En este artículo, aprenderemos cómo definir un encabezado visible para el elemento <detalles> . Este elemento se utiliza para crear un widget que revela información cuando está en estado » abierto «. El estado se puede alternar haciendo clic en el elemento. Los contenidos que deben revelarse se incluyen dentro de la etiqueta <detalles> .
Enfoque: la etiqueta <summary> se usa para definir el encabezado que sería visible independientemente del estado del widget. Cuando el primer elemento secundario del elemento <detalles> es el elemento <resumen> , el contenido de esta etiqueta se usa para mostrar la etiqueta del widget.
Sintaxis:
<details> <!-- Define the heading to be displayed --> <summary>Heading Summary One</summary> This is the content for heading one. </details>
Ejemplo: Los siguientes ejemplos ilustran la etiqueta <summary> para definir el encabezado del elemento <detalles> .
HTML
<html>
<head>
<style>
details {
padding: 10px;
border: 2px solid;
}
summary {
cursor: pointer;
outline: 0;
padding-bottom: 10px;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to define a visible heading for
a <details> element in HTML5?
</h3>
<!-- Define the <details> element -->
<details open>
<!-- Define the heading to be displayed -->
<summary>Heading Summary One</summary>
This is the content for heading one. The
content outside the <summary> tag
is displayed here.
</details>
<!-- Define the <details> element -->
<details>
<!-- Define the heading to be displayed -->
<summary>Heading Summary Two</summary>
This is the content for heading two. The
content outside the <summary> tag
is displayed here.
</details>
<!-- Define the <details> element -->
<details>
<!-- Define the heading to be displayed -->
<summary>Heading Summary Three</summary>
This is the content for heading three. The
content outside the <summary> tag
is displayed here.
</details>
</body>
</html>
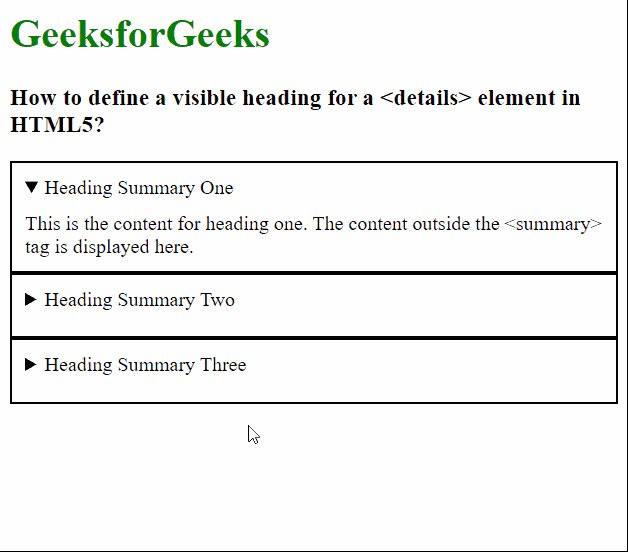
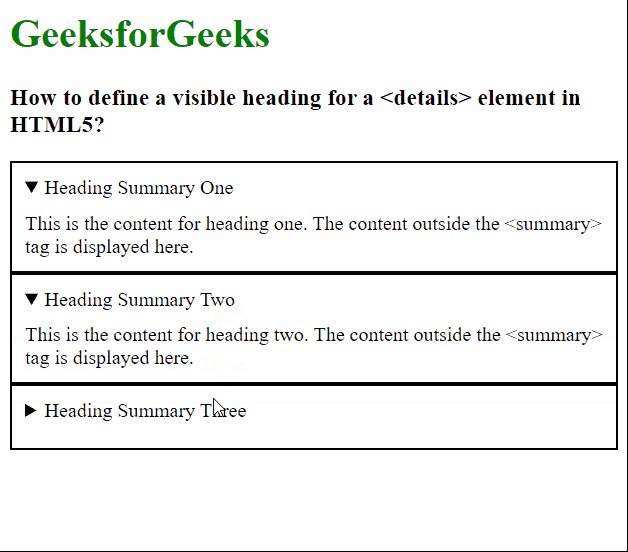
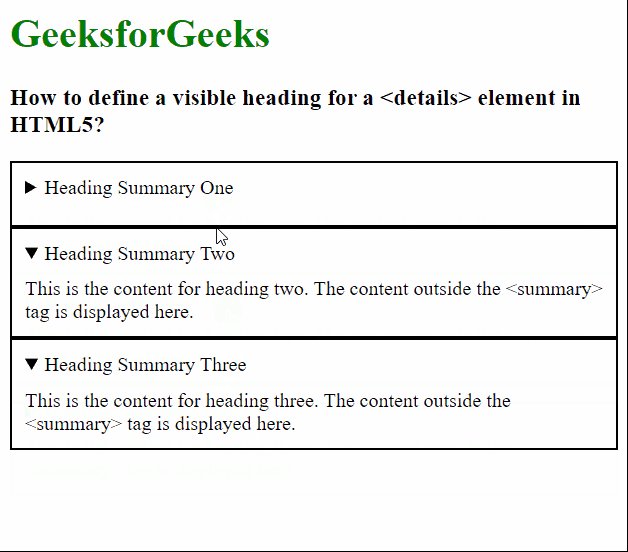
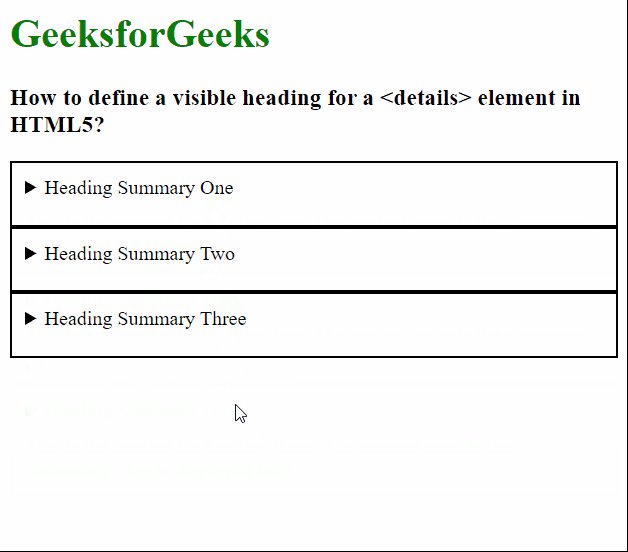
Producción:

encabezado visible
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA