La propiedad de tecla keyboardEvent en HTML se usa para devolver el valor de la tecla presionada cuando ocurre un evento clave. Devuelve una string de un solo carácter o de varios caracteres según la tecla que se presione. Es una propiedad de sólo lectura.
Sintaxis:
event.key
Valor de retorno: Devuelve una string que representa la tecla presionada.
- Puede devolver una string de un solo carácter como «a», «5», «+», etc.
- Puede devolver una string de caracteres múltiples como «F5», «Enter», «HOME», etc.
Ejemplo:
html
<html>
<head>
<title>DOM keyboardEvent key Property</title>
</head>
<body style="text-align: center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM keyboardEvent key Property
</h2> Input:
<input type="text" placeholder="Press any key..">
<p id="p"></p>
<script>
// Adding a event listener function
window.addEventListener("keydown", function(event) {
var key = "key = '" +
event.key + "'";
// Creating a span element
var element = document.createElement("span");
element.innerHTML = key + "<br/>";
// Appending the created element to paragraph
document.getElementById("p").appendChild(element);
}, true);
</script>
</body>
</html>
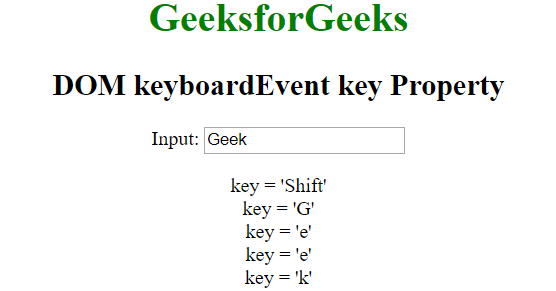
Producción:

Navegadores compatibles: los navegadores compatibles con la propiedad de la tecla keyboardEvent se enumeran a continuación:
- Apple Safari 10.1
- Google Chrome 51.0
- Borde 12.0
- Firefox 23.0
- Ópera 38.0
- Internet Explorer 9.0
Publicación traducida automáticamente
Artículo escrito por Vishal Chaudhary 2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA