En este artículo, desarrollaremos una PWA (aplicación web progresiva) usando Angular.
¿Qué es PWA?
Las aplicaciones web progresivas (PWA) son aplicaciones web que han sido diseñadas para que sean capaces, confiables e instalables. Los PWA están construidos y mejorados con API modernas para ofrecer capacidades, confiabilidad e instalación mejoradas y llegar a cualquier persona, en cualquier lugar y en cualquier dispositivo con una base de código única. PWA no requiere implementarse a través de tiendas de aplicaciones; en cambio, usamos diferentes enfoques y lo implementamos a través de los servidores web a través de URL. Pero al desarrollar PWA, debemos tener cuidado con los siguientes factores:
- Capacidad de respuesta: funciona en todos los dispositivos, como computadoras de escritorio, dispositivos móviles o tabletas, sin ningún tipo de rotura.
- Seguro y seguro: el uso de HTTPS para enviar los datos a nuestra PWA garantiza la seguridad.
- Progresivo: uso de capacidades web modernas para desarrollar una experiencia similar a una aplicación para cada usuario.
- Actualización automática: las actualizaciones se descargan e instalan sin la intervención del usuario. (esto es con la ayuda de Service Worker )
- Visible: PWA debe poder buscarse a través de motores de búsqueda. (utilizando el manifiesto de la aplicación web)
- Instalable: Instalable en la pantalla de inicio del dispositivo de los usuarios.
- Funciona sin conexión: debe configurarse para trabajar sin conexión y en redes escasas.
Paso 1: Inicialice el nuevo proyecto Angular: ahora, comencemos con la creación de una aplicación angular al principio. Aquí, crearemos una aplicación meteorológica simple. Para hacerlo, en primer lugar, cree una nueva aplicación angular y navegue dentro del directorio del proyecto usando los siguientes comandos.
ng new weather-app cd weather-app
Paso 2: agregar enlaces de Bootstrap: usaremos Bootstrap para diseñar mientras desarrollamos nuestra interfaz. Agregue los siguientes enlaces en el archivo index.html de su proyecto.
<enlace href=”https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css” rel=”hoja de estilo” integridad=”sha384-eOJMYsd53ii+scO/bJGFsiCZc +5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6″ crossorigin=”anónimo”>
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js” integridad=”sha384-JEW9xMcG8R+pH31jmWH6WWP0WintQrMb4s7ZOdauHnUtxwoG2vI5DkLtS3qm9Ekf” crossorigin=”anónimo”></script>
Paso 3: API OpenWeatherMap para obtener datos meteorológicos: para obtener datos meteorológicos en vivo, utilizaremos la API openweathemap . Obtenga una clave API creando su cuenta.
Paso 4: desarrollo de la interfaz de usuario para WeatherApp: cree un componente angular llamado weather y un servicio angular llamado API ejecutando los siguientes comandos:
ng generate component components/weather ng generate service services/API
Ahora, pegue los siguientes códigos en sus respectivos archivos.
weather.component.ts
import { Component, OnInit } from '@angular/core';
import { WeatherService }
from 'src/app/services/weather.service';
@Component({
selector: 'app-weather',
templateUrl: './weather.component.html',
styleUrls: ['./weather.component.css'],
})
export class WeatherComponent implements OnInit {
city: any = '';
country: any = '';
weather: any = null;
constructor(private
_weatherService: WeatherService) {}
ngOnInit(): void {}
getDate(str: string) {
return str.split(' ')[0];
}
getTime(str: string) {
return str.split(' ')[1];
}
displayWeather() {
this._weatherService
.getWeather(this.city, this.country)
.subscribe(
(data) => (this.weather = data),
(err) => console.log(err)
);
}
}
weather.component.html
<div class="container-fluid">
<div class="input card">
<div class="mb-4">
<label for="city" class="form-label">
City<span class="text-danger">*
</span>
</label>
<input type="text" class="form-control"
name="city" id="city" [(ngModel)]="city"/>
</div>
<div class="mb-1">
<label for="country" class="form-label">
Country<span class="text-danger">*
</span></label>
<input type="text" class="form-control"
name="country" id="country"
[(ngModel)]="country"/>
</div>
<div class="text-center mt-4">
<button type="submit" class="btn btn-primary"
(click)="displayWeather()">
Get Weather</button>
</div>
</div>
<div class="row" *ngIf="weather"
[(ngModel)]="weather">
<div class="col-md-3" *ngFor="let wth of weather.list">
<div class="weather-info">
<div class="d-flex justify-content-between">
<div class="info-date">
<h1>{{ wth.dt_txt | date: "shortTime" }}</h1>
<span>{{ getDate(wth.dt_txt) | date }}</span>
<span class="weather-city">{{ city }},
{{ country }}</span>
</div>
<div class="info-weather">
<div class="weather-wrapper">
<span class="weather-temperature">
{{ wth.main.temp - 273.15 | number: "1.1-1" }}°C
</span>
<div class="weather-type">
<img src=
"https://openweathermap.org/img/wn/{{wth.weather[0].icon}}@2x.png"
width="64px" height="64px"
alt="Weather Icon"/>
</div>
<br />
</div>
<span class="weather-description">
{{ wth.weather[0].description | titlecase }}
</span>
</div>
</div>
<div class="d-flex justify-content-between mt-3">
<div class="humidity"><img src="" alt="">
Humidity {{ wth.main.humidity }}%</div>
<div class="wind">
<i class="fas fa-wind"></i>Wind
{{ wth.wind.speed }} km/h
</div>
<div class="pressure">Pressure
{{ wth.main.pressure }}</div>
</div>
</div>
</div>
</div>
</div>
weather.component.css
.col-md-3 {
margin: 5px auto;
}
.input {
margin: 2% 25%;
padding: 2% 2.5%;
font-size: 16px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
transition: 0.3s;
}
input {
padding: 10px 12px;
}
.weather-info {
width: 100%;
height: 100%;
padding: 20px 20px;
border-radius: 8px;
border: 2px solid #fff;
box-shadow: 0 0 4px rgba(255, 255, 255, 0.3);
background: linear-gradient(to right, #00a4ff, #0072ff);
transition: transform 0.2s ease;
color: whitesmoke;
}
.info-date {
display: flex;
flex-direction: column;
justify-content: center;
}
.info-date h1 {
margin-bottom: 0.65rem;
font-size: 2rem;
letter-spacing: 2px;
}
.info-weather {
display: flex;
flex-direction: column;
align-items: flex-end;
justify-content: center;
text-align: right;
}
.weather-wrapper {
display: flex;
align-items: center;
justify-content: flex-end;
width: 100%;
}
@keyframes animation-icon {
from {
transform: scale(1);
}
to {
transform: scale(1.2);
}
}
.weather-type {
display: inline-block;
width: 48px;
height: 48px;
transition: all 0.2s ease-in;
animation: animation-icon 0.8s infinite;
animation-timing-function: linear;
animation-direction: alternate;
}
.weather-temperature {
font-size: 1.5rem;
font-weight: 800;
}
.weather-description {
margin-top: 1rem;
font-size: 20px;
font-weight: bold;
}
.weather-city {
margin-top: 0.25rem;
font-size: 16px;
}
.wind i {
margin: 10px;
}
weather.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root',
})
export class WeatherService {
private readonly apiKey: string = <your API key>;
constructor(private _http: HttpClient) {}
getWeather(city: string, country: string) {
const apiUrl =
`https://api.openweathermap.org/data/2.5/forecast?q=${city},${country}&appid=${this.apiKey}`;
return this._http.get(apiUrl);
}
}
Ahora llame al componente meteorológico en app.component.html
<app-weather></app-weather>
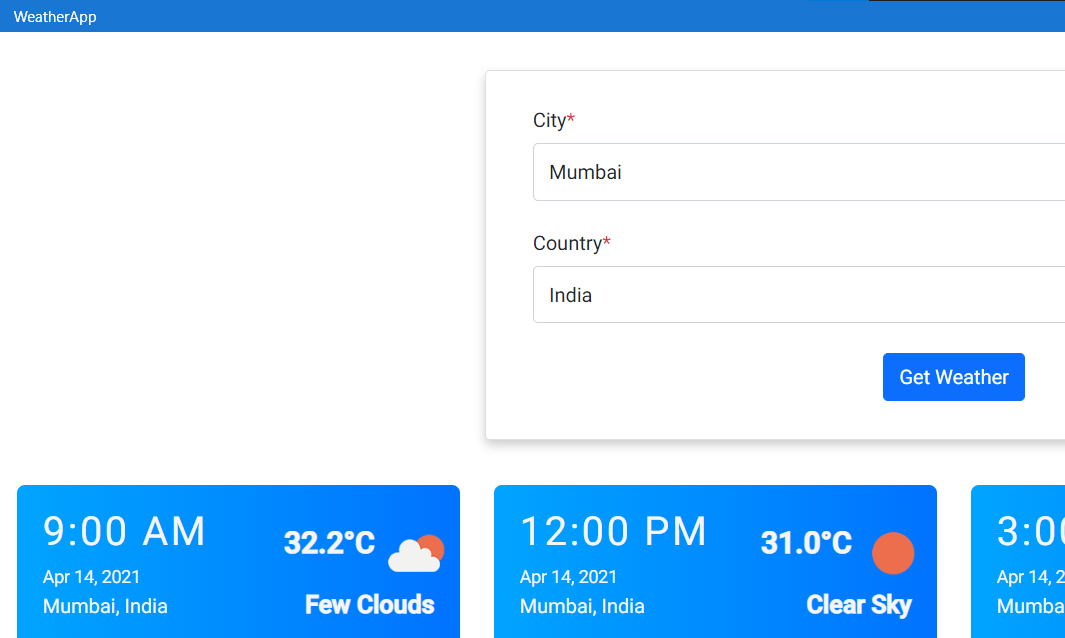
Producción:

Paso 5: Conversión de la aplicación angular a PWA: Convertir su aplicación Angular a PWA es fácil usando Angular CLI. Navega a la carpeta de tu proyecto. Ahora, ejecute el siguiente comando para agregar funciones de PWA.
ng add @angular/pwa
El comando anterior agrega los siguientes archivos nuevos:
- Archivo de manifiesto llamado manifest.webmanifest para información de PWA
- Archivo ngsw-config.json para configurar el trabajador de servicio
- Iconos predeterminados con muchos tamaños en el directorio de activos/iconos (estos iconos se pueden cambiar más tarde)
- Trabajador de servicio usando el paquete @angular/service-worker
Ahora, echemos un vistazo a lo que hace cada archivo.
manifiesto.webmanifest
Este archivo contiene el nombre de la aplicación, el tema y el color de fondo y varios tamaños de iconos. Esta configuración se aplica cuando agrega la aplicación al dispositivo móvil, crea una vista web al agregar el nombre y los iconos a la lista de aplicaciones y, cuando se ejecuta la aplicación, se aplican los colores de fondo y del tema.
Javascript
{
"name": "weather-app",
"short_name": "weather-app",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "./",
"start_url": "./",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png",
"purpose": "maskable any"
},
{
"src": "assets/icons/icon-96x96.png",
"sizes": "96x96",
"type": "image/png",
"purpose": "maskable any"
},
{
"src": "assets/icons/icon-128x128.png",
"sizes": "128x128",
"type": "image/png",
"purpose": "maskable any"
},
{
"src": "assets/icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png",
"purpose": "maskable any"
},
{
"src": "assets/icons/icon-152x152.png",
"sizes": "152x152",
"type": "image/png",
"purpose": "maskable any"
},
{
"src": "assets/icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "maskable any"
},
{
"src": "assets/icons/icon-384x384.png",
"sizes": "384x384",
"type": "image/png",
"purpose": "maskable any"
},
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "maskable any"
}
]
}
ngsw-config Con la presencia de este archivo, uno podrá administrar una amplia variedad de cosas diferentes asociadas con PWA. Aquí es donde almacenamos en caché el punto final de la API.
Javascript
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/manifest.webmanifest",
"/*.css",
"/*.js"
]
}
},
{
"name": "assets",
"installMode": "lazy",
"updateMode": "prefetch",
"resources": {
"files": [
"/assets/**",
"/*.(eot|svg|cur|jpg|png|webp|gif|otf|ttf|woff|woff2|ani)"
]
}
}
]
}
Paso 6: Cree nuestra aplicación Angular para el entorno de producción:
ng build --prod
Después de ejecutar el comando anterior, nuestra carpeta de compilación se crea dentro de dist/weather-app. Ahora, vaya a la carpeta de compilación con cd dist/weather-app.
cd dist/weather-app
Instale el paquete del servidor http globalmente usando NPM.
npm install -g http-server
Puede encontrar el código de esta aplicación meteorológica aquí .
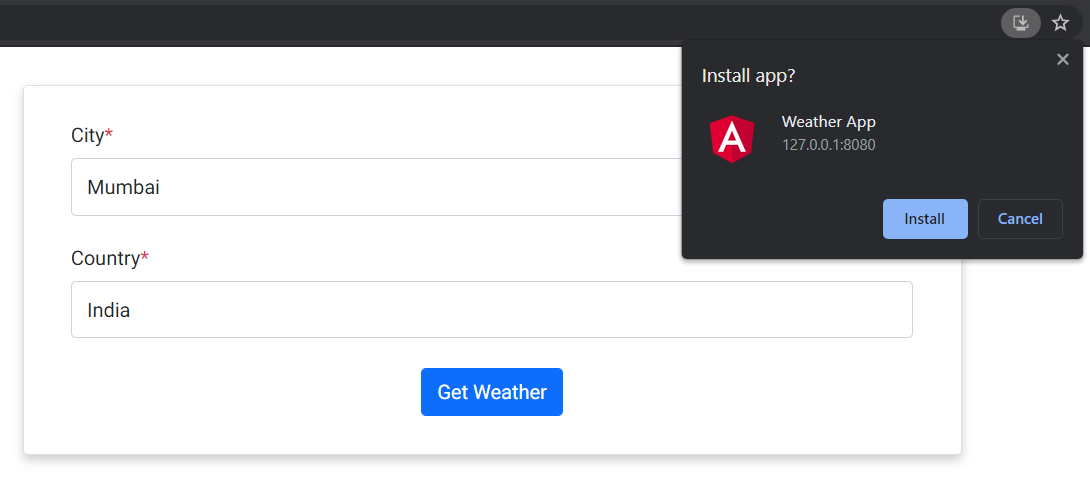
Paso 7: agregue el ícono de nuestra aplicación meteorológica en el escritorio para iniciar: una vez que inicie la aplicación angular en el navegador, aparecerá un ícono de descarga en el lado derecho de la barra de URL de la siguiente manera:

Instalar la aplicación meteorológica
Haga clic en el botón Instalar para agregar el icono en el escritorio para iniciar la aplicación. Ahora, haga clic en el icono de la aplicación creada en el Escritorio. Verá la siguiente pantalla. ( Nota: cuando hace clic en el icono, no se abrirá en el navegador)

Lanzamiento de la aplicación desde el escritorio (cualquier dispositivo)
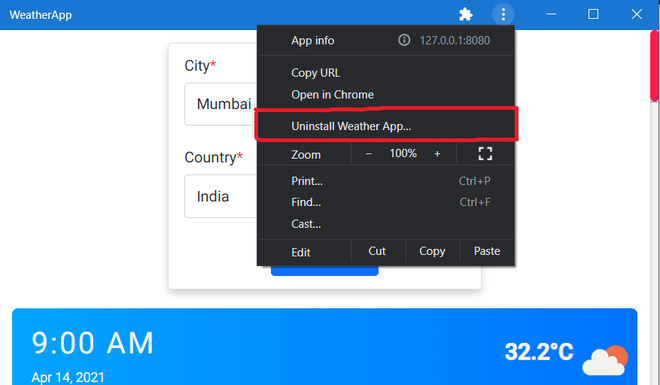
Desinstalar PWA es fácil. Simplemente haga clic en los tres puntos en la parte superior de navegación y luego haga clic en «Desinstalar la aplicación Weather».

Desinstalar PWA
Publicación traducida automáticamente
Artículo escrito por girishthatte y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA