JQuery es una biblioteca de JavaScript pequeña, rápida y rica que es una versión optimizada de JavaScript. Nos proporciona una API simple que ayuda en el recorrido y manipulación de documentos HTML, manejo de eventos, animación y Ajax. jQuery nos proporciona una variedad de complementos que se pueden implementar en el sitio web, uno de los cuales es Slidebar.js.
Slidebar.js: es un complemento de jQuery que nos ayuda a crear una barra deslizante junto con una animación. Ayuda a implementar menús y barras laterales reveladores al estilo de una aplicación móvil en nuestro sitio web.
Hay cuatro tipos de barras deslizantes que se pueden crear:
- Barra deslizante izquierda
- Barra deslizante derecha
- Barra deslizante superior
- Barra deslizante inferior
En este artículo, aprenderemos cómo implementar una barra lateral izquierda en nuestro sitio web. Pero antes de eso, necesitamos agregar algunos CDN para que la barra deslizante funcione.
1. Incluir jQuery CDN
<script src=”https://code.jquery.com/jquery-3.5.1.min.js” type=”text/javascript”></script>
2. Incluir CDN de Slidebar.js (JS y CSS)
<script src=”https://cdnjs.cloudflare.com/ajax/libs/slidebars/2.0.2/slidebars.min.js” type=”text/javascript”></script>
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/slidebars/2.0.2/slidebars.min.css”>
Ahora, hemos incluido todos los CDN necesarios, pasemos al Código original.
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Slidebar Demo</title>
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/slidebars/2.0.2/slidebars.min.css">
<script src=
"https://code.jquery.com/jquery-3.5.1.min.js"
type="text/javascript">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/slidebars/2.0.2/slidebars.min.js"
type="text/javascript">
</script>
</head>
<body>
<div canvas="container" class="slidebar-button">
<!-- Creating a heading -->
<h2>Slidebar Demo</h2>
<!-- Creating a button, clicking on
which the left slidebar will open -->
<button class="js-toggle-left">
Left Slide Button
</button>
</div>
<div class="slidebar-content">
<div off-canvas="left-slidebar left reveal">
<ol>
<li>Computer Science</li><br>
<li>Electronics </li><br>
<li>IT</li><br>
</ol>
</div>
</div>
<script>
(function ($) {
"use strict";
// Creating an instance of Slidebars
var controller = new slidebars();
// Initialize Slidebars
controller.init();
// left Slidebar controls
$('.js-toggle-left').on('click', function (event) {
event.stopPropagation();
controller.toggle('left-slidebar');
});
$(controller.events).on('opened', function () {
$('[canvas="container"]')
.addClass('js-close-any-slidebar');
});
$(controller.events).on('closed', function () {
$('[canvas="container"]')
.removeClass('js-close-any-slidebar');
});
$('body').on('click', '.js-close-any-slidebar',
function (event) {
event.stopPropagation();
controller.close();
});
})(jQuery);
</script>
</body>
</html>
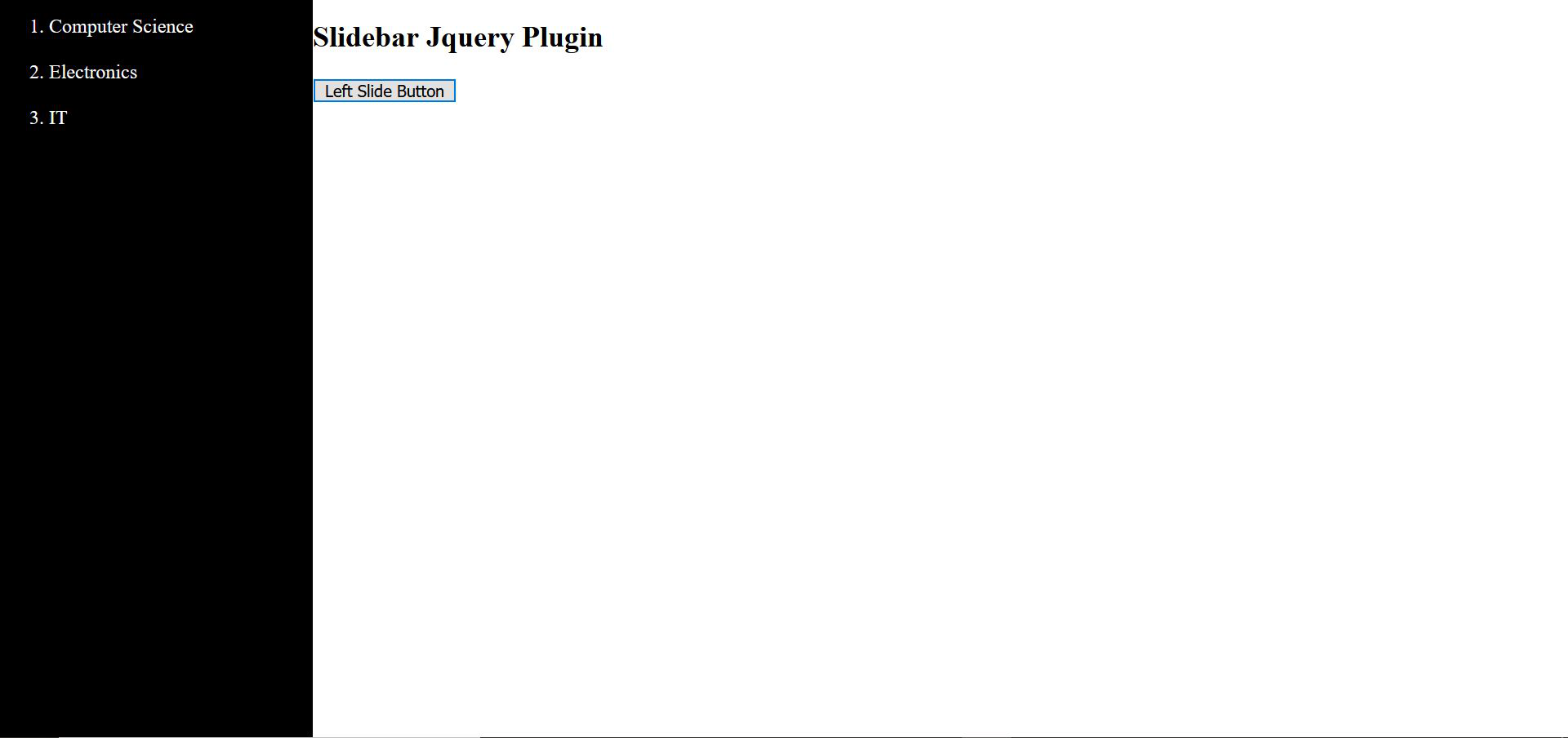
Producción:
Antes de hacer clic en el botón:
Después de hacer clic en el botón: