Android DatePicker es un control de interfaz de usuario que se utiliza para seleccionar la fecha por día, mes y año en nuestra aplicación de Android. DatePicker se utiliza para garantizar que los usuarios seleccionen una fecha válida.
En Android DatePicker tiene dos modos, el primero para mostrar el calendario completo y el segundo muestra las fechas en la vista giratoria.
Podemos crear un control DatePicker de dos maneras, ya sea manualmente en un archivo XML o crearlo en un archivo de actividad mediante programación.
Primero creamos un nuevo proyecto siguiendo los siguientes pasos:
- Haga clic en Archivo , luego en Nuevo => Nuevo proyecto .
- Después de eso, incluya el soporte de Kotlin y haga clic en siguiente .
- Seleccione el SDK mínimo según su conveniencia y haga clic en el botón Siguiente .
- Luego seleccione la actividad vacía => siguiente => finalizar .
Modificar archivo activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/linear_layout" android:gravity = "center"> </LinearLayout>
Modificar el archivo strings.xml
<resources> <string name="app_name">DynamicDatePickerInKotlin</string> </resources>
Cree el DatePicker en el archivo MainActivity.kt
En primer lugar, declaramos una variable datePicker para crear el widget DatePicker en el archivo Kotlin.
val datePicker = DatePicker(this)
luego, agregaremos datePicker en linearLayout usando
val linearLayout = findViewById(R.id.linear_layout) // add datePicker in LinearLayout linearLayout?.addView(datePicker)
Estamos familiarizados con otras actividades en artículos anteriores.
package com.geeksforgeeks.myfirstkotlinapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.ViewGroup
import android.widget.*
import java.util.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val datePicker = DatePicker(this)
val layoutParams = LinearLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT)
datePicker.layoutParams = layoutParams
val linearLayout = findViewById<LinearLayout>(R.id.linear_layout)
// add datePicker in LinearLayout
linearLayout?.addView(datePicker)
val today = Calendar.getInstance()
datePicker.init(today.get(Calendar.YEAR), today.get(Calendar.MONTH),
today.get(Calendar.DAY_OF_MONTH)
) { view, year, month, day ->
val month = month + 1
val msg = "You Selected: $day/$month/$year"
Toast.makeText(this@MainActivity, msg, Toast.LENGTH_SHORT).show()
}
}
}
Archivo AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.geeksforgeeks.myfirstkotlinapp"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
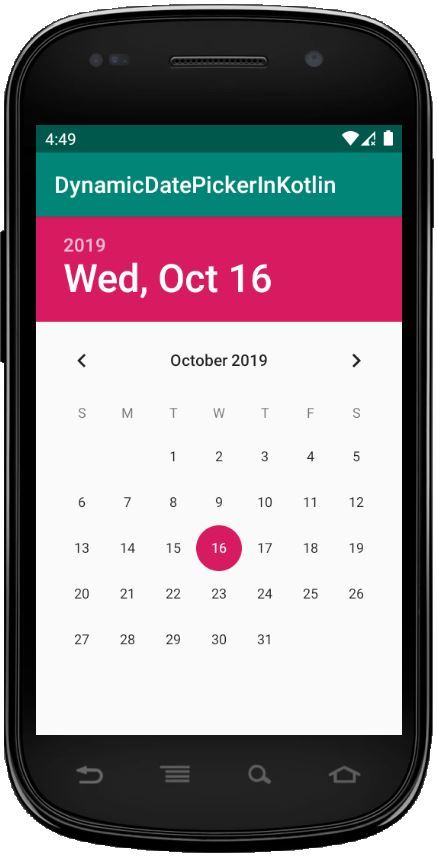
Ejecutar como emulador:

Publicación traducida automáticamente
Artículo escrito por Praveenruhil y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA