Este artículo muestra cómo crear una aplicación de Android para mostrar el Calendario usando CalendarView. También proporciona la selección de la fecha actual y la visualización de la fecha. Se utiliza la interfaz setOnDateChangeListener que proporciona el método onSelectedDayChange.
- onSelectedDayChange: en este método, obtenemos los valores de días, meses y años que selecciona el usuario.
A continuación se detallan los pasos para crear la aplicación Android del Calendario.
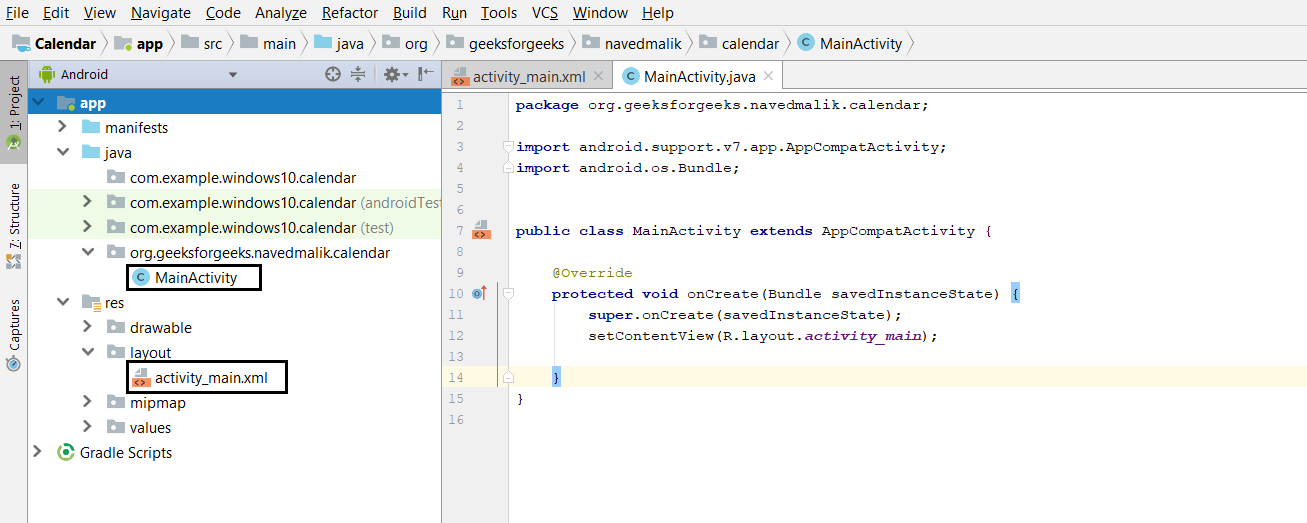
- Paso 1: cree un nuevo proyecto y tendrá un archivo XML de diseño y un archivo java. Su pantalla se verá como la imagen de abajo.

- Paso 2: Abra su archivo xml y agregue CalendarView y TextView. Y asigne id a TextView y CalendarView. Después de completar este proceso, la pantalla del archivo xml se ve como se muestra a continuación.

- Paso 3: Ahora, abra el archivo java de actividad y defina la variable de tipo CalendarView y TextView, y también use findViewById() para obtener Calendarview y textview.
- Paso 4: Ahora, agregue la interfaz setOnDateChangeListener en el objeto de CalendarView que proporciona el método setOnDateChangeListener. En este método, obtenemos las fechas (días, meses, años) y establecemos las fechas en TextView para visualización.
- Paso 5: Ahora ejecute la aplicación y configure la fecha actual que se mostrará en la parte superior de la pantalla.
A continuación se proporciona el código completo de MainActivity.java o activity_main.xml de Calendar.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <!-- Add TextView to display the date --> <TextView android:id="@+id/date_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="150dp" android:layout_marginTop="20dp" android:text="Set the Date" android:textColor="@android:color/background_dark" android:textStyle="bold" /> <!-- Add CalendarView to display the Calendar --> <CalendarView android:id="@+id/calendar" android:layout_marginTop="80dp" android:layout_marginLeft="19dp" android:layout_width="wrap_content" android:layout_height="wrap_content"> </CalendarView> </RelativeLayout>
MainActivity.java
package org.geeksforgeeks.navedmalik.calendar;
import android.support.annotation.NonNull;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.CalendarView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
// Define the variable of CalendarView type
// and TextView type;
CalendarView calendar;
TextView date_view;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// By ID we can use each component
// which id is assign in xml file
// use findViewById() to get the
// CalendarView and TextView
calendar = (CalendarView)
findViewById(R.id.calendar);
date_view = (TextView)
findViewById(R.id.date_view);
// Add Listener in calendar
calendar
.setOnDateChangeListener(
new CalendarView
.OnDateChangeListener() {
@Override
// In this Listener have one method
// and in this method we will
// get the value of DAYS, MONTH, YEARS
public void onSelectedDayChange(
@NonNull CalendarView view,
int year,
int month,
int dayOfMonth)
{
// Store the value of date with
// format in String type Variable
// Add 1 in month because month
// index is start with 0
String Date
= dayOfMonth + "-"
+ (month + 1) + "-" + year;
// set this date in TextView for Display
date_view.setText(Date);
}
});
}
}
Producción:

Publicación traducida automáticamente
Artículo escrito por Naved_Alam y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA