El bucle en los lenguajes de programación es una característica que facilita la ejecución de un conjunto de instrucciones/funciones repetidamente mientras alguna condición se evalúa como verdadera. Por ejemplo, supongamos que queremos imprimir “Hello World” 10 veces. Esto se puede hacer de dos maneras como se muestra a continuación:
Método iterativo
El método iterativo para hacer esto es escribir la instrucción document.write() 10 veces.
JavaScript
<script type = "text/javascript">
document.write("Hello World\n");
document.write("Hello World\n");
document.write("Hello World\n");
document.write("Hello World\n");
document.write("Hello World\n");
document.write("Hello World\n");
document.write("Hello World\n");
document.write("Hello World\n");
document.write("Hello World\n");
document.write("Hello World\n");
</script>
Uso de bucles
En Loop, la declaración debe escribirse solo una vez y el bucle se ejecutará 10 veces como se muestra a continuación:
JavaScript
<script type = "text/javascript">
var i;
for (i = 0; i < 10; i++)
{
document.write("Hello World!\n");
}
</script>
Muchas cosas pueden parecerle confusas en el programa anterior en este momento, pero no se preocupe, podrá comprender todo sobre los bucles en JavaScript al final de este tutorial. Puede observar que en el programa anterior que usa bucles, hemos usado la declaración document.write solo una vez, pero aún así, la salida del programa será la misma que la del programa iterativo donde hemos usado la declaración document.write 10 veces. En programación informática, un bucle es una secuencia de instrucciones que se repite hasta que se alcanza una determinada condición.
- Se realiza una operación, como obtener un elemento de datos y cambiarlo, y luego se verifica alguna condición, como si un contador ha alcanzado un número prescrito.
- Contador no alcanzado: si el contador no ha alcanzado el número deseado, la siguiente instrucción de la secuencia vuelve a la primera instrucción de la secuencia y la repite.
- Contador alcanzado: si se ha alcanzado la condición, la siguiente instrucción «falla» a la siguiente instrucción secuencial o se bifurca fuera del bucle.
Existen principalmente dos tipos de bucles:
- Bucles controlados de entrada : en este tipo de bucles, la condición de prueba se prueba antes de ingresar al cuerpo del bucle. Los bucles For y While son bucles controlados por entrada.
- Bucles controlados de salida : en este tipo de bucles, la condición de prueba se prueba o evalúa al final del cuerpo del bucle. Por lo tanto, el cuerpo del bucle se ejecutará al menos una vez, independientemente de si la condición de prueba es verdadera o falsa. El bucle do-while es un bucle controlado por salida.
JavaScript proporciona principalmente tres formas de ejecutar los bucles. Si bien todas las formas brindan una funcionalidad básica similar, difieren en su sintaxis y tiempo de verificación de condición. Aprendamos sobre cada uno de estos en detalle.
- while loop: un ciclo while es una declaración de flujo de control que permite que el código se ejecute repetidamente en función de una condición booleana dada. El ciclo while se puede considerar como una declaración if repetida. Sintaxis:
while (boolean condition)
{
loop statements...
}
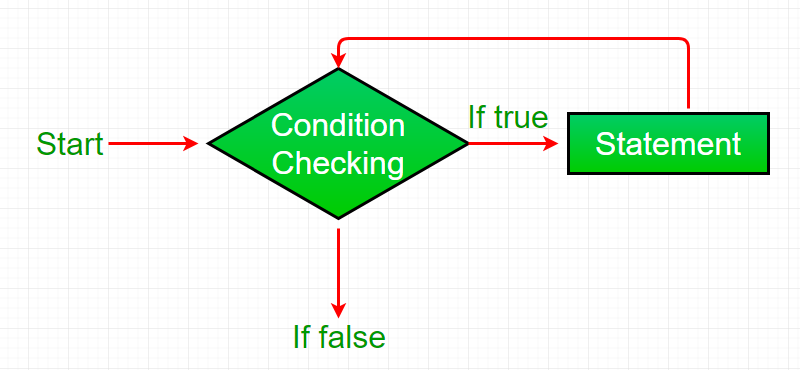
- Diagrama de flujo:

- Mientras que el ciclo comienza con la verificación de la condición. Si se evalúa como verdadero, entonces se ejecutan las declaraciones del cuerpo del ciclo; de lo contrario, se ejecuta la primera declaración que sigue al ciclo. Por esta razón, también se le llama lazo de control de Entrada.
- Una vez que se evalúa que la condición es verdadera, se ejecutan las declaraciones en el cuerpo del bucle. Normalmente, las declaraciones contienen un valor de actualización para la variable que se procesa para la siguiente iteración.
- Cuando la condición se vuelve falsa, el ciclo termina, lo que marca el final de su ciclo de vida.
- for loop: for loop proporciona una forma concisa de escribir la estructura del bucle. A diferencia de un bucle while, una instrucción for consume la inicialización, la condición y el incremento/decremento en una línea, lo que proporciona una estructura de bucle más corta y fácil de depurar. Sintaxis:
for (initialization condition; testing condition;
increment/decrement)
{
statement(s)
}
- Diagrama de flujo:

- Condición de inicialización: Aquí, inicializamos la variable en uso. Marca el inicio de un bucle for. Se puede usar una variable ya declarada o se puede declarar una variable, solo local para bucle.
- Condición de prueba: se utiliza para probar la condición de salida de un bucle. Debe devolver un valor booleano. También es un bucle de control de entrada, ya que la condición se comprueba antes de la ejecución de las instrucciones del bucle.
- Ejecución de declaraciones: una vez que se evalúa que la condición es verdadera, se ejecutan las declaraciones en el cuerpo del ciclo.
- Incremento/ Decremento: Se utiliza para actualizar la variable para la siguiente iteración.
- Terminación del bucle: Cuando la condición se vuelve falsa, el bucle termina marcando el final de su ciclo de vida.
- do-while: el ciclo do-while es similar al ciclo while con la única diferencia de que verifica la condición después de ejecutar las declaraciones y, por lo tanto, es un ejemplo de un ciclo de control de salida. Sintaxis:
do
{
statements..
}
while (condition);
- Diagrama de flujo:

- El ciclo do-while comienza con la ejecución de la(s) instrucción(es). No se verifica ninguna condición por primera vez.
- Después de la ejecución de las declaraciones y la actualización del valor de la variable, la condición se verifica para un valor verdadero o falso. Si se evalúa como verdadero, comienza la siguiente iteración del bucle.
- Cuando la condición se vuelve falsa, el ciclo termina, lo que marca el final de su ciclo de vida.
- Es importante tener en cuenta que el ciclo do-while ejecutará sus declaraciones al menos una vez antes de que se verifique cualquier condición y, por lo tanto, es un ejemplo del ciclo de control de salida.
Bucle infinito
Uno de los errores más comunes al implementar cualquier tipo de bucle es que puede que nunca salga, es decir, el bucle se ejecuta infinitas veces. Esto sucede cuando la condición falla por alguna razón. Ejemplos:
JavaScript
<script type = "text/javaScript">
// JavaScript program to illustrate infinite loop
// infinite loop because condition is not apt
// condition should have been i>0.
for (var i = 5; i != 0; i -= 2)
{
document.write(i);
}
var x = 5;
// infinite loop because update statement
// is not provided.
while (x == 5)
{
document.write("In the loop");
}
</script>
Publicación traducida automáticamente
Artículo escrito por harsh.agarwal0 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA