Un botón es una parte esencial de una aplicación, software o página web. Permite al usuario interactuar con la aplicación o software. En Button, se le permite establecer el relleno en su botón usando la Propiedad de relleno . Lo proporciona la clase Button y se utiliza para gestionar el espacio adecuado entre los caracteres y los límites del botón. Puede usar esta propiedad en dos métodos diferentes:
1. Tiempo de diseño: es el método más fácil para configurar el relleno en el botón mediante los siguientes pasos:
- Paso 1: cree un formulario de Windows como se muestra en la siguiente imagen:
Visual Studio -> Archivo -> Nuevo -> Proyecto -> WindowsFormApp
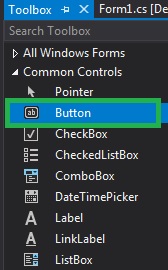
- Paso 2: Arrastre el control Botón desde ToolBox y suéltelo en el formulario de Windows. Puede colocar un control de botón en cualquier lugar del formulario de Windows según sus necesidades.

- Paso 3: Después de arrastrar y soltar, irá a las propiedades del control Botón para establecer la propiedad Relleno del Botón.

Producción:

2. Tiempo de ejecución: es un poco más complicado que el método anterior. En este método, puede establecer la propiedad de relleno del botón mediante programación con la ayuda de la sintaxis dada:
public System.Windows.Forms.Padding Padding { get; set; }
Aquí, el relleno se usa para representar las características de espacio interno del botón. Los siguientes pasos se utilizan para establecer la propiedad de relleno del botón:
- Paso 1: la clase Button proporciona la creación de un botón con el constructor Button().
// Creating Button using Button class Button MyButton = new Button();
- Paso 2: después de crear el botón, establezca la propiedad Padding del botón proporcionada por la clase Button.
// Set the padding of the button Mybutton.Padding = new Padding(6);
- Paso 3: Y, por último, agregue este control de botón desde el método Agregar().
// Add this Button to form this.Controls.Add(Mybutton);
Ejemplo:
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespaceWindowsFormsApp8 {publicpartialclassForm1 : Form {publicForm1(){InitializeComponent();}privatevoidForm1_Load(objectsender, EventArgs e){// Creating and setting the properties of labelLabel l =newLabel();l.AutoSize =true;l.Text ="Do you want to submit this form?";l.Location =newPoint(222, 145);// Adding this label to formthis.Controls.Add(l);// Creating and setting the properties of ButtonButton Mybutton =newButton();Mybutton.Location =newPoint(225, 198);Mybutton.Text ="Submit";Mybutton.AutoSize =true;Mybutton.BackColor = Color.LightBlue;Mybutton.Padding =newPadding(6);// Adding this button to formthis.Controls.Add(Mybutton);// Creating and setting the properties of ButtonButton Mybutton1 =newButton();Mybutton1.Location =newPoint(438, 198);Mybutton1.Text ="Cancel";Mybutton1.AutoSize =true;Mybutton1.BackColor = Color.LightPink;Mybutton1.Padding =newPadding(6);// Adding this button to formthis.Controls.Add(Mybutton1);}}}Salida:
antes de configurar el relleno del botón, la salida es así:
Después de configurar el relleno del botón, la salida es así:

Publicación traducida automáticamente
Artículo escrito por ankita_saini y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA