La propiedad DOM childElementCount se usa para contar el número de elementos secundarios y devolverlo. Solo cuenta el elemento secundario, excepto los Nodes de texto y comentarios.
Sintaxis:
node.childElementCount
Donde Node es un objeto que representa el documento o elemento.
Valor devuelto: Devuelve el número de elementos secundarios del elemento dado.
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<title>
DOM childElementCount Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
DOM childElementCount Property
</h2>
<p>Searching Algorithms</p>
<ul id="parent">
<li>Merge sort</li>
<li>Quick sort</li>
</ul>
<button onclick="geek()">Click Here!</button>
<p id="p"></p>
<script>
function geek() {
var doc =
document.getElementById("parent").childElementCount;
document.getElementById("p").innerHTML =
"No of entries: " + doc;
}
</script>
</body>
</html>
Producción:
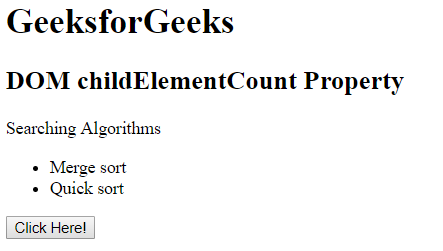
Antes de hacer clic en el botón:

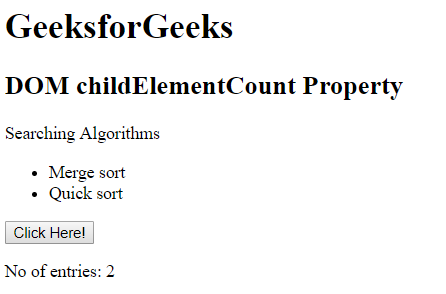
Después de hacer clic en el botón:

Navegadores compatibles: los navegadores compatibles con la propiedad DOM childElementCount se enumeran a continuación:
- Google Chrome 1.0
- Borde 12.0
- Internet Explorer 9.0
- Firefox 3.5
- Ópera 10.0
- Safari 4.0
Publicación traducida automáticamente
Artículo escrito por Vishal Chaudhary 2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA