jQuery UI consta de widgets GUI, efectos visuales y temas implementados mediante jQuery, CSS y HTML. jQuery UI es excelente para crear interfaces de interfaz de usuario para las páginas web. El widget de información sobre herramientas de jQuery UI nos ayuda a agregar nuevos temas y permite la personalización. En este artículo, veremos cómo usar el método de widget en la información sobre herramientas de jQuery UI. El método del widget se usa para jQuery UI .
Sintaxis:
var a = $(".selector").tooltip("widget");
Parámetros: este método no acepta ningún parámetro.
Enlace CDN:
- Primero, agregue los scripts jQuery UI necesarios para su proyecto.
<link href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel=”stylesheet”>
<script src=”https://code. jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQuery UI | Tooltip widget method</h3>
<script>
$(function () {
$("#gfgtt").tooltip({
track: true,
});
$("#gfg").click(function () {
var a = $("#gfgtt").tooltip("widget");
console.log(a);
});
});
</script>
</head>
<body>
<input id="gfg" type="submit" name="GeeksforGeeks" value="click" />
<span id="gfgtt" title="GeeksforGeeks"> Click here!</span>
</body>
</html>
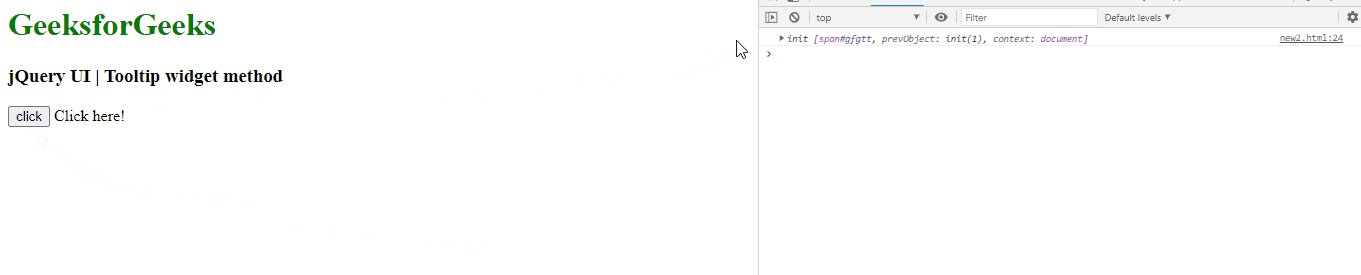
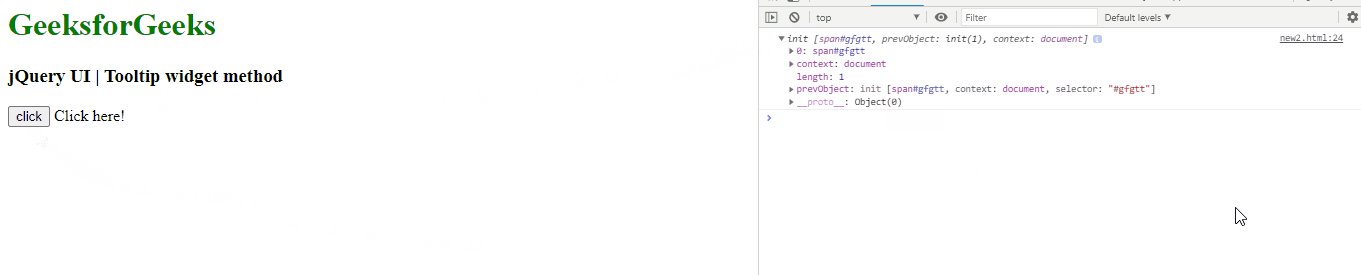
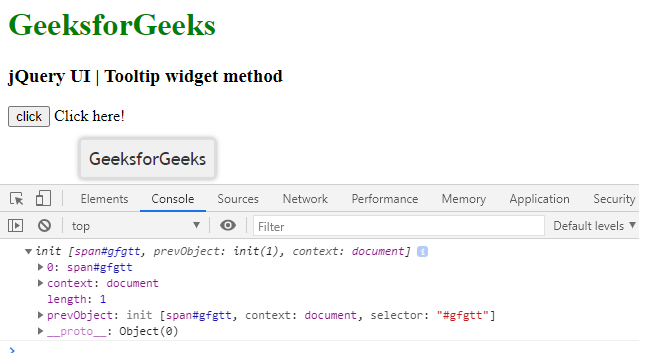
Producción:


Referencia: https://api.jqueryui.com/tooltip/#method-widget