RecyclerView es una versión extendida de ListView y GridView. Funciona en el patrón de diseño ViewHolder. Con la ayuda de RecyclerView, podemos agregar muchas funciones adicionales a nuestra lista de datos. Antes de comenzar nuestro ejemplo sobre la implementación de CardView en RecyclerView. Deberíamos saber qué significan CardView y RecyclerView.
- CardView : CardView es una versión extendida de Framelayout que se puede usar para mostrar elementos dentro del formato de tarjeta. Con la ayuda de CardView, podemos agregar radio, elevación a nuestros elementos de RecyclerView. CardView le da una apariencia rica a nuestra lista de datos.
- RecyclerView : RecyclerView es una versión extendida de ListView. en RecyclerView podemos cargar una gran cantidad de datos y los elementos de RecyclerView pueden tener un diseño personalizado. RecyclerView funciona en el patrón de diseño ViewHolder, por lo que debemos crear una clase de datos que contenga datos para RecyclerView y una clase ViewHolder que establecerá datos para cada elemento de RecyclerView.
RecyclerView se divide en 3 secciones:
- Diseño de tarjeta.
- Clase de modales.
- clase ViewHolder.
Ahora avanzaremos hacia la implementación de nuestro RecyclerView.
Ejemplo:
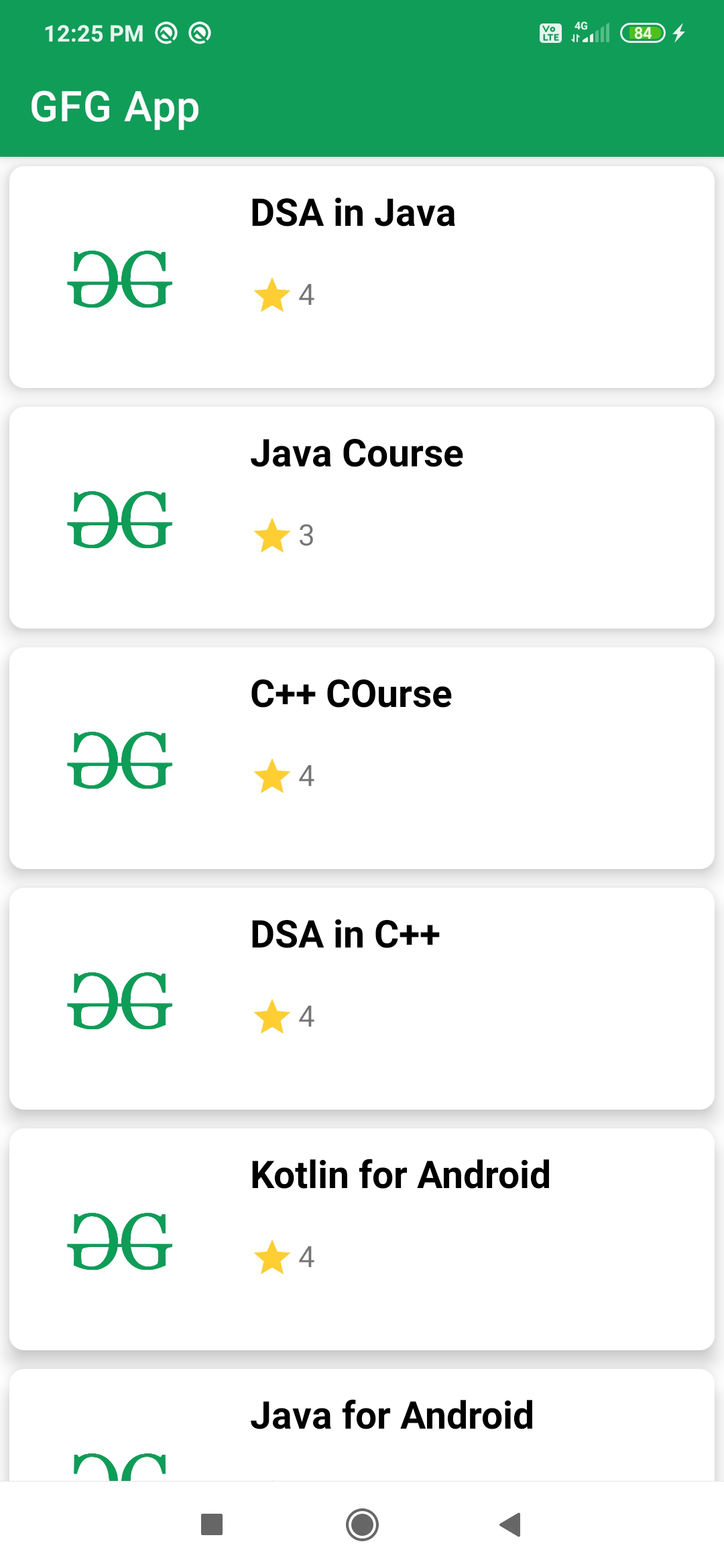
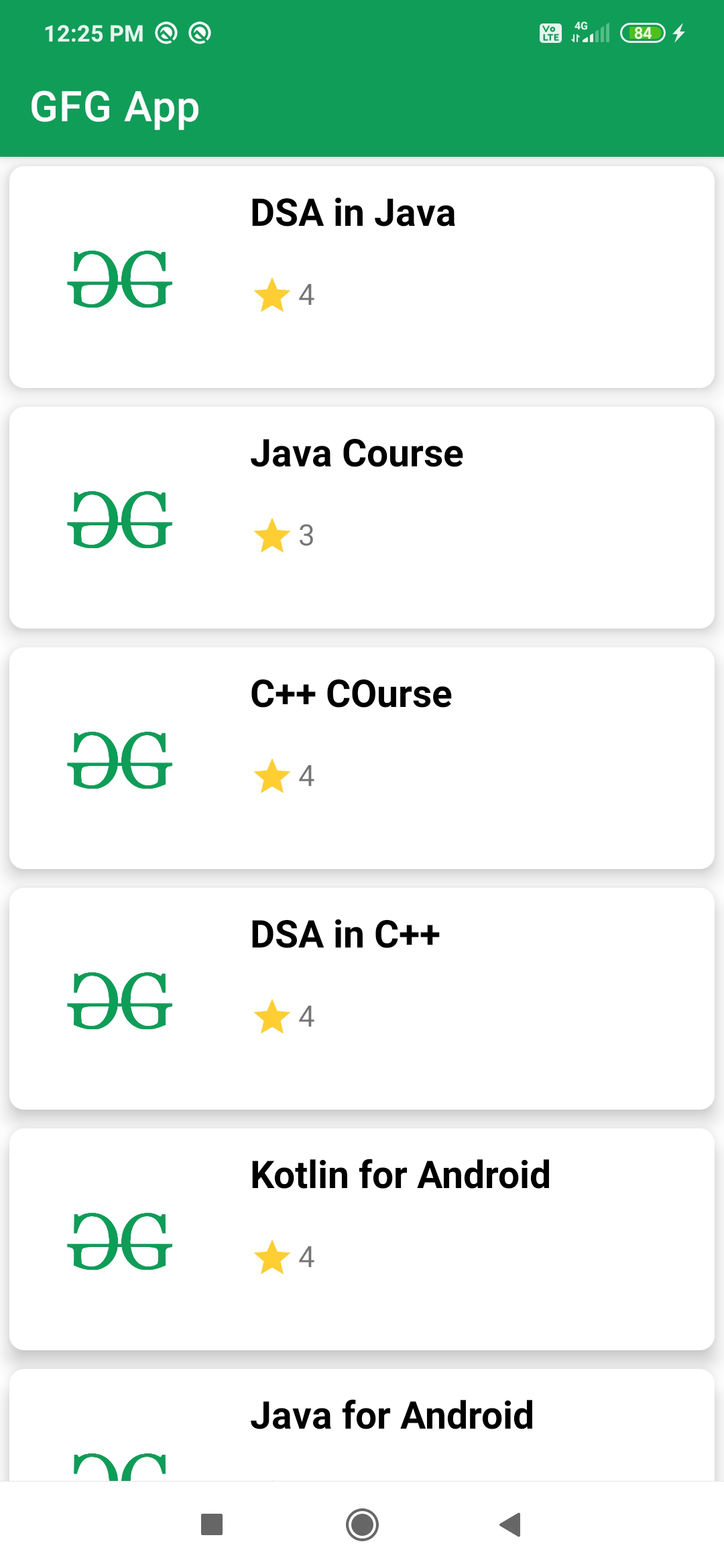
A continuación se muestra una imagen de muestra para tener una idea de lo que vamos a hacer en este artículo. Tenga en cuenta que vamos a implementar este proyecto utilizando el lenguaje Java .

Entonces, estamos creando un ejemplo simple para mostrar varios cursos disponibles en GFG en RecyclerView usando un diseño de tarjeta.
Implementación paso a paso
Paso 1: Crear un nuevo proyecto
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Tenga en cuenta que seleccione Java como lenguaje de programación.
Paso 2: Agregar dependencia para crear CardView y RecyclerView
Navegue a Gradle Scripts > build.gradle(Module:app) y agregue la dependencia a continuación en la sección de dependencia.
implementación ‘com.google.android.material:material:1.2.1’
Paso 3: agregue el repositorio de Google en el archivo build.gradle del proyecto de la aplicación si no está allí de manera predeterminada
script de compilación {
repositorios {
Google()
mavenCentral()
}
Todos los componentes de Jetpack están disponibles en el repositorio de Google Maven, inclúyelos en el archivo build.gradle
todos los proyectos {
repositorios {
Google()
mavenCentral()
}
}
Paso 4: Cree un diseño de tarjeta RecyclerView
Diseño de tarjeta : el diseño de tarjeta se utiliza para mostrar una lista de datos. Es el diseño de un solo elemento de nuestro RecyclerView. Para crear un Diseño de tarjeta, vaya a la aplicación > res > diseño > Haga clic con el botón derecho en él > Nuevo > Archivo de recursos de diseño > Déle un nombre (aquí card_layout) . Ahora escribiremos un código para nuestro diseño de tarjeta de nuestro RecyclerView. A continuación se muestra el código para el archivo card_layout.xml .
XML
<?xml version="1.0" encoding="utf-8"?> <androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="5dp" app:cardBackgroundColor="@color/white" app:cardCornerRadius="8dp" app:cardElevation="8dp" app:cardMaxElevation="10dp" app:cardPreventCornerOverlap="true" app:cardUseCompatPadding="true"> <!-- In the above cardview widget cardelevation property will give elevation to your card view card corner radius will provide radius to your card view card background color will give background color to your card view card max elevation will give the cardview maximum elevation card prevent corner overlap will add padding to CardView on v20 and before to prevent intersections between the Card content and rounded corners. card use compact padding will add padding in API v21+ as well to have the same measurements with previous versions. --> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <!--ImageVIew to display our Course Image--> <ImageView android:id="@+id/idIVCourseImage" android:layout_width="100dp" android:layout_height="100dp" android:layout_margin="10dp" android:contentDescription="@string/app_name" android:padding="5dp" android:src="@drawable/gfgimage" /> <!--Text View to display Course Name--> <TextView android:id="@+id/idTVCourseName" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginStart="10dp" android:layout_marginTop="10dp" android:layout_toEndOf="@id/idIVCourseImage" android:text="@string/course_name" android:textColor="@color/black" android:textSize="18sp" android:textStyle="bold" /> <!--Text VIew to display COurse Rating--> <!--Image used in present in drawable folder--> <TextView android:id="@+id/idTVCourseRating" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/idTVCourseName" android:layout_marginStart="10dp" android:layout_marginTop="20dp" android:layout_toEndOf="@id/idIVCourseImage" android:drawablePadding="2dp" android:text="@string/course_rating" app:drawableStartCompat="@drawable/ic_star" /> </RelativeLayout> </androidx.cardview.widget.CardView>
Paso 5: cree una clase de modelo para almacenar datos
Navegue a la aplicación > java > el nombre del paquete de su aplicación > haga clic con el botón derecho en él > Nuevo > Java y asigne un nombre a la clase modal (aquí CourseModel) . Model Class almacenará los datos que mostraremos en nuestra Vista de reciclador. A continuación se muestra el código para el archivo CourseModel.java .
Java
public class CourseModel {
private String course_name;
private int course_rating;
private int course_image;
// Constructor
public CourseModel(String course_name, int course_rating, int course_image) {
this.course_name = course_name;
this.course_rating = course_rating;
this.course_image = course_image;
}
// Getter and Setter
public String getCourse_name() {
return course_name;
}
public void setCourse_name(String course_name) {
this.course_name = course_name;
}
public int getCourse_rating() {
return course_rating;
}
public void setCourse_rating(int course_rating) {
this.course_rating = course_rating;
}
public int getCourse_image() {
return course_image;
}
public void setCourse_image(int course_image) {
this.course_image = course_image;
}
}
Paso 6: Cree una clase de adaptador para configurar datos en elementos de RecyclerView
Navegue a la aplicación> Java> el nombre del paquete de su aplicación> Haga clic con el botón derecho en él> Nuevo> Clase Java y asigne un nombre a su clase de adaptador (aquí ) . Adapter Class en RecyclerView obtendrá los datos de su Modal Class y establecerá esos datos en su elemento de RecyclerView. A continuación se muestra el código para el archivo .java . Se agregan comentarios dentro del código para comprender el código con más detalle.
Java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
public class CourseAdapter extends RecyclerView.Adapter<CourseAdapter.Viewholder> {
private Context context;
private ArrayList<CourseModel> courseModelArrayList;
// Constructor
public CourseAdapter(Context context, ArrayList<CourseModel> courseModelArrayList) {
this.context = context;
this.courseModelArrayList = courseModelArrayList;
}
@NonNull
@Override
public CourseAdapter.Viewholder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
// to inflate the layout for each item of recycler view.
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.card_layout, parent, false);
return new Viewholder(view);
}
@Override
public void onBindViewHolder(@NonNull CourseAdapter.Viewholder holder, int position) {
// to set data to textview and imageview of each card layout
CourseModel model = courseModelArrayList.get(position);
holder.courseNameTV.setText(model.getCourse_name());
holder.courseRatingTV.setText("" + model.getCourse_rating());
holder.courseIV.setImageResource(model.getCourse_image());
}
@Override
public int getItemCount() {
// this method is used for showing number
// of card items in recycler view.
return courseModelArrayList.size();
}
// View holder class for initializing of
// your views such as TextView and Imageview.
public class Viewholder extends RecyclerView.ViewHolder {
private ImageView courseIV;
private TextView courseNameTV, courseRatingTV;
public Viewholder(@NonNull View itemView) {
super(itemView);
courseIV = itemView.findViewById(R.id.idIVCourseImage);
courseNameTV = itemView.findViewById(R.id.idTVCourseName);
courseRatingTV = itemView.findViewById(R.id.idTVCourseRating);
}
}
}
Paso 7: ahora avanzaremos hacia la creación de nuestro RecyclerView
Para crear nuestro RecyclerView. Vaya a la aplicación > res > diseño > actividad_principal.xml y agregue RecyclerView como se muestra a continuación. A continuación se muestra el código para el archivo activity_main.xml .
XML
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <androidx.recyclerview.widget.RecyclerView android:id="@+id/idRVCourse" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
Paso 8: ahora inicializaremos nuestro RecyclerView en nuestro MainActivity.java
Navegue a la aplicación > java > el nombre del paquete de su aplicación > MainActivity.java e inicialice su RecyclerView. A continuación se muestra el código del archivo MainActivity.java . Se agregan comentarios dentro del código para comprender el código con más detalle.
Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private RecyclerView courseRV;
// Arraylist for storing data
private ArrayList<CourseModel> courseModelArrayList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
courseRV = findViewById(R.id.idRVCourse);
// here we have created new array list and added data to it.
courseModelArrayList = new ArrayList<>();
courseModelArrayList.add(new CourseModel("DSA in Java", 4, R.drawable.gfgimage));
courseModelArrayList.add(new CourseModel("Java Course", 3, R.drawable.gfgimage));
courseModelArrayList.add(new CourseModel("C++ COurse", 4, R.drawable.gfgimage));
courseModelArrayList.add(new CourseModel("DSA in C++", 4, R.drawable.gfgimage));
courseModelArrayList.add(new CourseModel("Kotlin for Android", 4, R.drawable.gfgimage));
courseModelArrayList.add(new CourseModel("Java for Android", 4, R.drawable.gfgimage));
courseModelArrayList.add(new CourseModel("HTML and CSS", 4, R.drawable.gfgimage));
// we are initializing our adapter class and passing our arraylist to it.
CourseAdapter courseAdapter = new CourseAdapter(this, courseModelArrayList);
// below line is for setting a layout manager for our recycler view.
// here we are creating vertical list so we will provide orientation as vertical
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false);
// in below two lines we are setting layoutmanager and adapter to our recycler view.
courseRV.setLayoutManager(linearLayoutManager);
courseRV.setAdapter(courseAdapter);
}
}
Por último, ahora ejecute la aplicación en Emulator y vea el resultado.
Nota : la estrella utilizada como imagen se almacena en nuestra carpeta dibujable. Las strings utilizadas están presentes en nuestro strings.xml.
- strings.xml : vaya a la aplicación > res > valores > strings.xml para agregar varias strings en su aplicación.
- dibujable : navegue a la aplicación> res> dibujable para agregar imágenes utilizadas para su aplicación.
Producción:

Publicación traducida automáticamente
Artículo escrito por chaitanyamunje y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA