El método console.groupCollapsed() en HTML se usa para crear un grupo contraído de mensajes en la consola. Indica el comienzo de un grupo de mensajes colapsado y todos los mensajes escritos después de llamar al método console.groupCollapsed() se escribirán dentro del grupo de mensajes. La etiqueta se envía como parámetro opcional al método console.groupCollapsed().
Sintaxis:
console.groupCollapsed( label )
Parámetros: este método acepta la etiqueta de un solo parámetro, que es opcional y se usa para especificar la etiqueta del grupo contraído.
El siguiente programa ilustra el método console.groupCollapsed() en HTML:
Ejemplo 1:
html
<!DOCTYPE html>
<html>
<head>
<title>DOM console.groupCollapsed() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family: Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.groupCollapsed( ) Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<script>
console.log("GeeksforGeeks offers the following courses :");
console.group("Courses");
console.log("1. fork python");
console.log("2. fork cpp");
console.log("3. fork java");
console.log("4. Interview preparation");
console.groupCollapsed();
console.log("GeeksforGeeks offers tutorials on the" +
"following data structures :");
console.log("1. Array");
console.log("2. Linked List");
console.log("3. Stack");
console.log("4. Queue");
console.groupEnd();
</script>
</body>
</html>
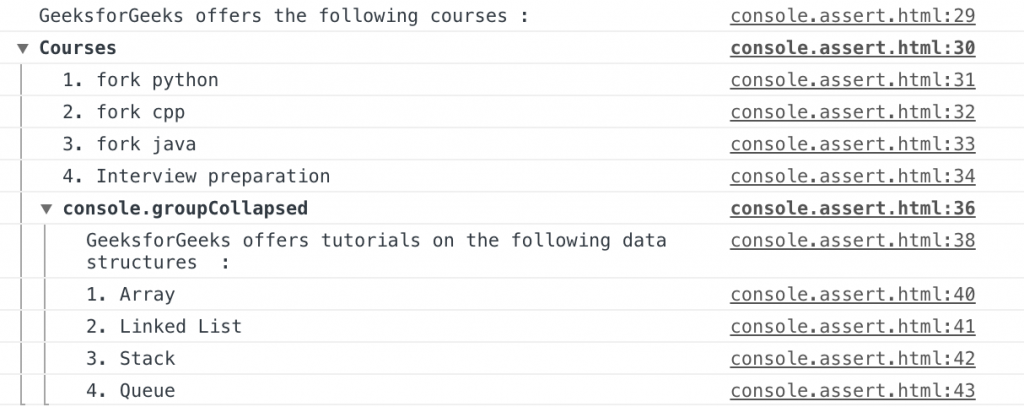
Producción:

Vista de consola:

Ejemplo 2: usar el parámetro de etiqueta con el método console.groupCollapsed()
html
<!DOCTYPE html>
<html>
<head>
<title>DOM console.groupCollapsed() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family: Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.groupCollapsed() Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<script>
console.log("GeeksforGeeks offers the following courses :");
console.group("Courses");
console.log("1. fork python");
console.log("2. fork cpp");
console.log("3. fork java");
console.log("4. Interview preparation");
console.groupCollapsed("Data Structures");
console.log("GeeksforGeeks offers tutorials on the" +
"following data structures :");
console.log("1. Array");
console.log("2. Linked List");
console.log("3. Stack");
console.log("4. Queue");
console.groupEnd();
</script>
</body>
</html>
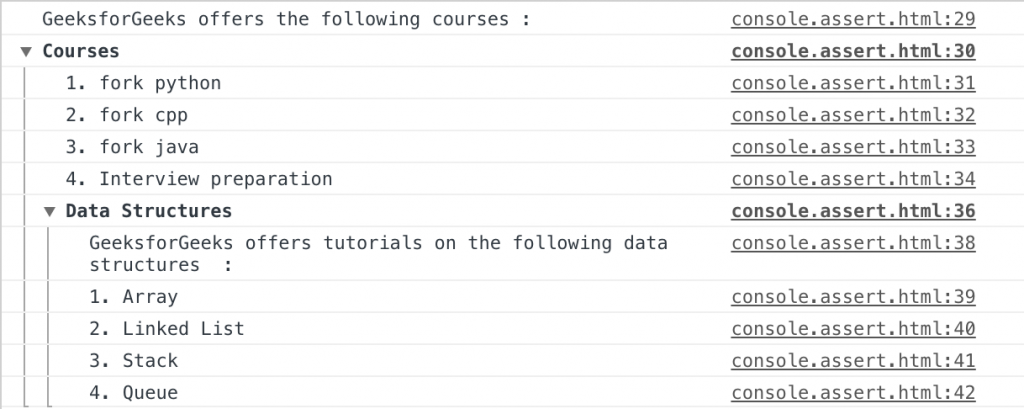
Producción:

Vista de consola:

Navegadores compatibles: los navegadores compatibles con el método console.groupCollapsed() se enumeran a continuación:
- Google Chrome 6.0
- Borde 12.0
- Internet Explorer 11.0
- Firefox 9.0
- Ópera 11.0
- Safari 5.1
Publicación traducida automáticamente
Artículo escrito por Shubrodeep Banerjee y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA