Zig zag View es otra de las mejores características para embellecer la experiencia del usuario en una aplicación de Android. Puede ver esta vista en zigzag en la mayor parte de la aplicación de comercio electrónico. El uso principal de esta vista en zig zag es crear atractivos anuncios publicitarios en una aplicación. O para mostrar imágenes y texto en esta vista. En este artículo vamos a ver cómo implementar Zig zag View en Android. qué

Vista en zigzag en Android
Aplicaciones de la vista en zigzag
- El uso principal de la vista en zigzag es mostrar atractivos anuncios publicitarios en una aplicación de Android.
- Con la ayuda de esta vista Zigzag, podemos mostrar imágenes y texto en varios patrones.
- El uso de la vista en zigzag en una aplicación embellece la experiencia del usuario.
Atributos de la vista en zigzag
|
Atributos |
Descripción |
|---|---|
| zigzagFondoColor | Para dar color de fondo. |
| acolchado en zigzag | Para dar relleno desde todos los lados. |
| zigzagRellenoDerecha | Dar relleno desde la derecha. |
| zigzagPaddingLeft | Dar relleno desde la izquierda. |
| zigzagRellenoTop | Dar relleno desde arriba. |
| zigzagrellenofondo | Dar relleno desde abajo. |
| Lados en zigzag | Para dar un patrón de zigzag desde los lados (izquierda, derecha, arriba, abajo). |
| Altura en zigzag | altura de los dientes en zigzag |
| Elevación en zigzag | lado de la sombra |
Implementación paso a paso
Paso 1: Crear un nuevo proyecto
Cómo crear/iniciar un nuevo proyecto en Android Studio
Paso 2: agregue la dependencia de la biblioteca en el archivo build.gradle
Primero navegue a los scripts de gradle y luego al nivel build.gradle (Proyecto). Agregue la línea que se indica a continuación en la sección allprojects{}.
experto {url «https://jitpack.io»}
Luego navegue hasta los scripts gradle y luego hasta el nivel build.gradle (Módulo). Agregue la siguiente línea en el archivo build.gradle en la sección de dependencias.
implementación ‘com.github.beigirad:ZigzagView:1.2.0’
Después de agregar la dependencia, haga clic en la opción » sincronizar ahora » en la esquina superior derecha para sincronizar el proyecto.
Paso 3: crea una nueva vista en zigzag en tu activity_main.xml
actividad_principal.xml actividad_principal.xml
XML
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <!--Zig zag view implementation--> <ir.beigirad.zigzagview.ZigzagView android:layout_width="match_parent" android:layout_height="240dp" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="20dp" app:zigzagBackgroundColor="#8bc34a" app:zigzagElevation="8dp" app:zigzagHeight="10dp" app:zigzagPaddingContent="16dp" app:zigzagShadowAlpha="0.9" app:zigzagSides="top|bottom|left|right"> <!--Linear layout created--> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical"> <!--Text View to display text in center--> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Geeks for Geeks" android:textColor="@color/white" android:textSize="35dp" android:textStyle="bold" /> </LinearLayout> </ir.beigirad.zigzagview.ZigzagView> </RelativeLayout>
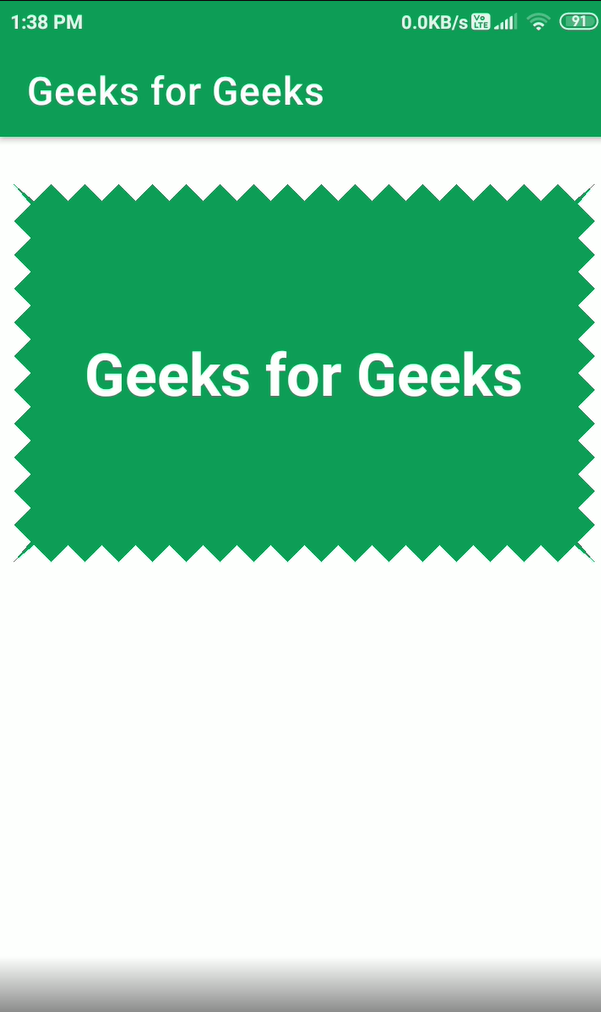
Ahora haga clic en el botón ejecutar . Tomará algún tiempo construir Gradle . Y obtendrá una salida en su dispositivo como se indica a continuación.
Producción:

Vista en zigzag en la salida de Android
Publicación traducida automáticamente
Artículo escrito por chinmaymunje96 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA