La propiedad border-inline-width en CSS se usa para establecer los valores individuales de la propiedad border-width lógicos en línea en un solo lugar en la hoja de estilos. Establece el ancho del borde superior e inferior del elemento de borde de definición.
Sintaxis:
border-inline-width: width;
Valores de propiedad:
- ancho: Esta propiedad mantiene el ancho del borde.
Los siguientes ejemplos ilustran la propiedad border-inline-width en el CSS:
Ejemplo 1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-inline-width Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px dashed cyan;
border-inline-width: 2px;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-inline-width Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
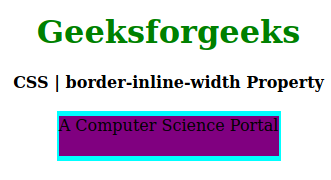
Producción:
Ejemplo 2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-inline-width Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px solid cyan;
border-inline-width: 2px;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-inline-width Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
Producción:
Navegadores compatibles: los navegadores compatibles con la propiedad border-inline-width se enumeran a continuación:
- Firefox
- Ópera
- Borde
Referencia: https://developer.mozilla.org/en-US/docs/Web/CSS/border-inline-width
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA