En Windows Forms, el control FlowLayoutPanel se usa para organizar sus controles secundarios en una dirección de flujo horizontal o vertical. O, en otras palabras, FlowLayoutPanel es un contenedor que se utiliza para organizar diferentes o los mismos tipos de controles en él, ya sea horizontal o verticalmente. En el control FlowLayoutPanel, puede establecer un valor que indica cómo se comporta FlowLayoutPanel cuando el valor de AutoSize Property se establece en true, utilizando AutoSizeMode Property . Esta propiedad tiene dos valores diferentes que se definen en la enumeración AutoSizeMode y los valores son:
- GrowOnly: este valor indica que el FlowLayoutPanel crece de acuerdo con el contenido, pero no se reduce si el contenido es menor.
- GrowAndShrink: este valor indica que el FlowLayoutPanel crece y se reduce según el contenido presente en él.
El valor predeterminado de esta propiedad es GrowOnly. Puede establecer esta propiedad de dos maneras diferentes:
1. Tiempo de diseño: es la forma más fácil de configurar la propiedad AutoSizeMode del FlowLayoutPanel como se muestra en los siguientes pasos:
- Paso 1: cree un formulario de Windows como se muestra en la siguiente imagen:
Visual Studio -> Archivo -> Nuevo -> Proyecto -> WindowsFormApp
- Paso 2: A continuación, arrastre y suelte el control FlowLayoutPanel desde la caja de herramientas hasta el formulario como se muestra en la siguiente imagen:

- Paso 3: Después de arrastrar y soltar, irá a las propiedades de FlowLayoutPanel y establecerá la propiedad AutoSizeMode de FlowLayoutPanel como se muestra en la siguiente imagen:

Producción:

2. Tiempo de ejecución: es un poco más complicado que el método anterior. En este método, puede establecer la propiedad AutoSizeMode del control FlowLayoutPanel mediante programación con la ayuda de la sintaxis dada:
public virtual System.Windows.Forms.AutoSizeMode AutoSizeMode { get; set; }
Aquí, AutoSizeMode representa los modos de tamaño del control FlowLayoutPanel. Lanzará una InvalidEnumArgumentException si el valor de esta propiedad no pertenece a los valores de enumeración de AutoSizeMode. Los siguientes pasos muestran cómo establecer dinámicamente la propiedad AutoSizeMode de FlowLayoutPanel:
- Paso 1: Crear un FlowLayoutPanel utilizando el constructor FlowLayoutPanel() proporcionado por la clase FlowLayoutPanel.
// Creating a FlowLayoutPanel FlowLayoutPanel f = new FlowLayoutPanel();
- Paso 2: después de crear FlowLayoutPanel, establezca la propiedad AutoSizeMode de FlowLayoutPanel proporcionada por la clase FlowLayoutPanel.
// Setting the AutoSizeMode property f.AutoSizeMode = AutoSizeMode.GrowAndShrink;
- Paso 3: Y por último, agregue este control FlowLayoutPanel al formulario y también agregue controles secundarios en FlowLayoutPanel usando las siguientes declaraciones:
// Adding a FlowLayoutPanel // control to the form this.Controls.Add(f); and // Adding child controls to // the FlowLayoutPanel f.Controls.Add(r1);
Ejemplo:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp50 {
public partial class Form1 : Form {
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
// Creating and setting the
// properties of FlowLayoutPanel
FlowLayoutPanel f = new FlowLayoutPanel();
f.Location = new Point(380, 124);
f.AutoSize = true;
f.AutoSizeMode = AutoSizeMode.GrowAndShrink;
f.Name = "Mycontainer";
f.Font = new Font("Calibri", 12);
f.FlowDirection = FlowDirection.RightToLeft;
f.BorderStyle = BorderStyle.Fixed3D;
f.ForeColor = Color.BlueViolet;
f.BackColor = Color.LightPink;
f.Visible = true;
// Adding this control to the form
this.Controls.Add(f);
// Creating and setting the
// properties of radio buttons
RadioButton r1 = new RadioButton();
r1.Location = new Point(3, 3);
r1.Size = new Size(95, 20);
r1.Text = "R1";
// Adding this control
// to the FlowLayoutPanel
f.Controls.Add(r1);
RadioButton r2 = new RadioButton();
r2.Location = new Point(94, 3);
r2.Size = new Size(95, 20);
r2.Text = "R2";
// Adding this control
// to the FlowLayoutPanel
f.Controls.Add(r2);
RadioButton r3 = new RadioButton();
r3.Location = new Point(3, 26);
r3.Size = new Size(95, 20);
r3.Text = "R3";
// Adding this control
// to the FlowLayoutPanel
f.Controls.Add(r3);
}
}
}
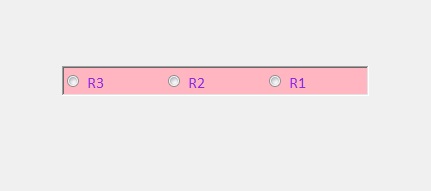
Producción:

Publicación traducida automáticamente
Artículo escrito por ankita_saini y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA