La utilidad del lector de pantalla en Bootstrap ayuda a restringir un elemento solo a los lectores de pantalla . Es decir, al usar la utilidad del lector de pantalla, podemos ocultar un elemento en todos los demás dispositivos, excepto en los lectores de pantalla .
La utilidad Screen Reader también proporciona una opción para mostrar los elementos ocultos nuevamente cuando se enfoca. Por ejemplo, cuando se navega con un teclado.
Clases disponibles en la utilidad de lector de pantalla :
- .sr-only : esta clase oculta un elemento en todos los dispositivos excepto en los lectores de pantalla.
- .sr-only-focusable : si esta clase se usa en un elemento oculto con la clase .sr-only, entonces el elemento será visible cuando se enfoque con algo como el teclado.
Los siguientes ejemplos explican las utilidades del lector de pantalla en Bootstrap:
- Vamos a crear un elemento Heading con la clase .sr-only :
html
<!DOCTYPE html> <html> <head> <title>screen reader</title> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" ></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"/> </head> <body> <h1 class="sr-only">Geeks for geek</h1> </body> </html>
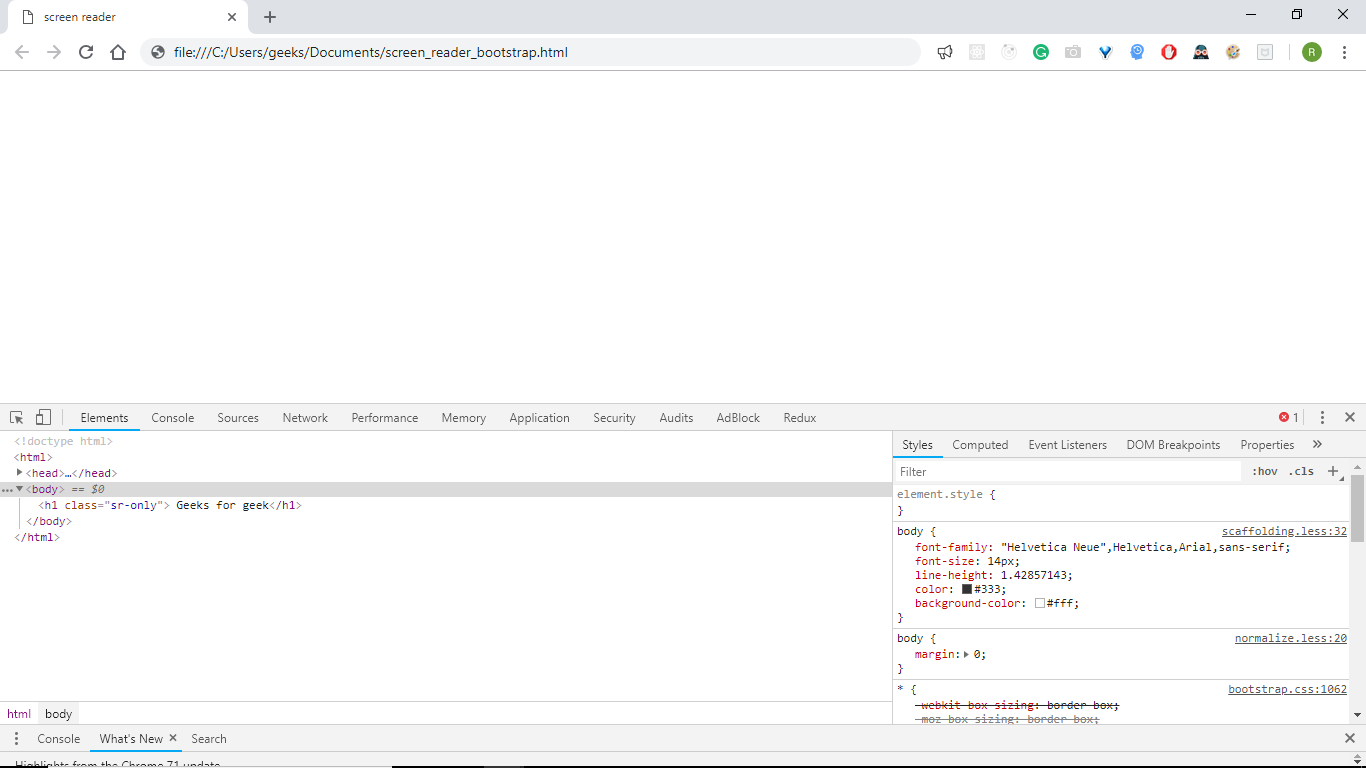
- Salida :

- Entonces, como podemos ver, no está visible en el navegador, pero si miramos en el inspector, podemos ver que todavía está allí, sin embargo, ahora no ocupa espacio en la pantalla.
- Ahora vamos a crear un enlace que actuará como un enlace de salto que se hará visible cuando se enfoca navegando con un teclado. Para hacer esto, usamos las clases .sr-only y .sr-only-focusable como se muestra a continuación:
class="sr-only sr-only-focusable"
html
<!DOCTYPE html> <html> <head> <title>screen reader</title> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" ></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"/> </head> <body> <a class="sr-only sr-only-focusable" href="#content"> Skip to main content </a> </body> </html>
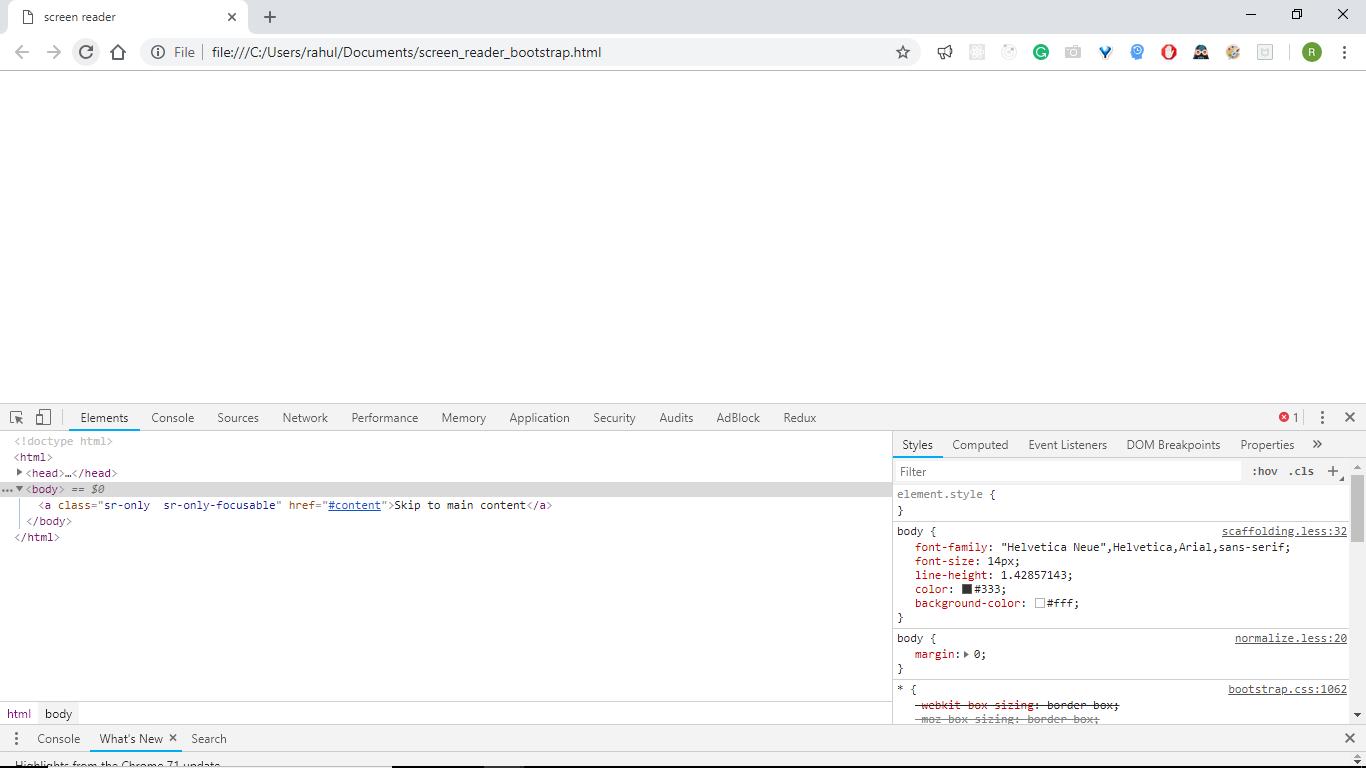
- Como podemos ver en el inspector, está justo debajo del elemento de encabezado y ahora ambos están ocultos.

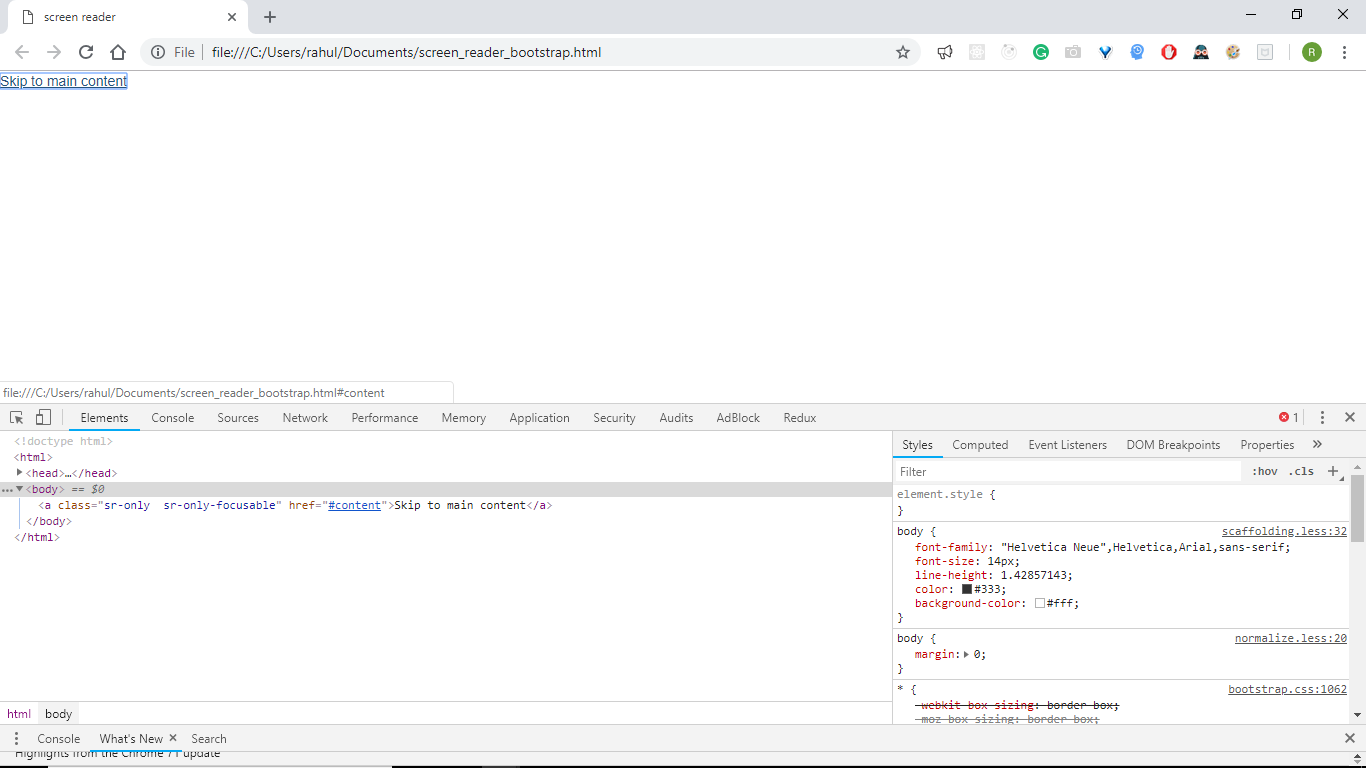
- Al presionar la tecla de tabulación una vez, el enlace Omitir se resaltará.

Navegador compatible:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por RahulDhingra y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA