Android SeekBar es un tipo de ProgressBar . Al tocar el pulgar en la barra de búsqueda y arrastrarlo hacia la derecha o hacia la izquierda, cambia el valor actual del progreso. SeekBar se usa para reenviar o retroceder canciones, videos, etc. En la interfaz setOnSeekBarChangeListener se usa, que proporciona tres métodos.
- onProgressChanged : en este método se cambia el progreso y luego, de acuerdo con este cambio, el valor de progreso se puede usar en nuestra lógica.
- onStartTrackingTouch : en este método, cuando el usuario ha comenzado a arrastrar, este método se llamará automáticamente.
- onStopTrackingTouch : en este método, cuando el usuario deja de arrastrar, este método se llamará automáticamente.
A continuación se muestran los pasos para crear la aplicación de Android SeekBar:
- Paso 1: Crear un nuevo proyecto. Después de eso, tendrá un archivo Java y XML.

- Paso 2: abra su archivo xml y agregue SeekBar y TextView para el mensaje como se muestra a continuación, el atributo max en SeekBar define el máximo que puede tomar. Asigne ID a SeekBar y TextView.

- Paso 3: ahora, abra el archivo java de actividad y luego defina la variable SeekBar y TextView, use findViewById() para obtener SeekBar y TextView.
- Paso 4: Realiza el evento de escucha de cambio de barra de búsqueda que se utiliza para obtener el valor de progreso. Al usar este detector de eventos, obtenemos el valor de Progreso, y el progreso se muestra mediante un TextView, que aumentará el tamaño.
- Paso 5: ahora ejecute la aplicación y toque el pulgar y luego arrástrelo, el tamaño del texto aumentará automáticamente.
El código completo de MainActivity.java o activity_main.xml de SeekBar se proporciona a continuación:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/message_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:text="geeksforgeeks" android:textStyle="bold" android:textSize="20sp" android:layout_gravity="center"/> <SeekBar android:id="@+id/seekbar" android:layout_marginTop="400dp" android:layout_width="fill_parent" android:layout_height="wrap_content" android:max="150"/> </RelativeLayout>
MainActivity.java
package org.geeksforgeeks.navedmalik.seekbar;
// Import the libraries
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.SeekBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
// Define the global variable
SeekBar seekbar;
TextView Text_message;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
// Binding the layout to the file
setContentView(R.layout.activity_main);
// use findViewById() to get the Button
Text_message
= (TextView)findViewById(R.id.message_id);
seekbar
= (SeekBar)findViewById(R.id.seekbar);
// Get the progress value of the SeekBar
// using setOnSeekBarChangeListener() method
seekbar
.setOnSeekBarChangeListener(
new SeekBar
.OnSeekBarChangeListener() {
// When the progress value has changed
@Override
public void onProgressChanged(
SeekBar seekBar,
int progress,
boolean fromUser)
{
// increment 1 in progress and
// increase the textsize
// with the value of progress
message.setTextSize(progress + 1);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar)
{
// This method will automatically
// called when the user touches the SeekBar
}
@Override
public void onStopTrackingTouch(SeekBar seekBar)
{
// This method will automatically
// called when the user
// stops touching the SeekBar
}Prograss
});
}
}
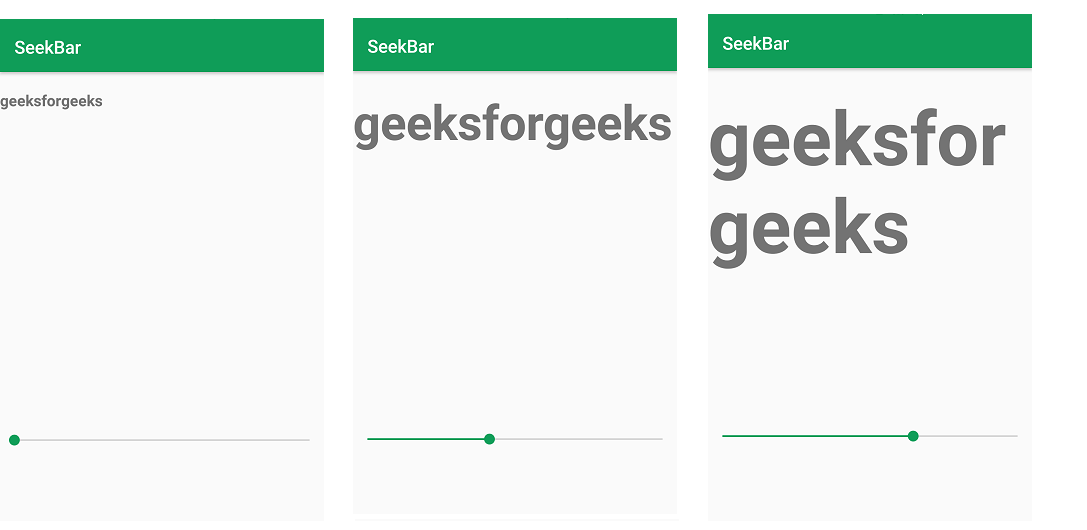
Producción:

Publicación traducida automáticamente
Artículo escrito por Naved_Alam y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA