Un ListView es un tipo de AdapterView que muestra una lista vertical de vistas desplazables y cada vista se coloca una debajo de la otra. Con el adaptador, los elementos se insertan en la lista desde una array o base de datos. Para mostrar los elementos en el método de lista setAdaptor()se utiliza. setAdaptor()El método une un adaptador con la lista.
Android ListView es un ViewGroup que se usa para mostrar la lista de elementos en varias filas y contiene un adaptador que inserta automáticamente los elementos en la lista.
El objetivo principal del adaptador es obtener datos de una array o base de datos e insertar cada elemento que se colocó en la lista para obtener el resultado deseado. Por lo tanto, es la fuente principal para extraer datos del archivo strings.xml que contiene todas las strings requeridas en archivos Java o XML.
Atributos XML de ListView
| Atributo | Descripción |
|---|---|
| Android: divisor | Un color o dibujable para separar los elementos de la lista. |
| Android: altura del divisor | Altura del divisor. |
| Android: entradas | Referencia a un recurso de array que llenará ListView. |
| android:footerDividersEnabled | Cuando se establece en false, ListView no dibujará el divisor antes de cada vista de pie de página. |
| android:headerDividersEnabled | Cuando se establece en falso, ListView no dibujará el divisor antes de cada vista de encabezado. |
Cómo agregar un ListView en una aplicación de Android
Ahora comprendamos cómo usar una vista de lista en una aplicación de Android con un ejemplo. En el ejemplo, creemos una aplicación para Android que mostrará una lista de tutoriales disponibles en el portal GeeksforGeeks.
Paso 1: Crear un nuevo proyecto
- Haga clic en Archivo, luego en Nuevo => Nuevo proyecto.
- Elija «Actividad vacía» para la plantilla del proyecto.
- Seleccione el idioma como Java.
- Seleccione el SDK mínimo según su necesidad.
Paso 2: Modifique el archivo activity_main.xml
Agregue un ListView en el activity_main.xmlarchivo.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ListView android:id="@+id/list" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
Paso 3: Modificar el archivo MainActivity.java
En esta sección, diseñemos el backend de la aplicación. Ir MainActivity.javaa Ahora, en el archivo java, cree una array de strings y almacene los valores que desea mostrar en la lista. Además, cree un objeto de la clase ListView. En onCreate()el método, busque Listview por id usando el findViewById()método. Cree un objeto de ArrayAdapter usando una nueva palabra clave seguida de una llamada al constructor. La descripción del constructor público de ArrayAdaptor está a continuación:
ArrayAdapter público (contexto de contexto, recurso int, objetos T[ ])
| Parámetro |
Descripción |
|---|---|
| contexto | contexto actual |
| Recurso | el ID de recurso para un archivo de diseño |
| objetos | objetos para mostrar en el ListView |
De acuerdo con esto, pase el argumento en ArrayAdapter Constructor y cree un objeto. Por último, una el adaptador con la lista usando el setAdapter()método.
MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
ListView l;
String tutorials[]
= { "Algorithms", "Data Structures",
"Languages", "Interview Corner",
"GATE", "ISRO CS",
"UGC NET CS", "CS Subjects",
"Web Technologies" };
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
l = findViewById(R.id.list);
ArrayAdapter<String> arr;
arr
= new ArrayAdapter<String>(
this,
R.layout.support_simple_spinner_dropdown_item,
tutorials);
l.setAdapter(arr);
}
}
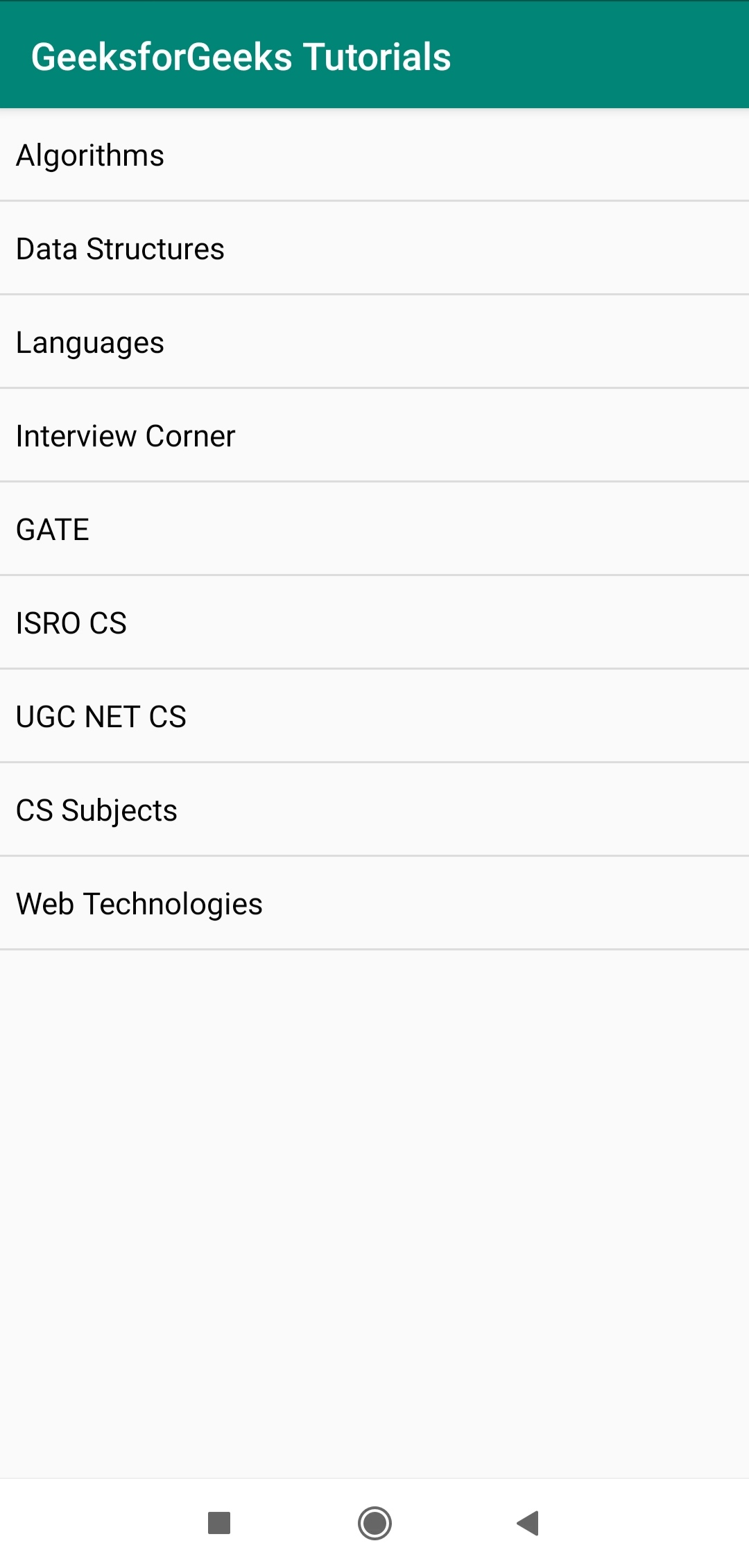
Producción
Publicación traducida automáticamente
Artículo escrito por pragatidhabhai y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA