Se utiliza para representar el progreso de una tarea. También se define cuánto trabajo se realiza y cuánto queda para descargar una cosa. No se utiliza para representar el espacio en disco o la consulta relevante.
Sintaxis:
<progress attributes...> </progress>
Atributos: La etiqueta <progress> consta de dos atributos que se enumeran a continuación:
- max : Representa el trabajo total que se debe realizar para completar una tarea.
- value : Representa la cantidad de trabajo ya completado.
Nota: esta etiqueta se usa junto con JavaScript para mostrar el progreso de una tarea. No se utiliza con fines de medición.
Ejemplo:
HTML
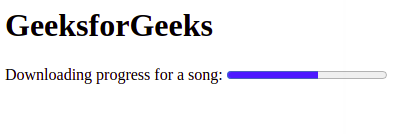
<!DOCTYPE html> <html> <body> <h1>GeeksforGeeks</h1> Downloading progress for a song: <!--HTML progress tag starts here--> <progress value="57" max="100"> </progress> <!--HTML progress tag ends here--> </body> </html>
Producción:

Navegadores compatibles:
- Google Chrome 6.0 y superior
- Borde 12.0 y superior
- Internet Explorer 10.0
- Firefox 6.0
- Ópera 11.0
- Safari 6.0
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA