EasyUI es un marco HTML5 para usar componentes de interfaz de usuario basados en tecnologías jQuery, React, Angular y Vue. Ayuda a crear funciones para aplicaciones móviles y web interactivas, lo que ahorra mucho tiempo a los desarrolladores.
En este artículo, aprenderemos a diseñar paneles usando jQuery EasyUI. El panel
Descargas para EasyUI para jQuery:
https://www.jeasyui.com/download/index.php
Sintaxis:
<div class="panel"> </div>
Propiedades:
- id: El atributo id de este panel.
- título: el texto del título que se mostrará en el encabezado del panel.
- iconCls: una clase de CSS para mostrar un icono de 16 × 16 en el panel.
- ancho: Establece el ancho del panel.
- altura: Establece la altura del panel.
- left: Establece la posición izquierda del panel.
- top: Establece la posición superior del panel.
- cls: Agrega una clase CSS al panel.
- headerCls: Agrega una clase CSS al encabezado del panel.
- bodyCls: Agrega una clase CSS al cuerpo del panel.
- style: Agrega un estilo de especificación personalizado al panel.
- fit: cuando se establece en true, el tamaño del panel se ajusta a su contenedor principal.
- borde: Muestra un borde del panel.
- doSize: si se establece en true , se cambiará el tamaño del panel.
- noheader: si se establece en verdadero, no se creará el encabezado del panel.
- content: Establece el contenido del cuerpo del panel.
- halign: Establece la alineación del encabezado del panel.
- titleDirection: Establece la dirección del título del encabezado.
- plegable: si está configurado, muestra el botón plegable.
- minimizable: Si está configurado, muestra un botón minimizable.
- maximizable: Si está configurado, muestra un botón maximizable.
- cerrable: si está configurado, muestra un botón que se puede cerrar.
- header: Establece el encabezado del panel.
- footer: Establece el pie de página del panel.
- openAnimation: Establece la animación de apertura.
- openDuration: Establece la duración de la apertura.
- closeAnimation: Establece la animación de cierre.
- closeDuration: Establece la duración del cierre.
- colapsado: si está configurado, el panel se colapsa en la inicialización.
- minimizado: si está configurado, el panel se minimiza en la inicialización.
- maximizado: si está configurado, el panel se maximiza en la inicialización.
- cerrado: si está configurado, el panel se cierra en la inicialización.
- href: una URL para cargar datos remotos y luego mostrarlos en el panel.
- caché: se establece en verdadero, almacena en caché el contenido del panel que se cargó desde href .
- loadingMessage: cuando se cargan los datos remotos, muestra un mensaje en el panel.
- método: El método HTTP carga la página de contenido.
- queryParams: Establece los parámetros adicionales que se enviarán al cargar una página de contenido.
- loader: Define cómo cargar la página de contenido desde el servidor remoto.
Eventos:
- onBeforeLoad: se dispara antes de cargar una página de contenido, devuelve falso para ignorar esta acción.
- onLoad: se activa cuando se cargan datos remotos.
- onLoadError: se activa cuando se producen algunos errores al cargar la página de contenido.
- onBeforeOpen: se dispara antes de que se abra el panel.
- onOpen: se dispara después de abrir un panel.
- onBeforeClose: se dispara antes de que se cierre un panel
- onClose: Se dispara después de que se cierra un panel.
- onBeforeDestroy: se dispara antes de que se destruya un panel.
- onDestroy: se dispara después de que se destruye un panel.
- onBeforeCollapse: se dispara antes de que se contraiga un panel.
- onCollapse: se dispara después de que se colapsa un panel.
- onBeforeExpand: se dispara antes de que se expanda el panel.
- onExpand: se dispara después de expandir el panel.
- onResize: se dispara después de cambiar el tamaño del panel.
- onMove: se dispara después de mover el panel.
- onMaximize: se dispara después de que la ventana se haya maximizado.
- onRestore: se activa después de que la ventana se haya restaurado a su tamaño original.
- onMinimize: Se dispara después de que la ventana ha sido minimizada.
Métodos:
- options: Devuelve la propiedad options.
- panel: Devuelve el objeto panel exterior.
- header: Devuelve el objeto de encabezado del panel.
- footer: Devuelve el objeto de pie de página del panel.
- body: Devuelve el objeto del cuerpo del panel.
- setTitle: establece el texto del título del encabezado.
- abierto: cuando el parámetro abierto se establece en verdadero
- cerrar: cuando el parámetro forceClose se establece en verdadero, el panel se cierra.
- destroy: cuando el parámetro forceDestroy se establece en true, el panel se destruye.
- clear: Borra el contenido del panel.
- actualizar: actualice el panel para cargar datos remotos.
- cambiar el tamaño: establezca el tamaño del panel y haga el diseño.
- doLayout: establece los tamaños de los componentes secundarios dentro del panel.
- mover: Mueva el panel a una nueva posición.
- maximizar: Encaja el panel dentro de su contenedor.
- minimizar: Minimizar el panel.
- restaurar: restaura el panel maximizado a su tamaño y posición originales.
- colapsar: contrae el cuerpo del panel.
- expandir: expande el cuerpo del panel.
Enlace CDN: Primero, agregue los scripts jQuery Easy UI necesarios para su proyecto.
<script type=”text/javascript” src=”jquery.min.js”></script>
<!–bibliotecas jQuery de EasyUI –>
<script type=”text/javascript” src=”jquery.easyui.min. js”> </script>
<!–Biblioteca jQuery de EasyUI Mobile –>
<script type=”text/javascript” src=”jquery.easyui.mobile.js”> </script>
Ejemplo:
HTML
<!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <!-- EasyUI specific stylesheets--> <link rel="stylesheet" type="text/css" href="themes/metro/easyui.css"> <link rel="stylesheet" type="text/css" href="themes/mobile.css"> <link rel="stylesheet" type="text/css" href="themes/icon.css"> <!--jQuery library --> <script type="text/javascript" src="jquery.min.js"> </script> <!--jQuery libraries of EasyUI --> <script type="text/javascript" src="jquery.easyui.min.js"> </script> <!--jQuery library of EasyUI Mobile --> <script type="text/javascript" src="jquery.easyui.mobile.js"> </script> </head> <body> <h1>GeeksforGeeks</h1> <h3>how to make a basic panel using jQuery UI?</h3> <div id="p" class="easyui-panel" title="gfg" style="width:400px;height:200px;padding:3px"> <p>geeks</p> <p>geeks2</p> </div> </body> </html>
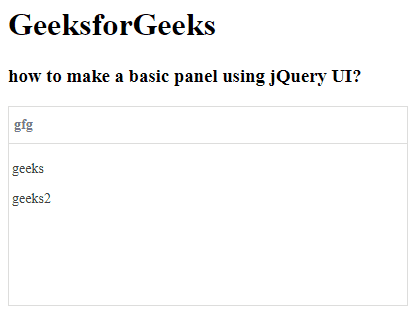
Producción:

Panel básico
Referencia: http://www.jeasyui.com/documentation/