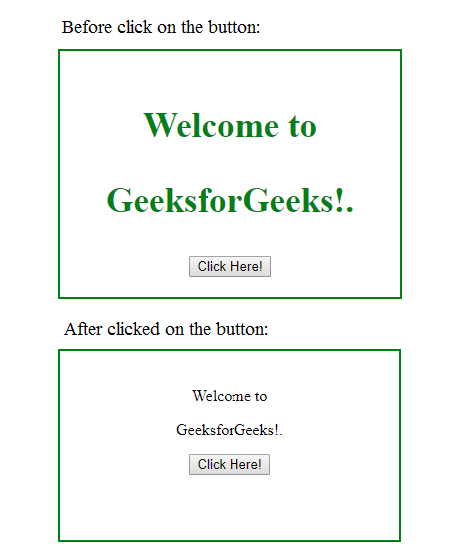
Producción:
jQuery es una biblioteca JavaScript de código abierto que simplifica las interacciones entre un documento HTML/CSS. Es muy famosa por su filosofía de «Escribir menos, hacer más» .
Puede aprender jQuery desde cero siguiendo este tutorial de jQuery y ejemplos de jQuery .
Publicación traducida automáticamente
Artículo escrito por kundankumarjha y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA