Los degradados CSS son imágenes creadas por la transición entre dos o más colores. Hay tres tipos de gradientes que se dan a continuación:
- Gradiente lineal
- Gradiente radial
- Gradiente cónico

La imagen muestra los tipos de degradados.
Gradiente lineal: Es el tipo de gradiente que progresa de manera lineal (recta).
Sintaxis:
background-image: linear-gradient( direction, color1, color2, ... )
Ejemplo: este ejemplo utiliza un valor de propiedad de degradado lineal para crear un degradado de color en un sitio web.
HTML
<!DOCTYPE html>
<html>
<head>
<title>CSS Gradients</title>
<style>
#container {
height: 200px;
background: linear-gradient(
360deg, #fd6f46 10%, #fb9832 90%);
}
.gfg {
color: #000000;
text-align: center;
font-size: 30px;
font-weight: bolder;
padding: 80px;
}
</style>
</head>
<body>
<div id="container">
<div class="gfg">GFG</div>
</div>
</body>
</html>
Producción:

Degradado radial: es el tipo de degradado similar al degradado lineal, pero la diferencia entre los dos es que este degradado se irradia desde el punto central.
Sintaxis:
background-image: radial-gradient( shape size at position,
start-color, ..., last-color );
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>CSS Gradients</title>
<style>
#main {
height: 250px;
width: 600px;
background-color: white;
background-image: radial-gradient(
#090, #fff, #2a4f32);
}
.gfg {
text-align: center;
font-size: 40px;
font-weight: bold;
padding-top: 80px;
}
.geeks {
font-size: 17px;
text-align: center;
}
</style>
</head>
<body>
<div id="main">
<div class="gfg">GeeksforGeeks</div>
<div class="geeks">
A computer science portal for geeks
</div>
</div>
</body>
</html>
Producción:
Degradado cónico: es el tipo de degradado que crea una imagen con transiciones de color alrededor del punto central de la imagen.
Sintaxis:
Background image: conic-gradient(color degree, color degree, ...)
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>Conic Gradient</title>
<style>
.box {
background-color: yellow;
height: 200px;
width: 200px;
float: left;
margin: 20px;
border-radius: 50%;
}
.c {
background-image:conic-gradient(
red, yellow, green, red);
}
</style>
</head>
<body>
<div class="box c"></div>
</body>
</html
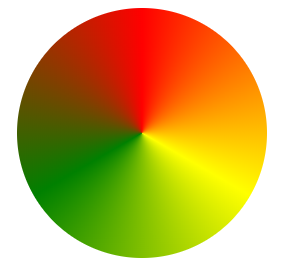
Producción:
Publicación traducida automáticamente
Artículo escrito por luffysenpai y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA