El filtro de fondo Tailwind CSS se utiliza para habilitar el fondo de cualquier filtro que utilice el filtro. Funciona como la clase de filtro pero en direcciones opuestas. En la clase de filtro, hemos visto que, si queremos usar algún efecto en cualquier elemento como desenfoque, contraste, brillo, etc., debemos usar un filtro antes de ese efecto. De manera similar, para deshabilitar el efecto, debemos usar el fondo de desenfoque o el contraste de fondo con el filtro de fondo.
Clases de filtro de fondo:
- filtro de fondo: esta clase se usa para habilitar los filtros de fondo
- backdrop-filter-none: esta clase se utiliza para eliminar filtros.
Sintaxis:
<element class="backdrop-filter | backdrop-filter-none">..</element>
Ejemplo:
HTML
<!DOCTYPE html> <html> <head> <link href= "https://unpkg.com/tailwindcss@^2.1/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="text-center mx-4 "> <h1 class="text-green-600 text-5xl font-bold"> GeeksforGeeks </h1> <b>Tailwind CSS Backdrop Filter Class</b> <div class=" mx-16 mt-18 h-36 relative"> <div class="absolute w-full py-18"> <img class="rounded-lg object-cover" src= "https://media.geeksforgeeks.org/wp-content/uploads/20210605213323/Screenshot20210605213311.png" alt="image"> </div> <div class="relative h-32 flex overflow-x-auto space-x-4"> <div class="flex-shrink-0 border-4 border-green-500 backdrop-filter backdrop-invert w-1/3"> </div> <div class="flex-shrink-0 border-4 border-green-500 backdrop-filter backdrop-grayscale w-1/3"> </div> <div class="flex-shrink-0 border-4 border-green-500 backdrop-filter backdrop-blur w-1/3"> </div> </div> </div> </body> </html>
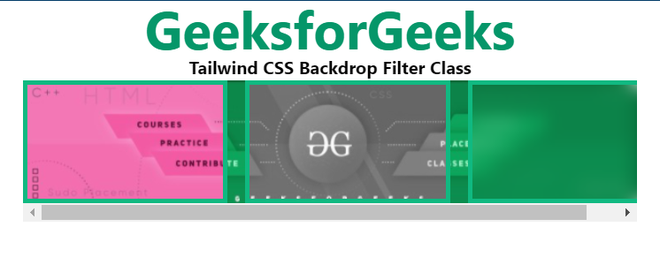
Producción:
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA