En este artículo, veremos cómo crear un calendario utilizando efectos de morfismo de vidrio en CSS y comprenderemos su implementación a través del ejemplo. Puede crear fácilmente un calendario Glassmorphism utilizando el diseño de interfaz de usuario Glassmorphism, que es la última tendencia emergente en el diseño. Es una forma moderna de diseñar elementos web de cualquier página web y proporcionar un efecto 3D y de vidrio. Para crear cualquier calendario de Glassmorphism, solo necesita seguir los pasos básicos que se detallan a continuación en este artículo.
Nota: Para crear un recipiente de vidrio solo necesitas recordar 3 cosas.
- Color de fondo blanco con opacidad casi nula .
- Sombra negra con baja opacidad y alto radio de desenfoque.
- Agregue un efecto de desenfoque detrás del vidrio usando una propiedad de filtro de fondo .
Enfoque: siga los pasos a continuación para crear Glassmorphism Calendar usando CSS.
- Cree una estructura básica para el calendario, como crear un div de contenedor de calendario de 400 px de alto y 400 px de ancho.
- Crea una imagen degradada para tu fondo.
- Coloque el día, mes, año, fecha en una columna en un contenedor de Calendario
- Puede agregar algunas formas como un círculo sobre el cual puede colocar su Calendario de vidrio virtual para que parezca que la forma está colocada debajo del vidrio.
- Agregue un color de fondo blanco de baja opacidad para el calendario y el cuerpo del calendario.
- Agregue una sombra de cuadro , agregará un efecto tridimensional al vidrio.
- Agregue baja opacidad y una gran sombra negra borrosa.
Ejemplo: El siguiente es el código completo para implementar el Calendario Glassmorphism usando los pasos anteriores.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
body {
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: linear-gradient( to right, #000428, #004e92);
}
.calendar {
position: relative;
width: 260px;
}
.calendar .calendar-body {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
font-size: 30px;
transform: translate(-50%, -50%);
width: 400px;
height: 400px;
background: rgba(255, 255, 255, 0.1);
border: 2px solid rgba(255, 255, 255, 0.1);
box-shadow: 30px 30px 40px rgba(0, 0, 0, 0.2);
border-radius: 80px;
backdrop-filter: blur(10px);
}
.circle {
width: 150px;
height: 150px;
border-radius: 50%;
background: linear-gradient(to right, #833ab4, #fd1d1d, #fcb045);
position: relative;
left: 170px;
top: 50px;
}
.month {
color: #fff;
background: green;
width: 100%;
font-size: 1.7em;
text-align: center;
padding: 5px 0;
}
.day {
color: #fff;
font-size: 1.4em;
margin-top: 20px;
}
.date {
color: #fff;
font-size: 6em;
margin-bottom: 20px;
}
.year {
color: #fff;
font-size: 1.2em;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="calendar">
<div class="circle"></div>
<div class="calendar-body">
<span class="month">August</span>
<span class="day">Thursday</span>
<span class="date">17</span>
<span class="year">2021</span>
</div>
</div>
</body>
</html>
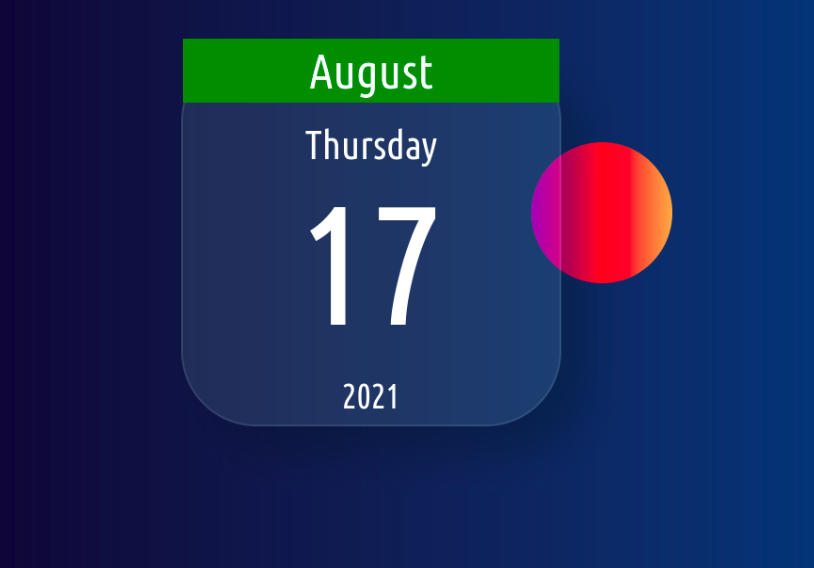
Producción:

Navegadores compatibles:
- Google Chrome
- Borde de Microsoft
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por aksrathod07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA