La propiedad globalAlpha se utiliza para establecer o devolver el valor alfa o de transparencia actual del dibujo. El valor debe ser un número entre 0,0 y 1,0.
Aquí, 0.0 denota totalmente transparente y 1.0 denota sin transparencia. Por defecto es 1.0.
Sintaxis:
context.globalAlpha=number
Valores de propiedad:
- número: Es el valor entre 0.0 a 1.0.
Ejemplo:
<!DOCTYPE html>
<html>
<body>
<h3 style="color:green">GeeksforGeeks</h3>
<h3>HTML canvas globalalpha property</h3>
<canvas id="myCanvas"
width="200"
height="200"
style="border:2px solid ;">
</canvas>
<script>
var can = document.getElementById("myCanvas");
var gfg = can.getContext("2d");
gfg.fillStyle = "green";
gfg.fillRect(50, 50, 95, 50);
//Turn transparency on
gfg.globalAlpha = 0.5;
gfg.fillStyle = "green";
gfg.fillRect(50, 100, 95, 50);
</script>
</body>
</html>
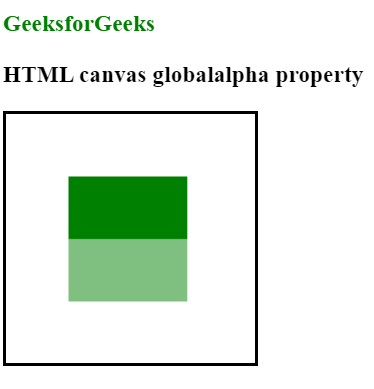
Producción:
Navegadores compatibles:
- Cromo
- Internet Explorer 9.0
- Safari
- Firefox
- Ópera
Publicación traducida automáticamente
Artículo escrito por shubham_singh y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA