El método replaceAll() es un método incorporado en jQuery que se usa para reemplazar elementos seleccionados con nuevos elementos HTML.
Sintaxis:
$(content).replaceAll(selector)
Parámetros: Este método acepta dos parámetros como se mencionó anteriormente y se describe a continuación:
- contenido: Es el parámetro requerido que se utiliza para especificar el contenido a insertar.
- selector: Es un parámetro obligatorio que especifica los elementos a reemplazar.
Valor devuelto: este método devuelve los elementos seleccionados con contenido nuevo.
El siguiente programa ilustra la función anterior:
Programa:
<!DOCTYPE html>
<html>
<head>
<title>The replaceAll Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("<h1>GeeksforGeeks!</h1>").replaceAll("p");
$("h1").css({"color":"green"});
});
});
</script>
<style>
div {
width: 60%;
height: 150px;
padding: 10px;
border: 2px solid green;
font-size: 20px;
text-align:center;
}
p {
font-size:25px;
font-weight:bold;
}
</style>
</head>
<body>
<div>
<p>Welcome to </p>
<!-- click on this button and see the change -->
<button>Click Here!</button>
<br>
</div>
</body>
</html>
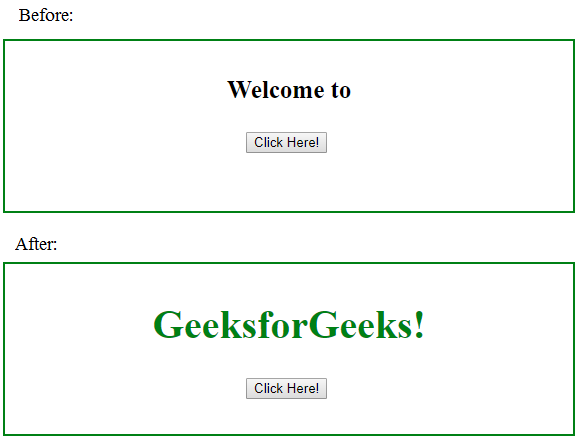
Producción:
Publicación traducida automáticamente
Artículo escrito por kundankumarjha y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA