Este método map() en jQuery se usa para traducir todos los elementos en una array u objeto a una nueva array de elementos.
Sintaxis:
jQuery.map( array/object, callback )
Parámetros: este método acepta dos parámetros que se mencionan anteriormente y se describen a continuación:
- array/objeto: este parámetro contiene la array u objeto para traducir.
- devolución de llamada: este parámetro contiene la función para procesar cada elemento.
Valor devuelto: Devuelve la array.
Los siguientes ejemplos ilustran el uso del método map() en jQuery:
Ejemplo 1: este ejemplo utiliza el método jQuery.map() y devuelve el cuadrado del elemento de array.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | map() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>JQuery | map() method</h3>
<b>Array = [2, 5, 6, 3, 8, 9]</b>
<br>
<br>
<button onclick="geek()">Click</button>
<br>
<br>
<b id="root"></b>
<script>
function geek() {
var el = document.getElementById('root');
var arr = [2, 5, 6, 3, 8, 9];
var newArr = jQuery.map(arr, function(val, index) {
return {
number: val,
square: val * val
};
})
el.innerHTML = JSON.stringify(newArr);
}
</script>
</body>
</html>
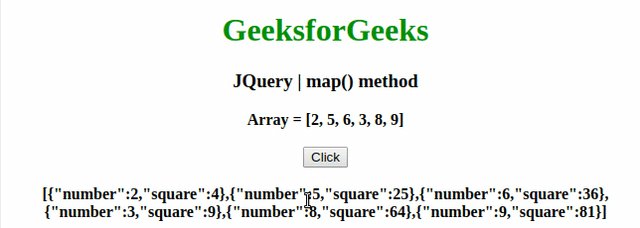
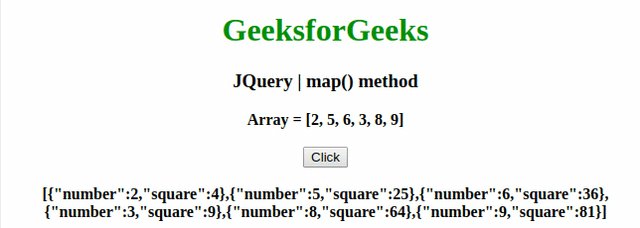
Producción:
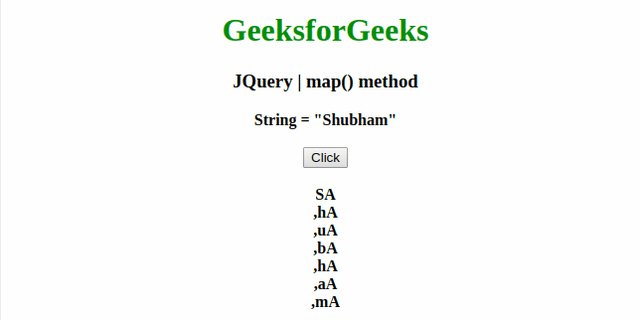
Ejemplo 2: Este ejemplo usa el método map() para concatenar el carácter ‘A’ con cada carácter del nombre.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | map() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>JQuery | map() method</h3>
<b>String = "Shubham"</b>
<br>
<br>
<button onclick="geek()">Click</button>
<br>
<br>
<b id="root"></b>
<script>
function geek() {
var el = document.getElementById('root');
var name = "Shubham";
name = name.split("");
// New array of character and names
// concatenated with 'A'
var newName = jQuery.map(name, function(item) {
return item + 'A<br>';
})
el.innerHTML = newName;
}
</script>
</body>
</html>
Producción:
Publicación traducida automáticamente
Artículo escrito por SHUBHAMSINGH10 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA