GitHub es un sistema de control de versiones en línea de Microsoft, donde los desarrolladores pueden alojar sus códigos fuente. Las páginas de GitHub son una extensión de GitHub. Las páginas de GitHub son una manera maravillosa y fácil de alojar sitios web o mostrar proyectos directamente desde GitHub. Si desea saber cómo implementar su sitio web estático en GitHub, consulte estos artículos:
Aunque las páginas de GitHub nos brindan alojamiento gratuito y una URL. Pero algunas veces, si estamos mostrando un proyecto importante como un sitio web comercial o una cartera, nos gustaría tener un dominio personalizado de nuestra elección en lugar del predeterminado. Así que aquí vamos a ver cómo agregar un dominio personalizado a las páginas de GitHub o al sitio web que hemos implementado en GitHub.
Requisito previo:
El único requisito previo que debe cumplirse antes de comenzar es que nuestro proyecto ya debe estar en GitHub. Aquí vamos a agregar un dominio personalizado a un sitio web llamado WebRachna, que es una empresa de creación de sitios web.
Paso 1: Obtener el dominio personalizado
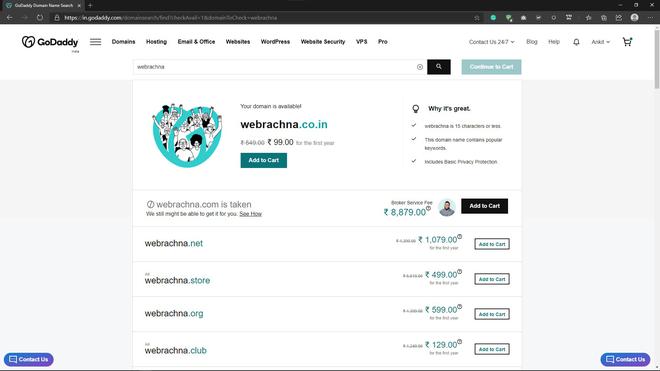
El primer paso es comprar un dominio de nuestra elección. Podemos comprar desde cualquier dominio registrado, por lo general, los dominios de Google se consideran los mejores del mercado. Pero elegí ir con GoDaddy debido a su precio de descuento en el dominio de mi elección. Obtuve webrachna.in, que se conectará a las páginas de GitHub en los pasos posteriores.

Paso 2: La rama gh-pages
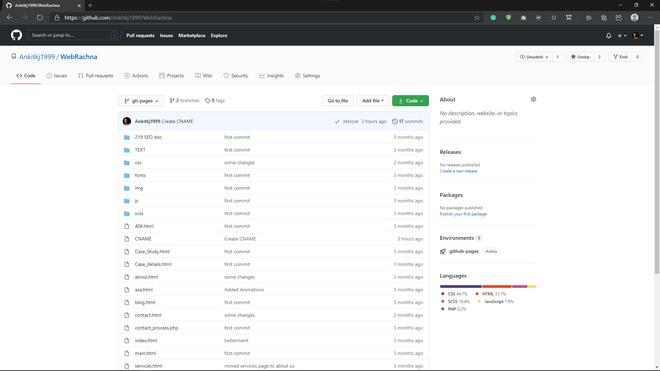
En este paso, crearemos una nueva rama en nuestro repositorio de proyectos y le daremos el nombre gh-pages.

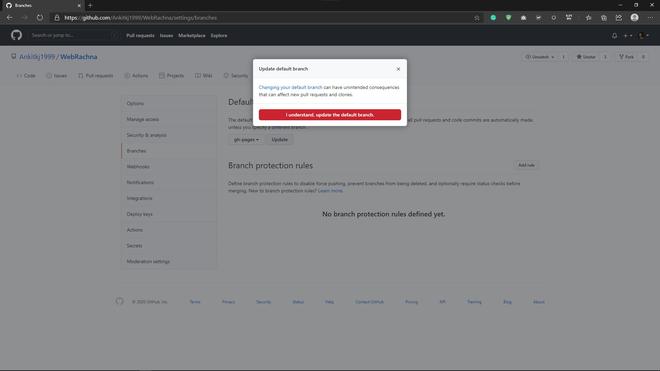
Ahora haremos que gh-pages sea la rama predeterminada en este repositorio. Primero yendo a la configuración y haciendo clic en la pestaña de la rama.

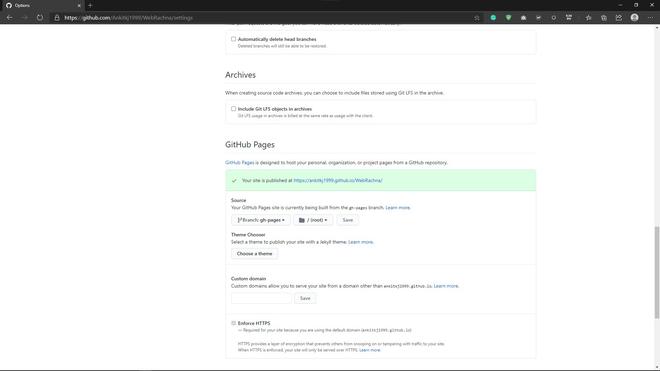
Ahora iremos a la página de opciones dentro de la configuración y nos desplazaremos a la sección Páginas de GitHub . Aquí obtendremos una URL del sitio web que acabamos de alojar. En este caso, la identificación de URL https://ankitkj1999.github.io/WebRachna .

Paso 3: Conexión del dominio al sitio web
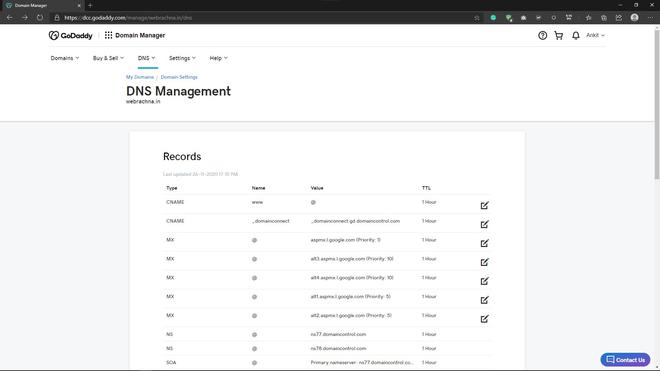
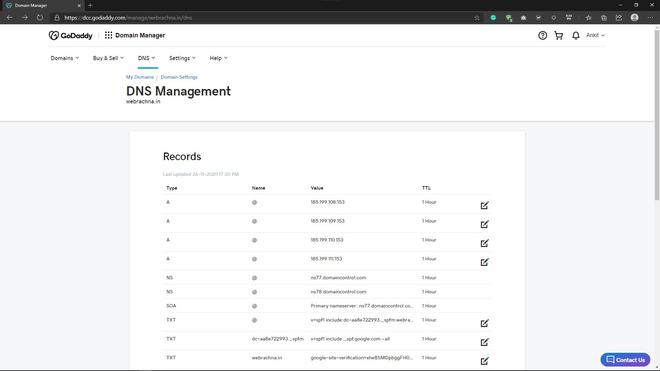
Ahora visitaremos la página de administración de DNS del dominio que hemos comprado y debajo está la vista de la página de DNS de GoDaddy.

Aquí eliminaremos todo y luego agregaremos los cuatro registros de tipo A como se muestra en la imagen a continuación. Los primeros cuatro registros son los que tenemos que sumar.

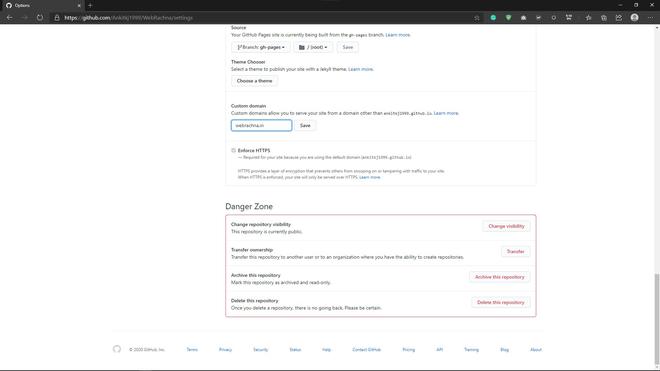
Ahora volveremos a la sección Páginas de GitHub en la configuración y agregaremos nuestro dominio personalizado en el campo que lo solicita y presionaremos guardar.

Luego, la página se volverá a cargar y veremos nuestro dominio personalizado en el lugar de la URL predeterminada de github.io. Ahora podemos ver nuestro sitio web alojado en nuestro dominio personalizado. La mayoría de las veces funciona rápidamente, pero puede llevar hasta 24 horas conectar nuestro dominio personalizado a las páginas de GitHub.

Y si desea alojar su sitio web estático en Firebase, que es una opción comparativamente mejor, consulte este artículo: Alojamiento gratuito de un sitio web estático en Firebase .
Publicación traducida automáticamente
Artículo escrito por ankit_kumar_ y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA