jQuery UI consta de widgets GUI, efectos visuales y temas implementados mediante jQuery, CSS y HTML. jQuery UI es excelente para crear interfaces de interfaz de usuario para las páginas web. La opción jQuery UI Datepicker hideIfNoPrevNext se usa para ocultar la opción anterior y siguiente si se establecen las opciones minDate y maxDate.
Sintaxis:
$( ".selector" ).datepicker({
hideIfNoPrevNext: true
});
Enlace CDN: Primero, agregue los scripts jQuery UI necesarios para su proyecto.
<enlace rel=”hoja de estilo” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery- 1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- Javascript -->
<script>
$(function () {
$("#gfg").datepicker({
minDate: new Date(2021, 1 - 1, 1),
maxDate: "+1m",
hideIfNoPrevNext: true
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Datepicker hideIfNoPrevNext Option</h3>
<div>Enter Date: <input type="text" id="gfg" /></div>
</body>
</html>
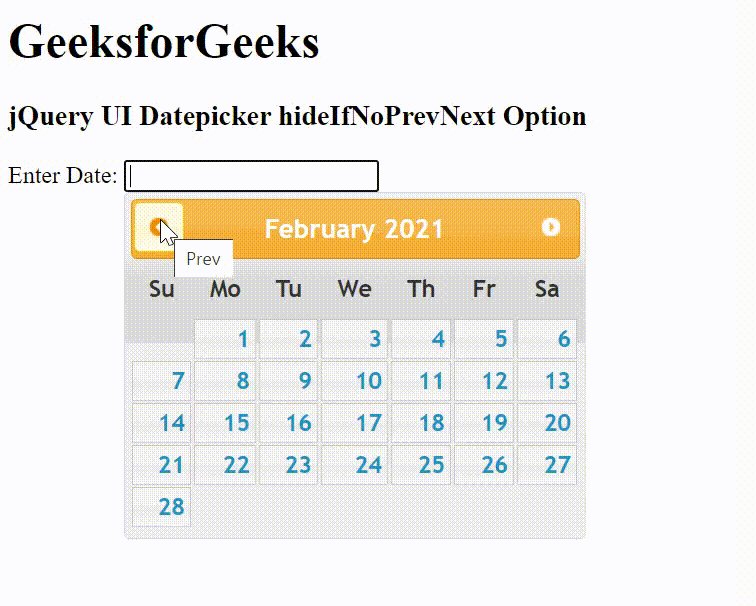
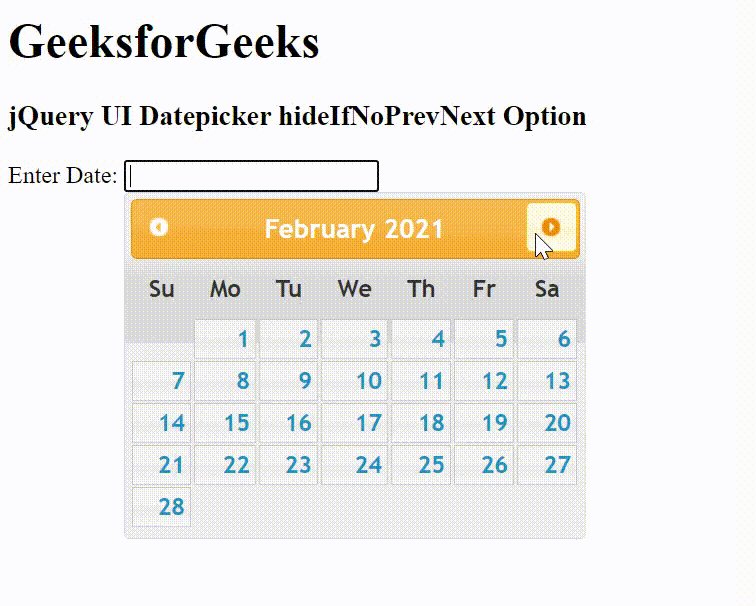
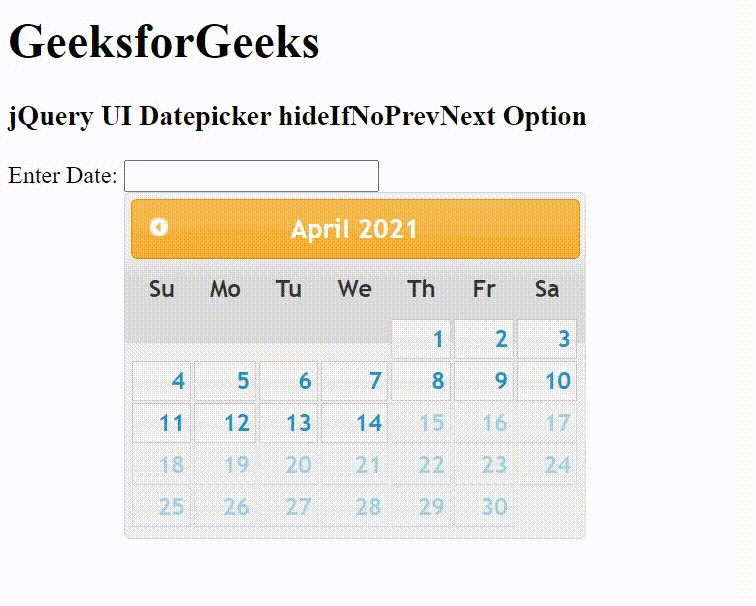
Producción:

Referencia: https://api.jqueryui.com/datepicker/#option-hideIfNoPrevNext