Dado un documento HTML, la tarea es obtener la parte numérica de las propiedades CSS. Como si margin-top = 10px, queremos extraer solo 10. Aquí se analizan algunos de los métodos.
Primeros métodos para entender.
- Método jQuery on()
Este método agrega uno o más controladores de eventos para los elementos seleccionados y los elementos secundarios.
Sintaxis:$(selector).on(event, childSel, data, fun, map)
Parámetros:
- evento: Este parámetro es obligatorio. Especifica uno o más eventos o espacios de nombres para agregar a los elementos seleccionados.
Si hay varios valores de eventos, sepárelos por espacios. El evento debe ser válido. - childSel: Este parámetro es opcional. Especifica que el controlador de eventos solo debe adjuntarse a los elementos secundarios definidos.
- datos: Este parámetro es opcional. Especifica datos adicionales para pasar a la función.
- diversión: este parámetro es obligatorio. Especifica la función que se ejecutará cuando ocurra el evento.
- map: especifica un mapa de eventos ({event:func(), event:func(), …}) que tiene uno o más eventos para agregar a los elementos seleccionados y funciones para ejecutar cuando ocurren los eventos.
- evento: Este parámetro es obligatorio. Especifica uno o más eventos o espacios de nombres para agregar a los elementos seleccionados.
- Método jQuery text()
Este método establece/devuelve el contenido de texto de los elementos seleccionados.
Si se utiliza este método para devolver contenido, proporciona el contenido de texto de todos los elementos coincidentes (se eliminarán las etiquetas HTML).
Si este método se usa para configurar el contenido, reemplaza el contenido de TODOS los elementos coincidentes.
Sintaxis:- Devolver contenido de texto:
$(selector).text()
- Establecer contenido de texto:
$(selector).text(content)
- Establecer contenido de texto usando una función:
$(selector).text(function(index, curContent))
Parámetros:
- contenido: Este parámetro es obligatorio. Especifica el nuevo contenido de texto para los elementos seleccionados.
- function(index, curContent): Este parámetro es opcional. Especifica una función que devuelve el nuevo contenido de texto para los elementos seleccionados.
- index: Devuelve la posición del índice del elemento en el conjunto.
- curContent: Devuelve el contenido actual de los elementos seleccionados.
- Devolver contenido de texto:
- Método jQuery css()
Este método establece/devuelve una o más propiedades de estilo para los elementos definidos.
Sintaxis:- Devuelve una propiedad CSS:
css("propertyname") - Establece una propiedad CSS:
css("propertyname", "value") - Establece múltiples propiedades CSS:
css({"propertyname":"value", "propertyname":"value", ...});
Parámetros:
- propertyName: Especifica la propiedad del elemento.
- valor: Especifica el valor del elemento.
- Devuelve una propiedad CSS:
- método replace()
Este método busca strings para un valor definido, o una expresión regular, y devuelve una nueva string con el valor definido reemplazado.
Sintaxis:string.replace(searchVal, newvalue)
Parámetros:
- searchVal: este parámetro es obligatorio. Especifica el valor, o expresión regular, que se va a reemplazar por el nuevo valor.
- valor nuevo: este parámetro es obligatorio. Especifica el valor con el que reemplazar el valor de búsqueda.
Valor devuelto:
Devuelve una nueva string donde los valores definidos han sido reemplazados por el nuevo valor.
Ejemplo 1: este ejemplo selecciona el elemento y luego extrae su propiedad usando el método .css() , un método RegExp y replace() .
<!DOCTYPE html>
<html>
<head>
<title>
JQuery | Get numeric part of CSS property.
</title>
<style>
#GFG_UP {
font-size: 17px;
font-weight: bold;
}
#GFG_DOWN {
color: green;
font-size: 24px;
font-weight: bold;
}
button {
margin-top: 20px;
}
</style>
</head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<body style="text-align:center;" id="body">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP">
</p>
<button>
click here
</button>
<p id="GFG_DOWN">
</p>
<script>
$('#GFG_UP').text('Click on the button to get numeric value from CSS property');
$('button').on('click', function() {
var data = $('button').css('marginTop').replace(/[^-\d\.]/g, '');
$('#GFG_DOWN').text("Value of marginTop property of button = " + data);
});
</script>
</body>
</html>
Producción:
- Antes de hacer clic en el botón:

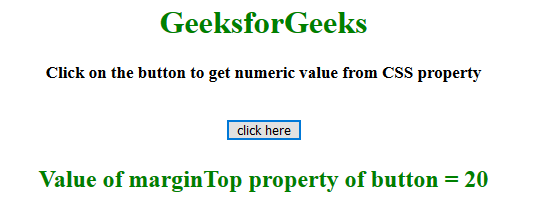
- Después de hacer clic en el botón:

Ejemplo 2: este ejemplo selecciona el elemento con [id = ‘GFG_UP’] y luego extrae su propiedad fontSize usando el método .css () , un método RegExp y replace() .
<!DOCTYPE html>
<html>
<head>
<title>
JQuery | Get numeric part of CSS property.
</title>
<style>
#GFG_UP {
font-size: 17px;
font-weight: bold;
}
#GFG_DOWN {
color: green;
font-size: 24px;
font-weight: bold;
}
button {
margin-top: 20px;
}
</style>
</head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<body style="text-align:center;" id="body">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP">
</p>
<button>
click here
</button>
<p id="GFG_DOWN">
</p>
<script>
$('#GFG_UP').text('Click on the button to get numeric value from CSS property');
$('button').on('click', function() {
var data = $('#GFG_UP').css('fontSize').replace(/[^-\d\.]/g, '');
$('#GFG_DOWN').text("FontSize property of element[id = 'GFG_UP'] = " + data);
});
</script>
</body>
</html>
Producción:
- Antes de hacer clic en el botón:

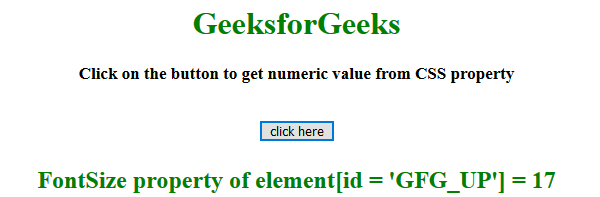
- Después de hacer clic en el botón:

Publicación traducida automáticamente
Artículo escrito por PranchalKatiyar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA