En este artículo, mostraremos cómo crear un menú básico en jQuery UI.
Sintaxis:
$(".selector").menu( "enable" );
Enfoque: Primero, agregue los scripts jQuery UI necesarios para su proyecto.
<enlace href = «https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css» rel = «hoja de estilo»>
<secuencia de comandos src = «https://code.jquery.com/jquery-1.10.2.js»></secuencia de comandos>
<secuencia de comandos src = «https://code.jquery.com/ui/1.10.4/jquery-ui.js»></secuencia de comandos>
Ejemplo:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.ui-menu {
width: 200px;
}
</style>
<script>
$(function() {
$("#gfg").menu();
$("#gfg").menu("enable");
});
</script>
</head>
<body>
<h1>jQuery UI | Basic menu </h1>
<ul id="gfg">
<li><a href="https://www.geeksforgeeks.org/">
1st</a>
</li>
<li><a href="https://www.geeksforgeeks.org/">
2nd</a>
</li>
<li><a href="https://www.geeksforgeeks.org/">
3rd</a>
</li>
<li><a href="https://www.geeksforgeeks.org/">
4th</a>
</li>
<li><a href="https://www.geeksforgeeks.org/">
5th</a>
</li>
</ul>
</body>
</html>
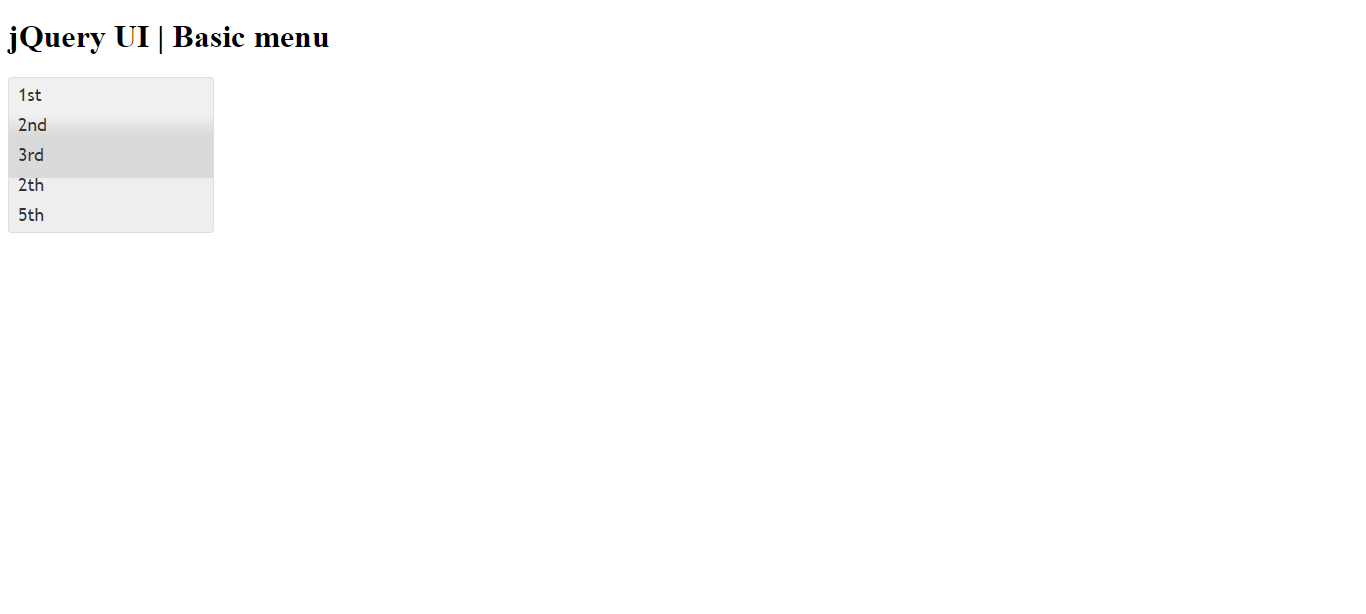
Producción: