Ambos términos son gemelos entre sí y funcionan entre sí básicamente se completan entre sí. Pero pocas veces nos confundimos sobre cuál es cuál realmente. Para aclarar esa confusión, discutiremos la especificidad de ambos en detalle con el ejemplo adecuado y también explicaremos las diferencias. Ambos términos se utilizan en la WWW (World Wide Web)

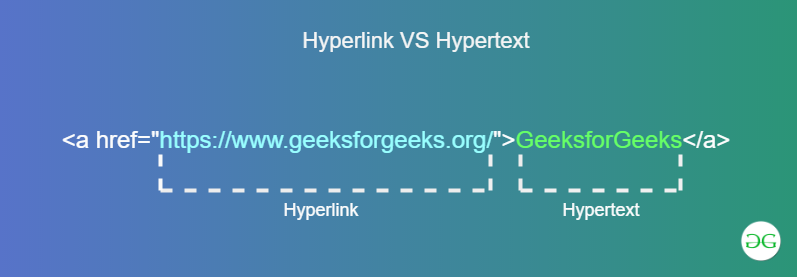
Hipervínculo: El hipervínculo contiene la URL de las páginas web. De forma general, se referencia un hipervínculo cuando se navega por un hipertexto. Estos hipervínculos están ocultos debajo del texto, la imagen, los gráficos, el audio, el video y se resaltan una vez que pasamos el mouse sobre él. Para activar el hipervínculo, hacemos clic en el hipermedia, que termina dentro de la apertura del nuevo documento. Establece la conexión entre las unidades de conocimiento, generalmente conocido como documento de destino y, por lo tanto, el nombre alternativo del hipervínculo es ancla o Node.
Hipertexto:Ted Nelson introdujo el término hipertexto en 1956. El hipertexto es un texto que contiene el texto visible para redirigir la página de destino (URL de la página contenida por hipervínculo). Se inventó para establecer referencias cruzadas en el mundo informático, similar a la que se hace en los libros a modo de índice. Sin embargo, el patrón habitual de lectura de un libro es secuencial. Pero, este hipertexto introduce la idea de cruzar los datos. Esta referencia cruzada es algo complicada dentro del mundo, pero facilita el trabajo. Si estamos navegando en la web, al momento de leer un escrito nos encontramos de repente con un término, que queríamos entender en ese momento. Si ese término puede ser un hipertexto, iremos directamente a esa página donde encontraremos la información sobre ese término. Entonces, esto elimina el tiempo adicional de buscar ese término.
Ejemplo: Este ejemplo combina tanto el término.
html
<!DOCTYPE html>
<html>
<head>
<title>
Hyperlink vs Hypertext
</title>
<style>
h1 {
color: green;
}
.container {
width: 800px;
height: 150px;
border: 2px solid black;
}
.img {
width: 200px;
height: 100px;
border: 2px solid black;
margin: 20px 40px;
float: left;
}
img {
width:200px;
height: 100px;
}
.text {
width: 200px;
height: 100px;
border: 2px solid black;
margin: 20px;
}
.graphics {
width: 200px;
height: 100px;
border: 2px solid black;
margin: 20px 40px;
float: right;
}
svg {
width: 200;
height: 100;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<b>
A Computer Science
Portal for Geeks
</b>
<br><br>
<div class="container">
<div class="img">
<a href="https://ide.geeksforgeeks.org/">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200121141240/ide.png">
</a>
</div>
<div class="graphics">
<a href="https://ide.geeksforgeeks.org/">
<svg>
<circle cx="100" cy="50" r="50"
stroke="black" stroke-width="2"
fill="green" />
</svg>
</a>
</div>
<div class="text">
<a href="https://ide.geeksforgeeks.org/">
<h3>GeeksforGeeks IDE</h3>
</a>
</div>
</div>
</center>
</body>
</html>
Producción:

Diferencia entre hipervínculo e hipertexto:
| hipertexto | Hipervínculo |
|---|---|
| El hipertexto contiene la vinculación no lineal del texto con alguna otra información. | En los Hipervínculos las referencias se utilizan en el hipertexto o con otros hipermedios. |
| El hipertexto involucra solo texto. | El hipervínculo incluye texto, medios, audio, video, imágenes y gráficos. |
| La información dirigida por hipertexto solo genera la información relacionada. | El enlace dirigido por hipervínculo podría contener información no relacionada. |
| Hipertexto contiene Hipervínculo. | El hipervínculo contiene el compuesto de las URL. |
| Hipertexto asociado a las palabras clave. | Hipervínculo asociado con las etiquetas de anclaje. |
Publicación traducida automáticamente
Artículo escrito por anonymous007 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA