En este artículo, aprenderemos cómo especificar que el usuario debe cambiar el tamaño de un elemento de división mediante CSS.
Enfoque: la propiedad de cambio de tamaño se utiliza para definir si el usuario puede cambiar el tamaño de un elemento. Se puede especificar con tres valores para indicar que un elemento es redimensionable, es decir, horizontal , vertical y ambos . Está configurado en ninguno de forma predeterminada. Podemos especificar cualquiera de estos valores para hacer que la división cambie de tamaño según el requisito. Además, la propiedad de desbordamiento debe establecerse en automático para que el cambio de tamaño se comporte correctamente.
Sintaxis:
.resizable {
/* Enable resize on both
horizontal and vertical */
resize: both;
}
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
body {
text-align: center;
font-size: 20px;
}
.container {
display: flex;
height: 500px;
}
.resize-both,
.resize-hor,
.resize-ver {
border: 5px green double;
padding: 20px;
width: 200px;
height: 200px;
margin: 16px;
/* Set overflow to auto */
overflow: auto;
}
.resize-both {
/* Enable resize on both
horizontal and vertical */
resize: both;
}
.resize-hor {
/* Enable resize on
horizontal */
resize: horizontal;
}
.resize-ver {
/* Enable resize on
vertical */
resize: vertical;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<div class="container">
<div class="resize-both">
This division can be resized
in both directions
</div>
<div class="resize-hor">
This division can be
resized horizontally
</div>
<div class="resize-ver">
This division can be
resized vertically
</div>
</div>
</body>
</html>
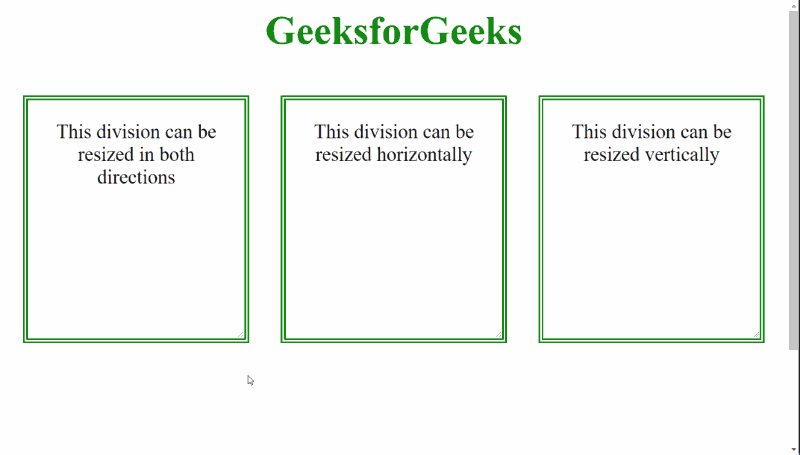
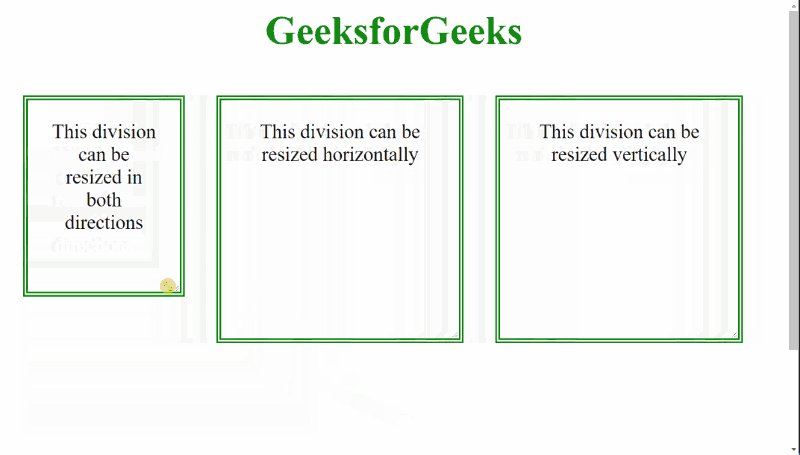
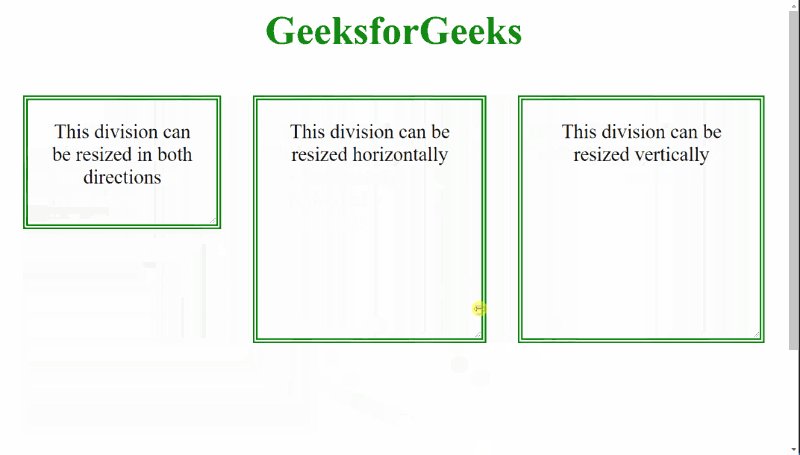
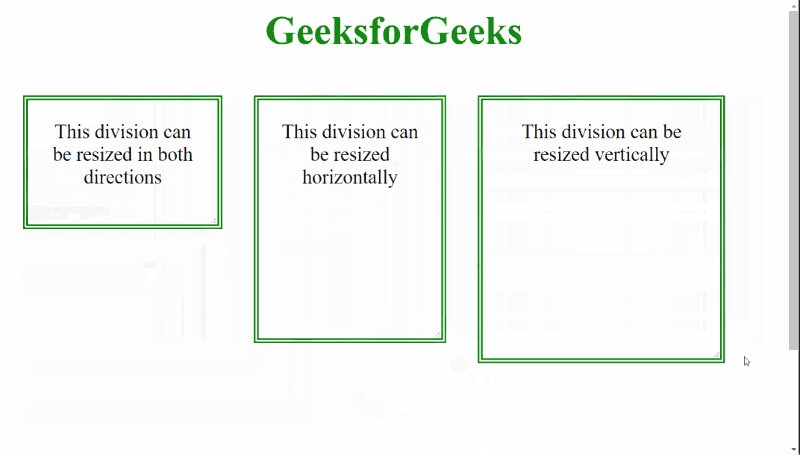
Producción:

Publicación traducida automáticamente
Artículo escrito por krishnanand3 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA