El atributo HTML <objeto> vspace se utiliza para especificar el número de espacios en blanco en la parte inferior y superior de un objeto.
Sintaxis:
<object vspace="pixels">
Atributo:
- píxeles: especifica el número de espacios en blanco en la parte superior e inferior de un objeto en términos de píxeles.
Nota: El atributo <object> vspace no es compatible con HTML 5. Utilice la propiedad de margen CSS en lugar de este atributo.
Los siguientes ejemplos ilustran el atributo <object> vspace en HTML:
Ejemplo 1: En este ejemplo, el objeto tiene un margen de 50 px en la parte superior e inferior.
html
<!DOCTYPE html> <html> <head> <title> HTML object vspace Attribute </title> </head> <body> <center> <h1 style="color:green">GeeksforGeeks</h1> <h4> HTML <object> vspace Attribute </h4> <br> <object data= "https://www.geeksforgeeks.org/wp-content/uploads/Geek_logi_-low_res.png" width="350px" height="150px" vspace=50> GeeksforGeeks </object> </center> </body> </html>
Producción:

Ejemplo 2:
html
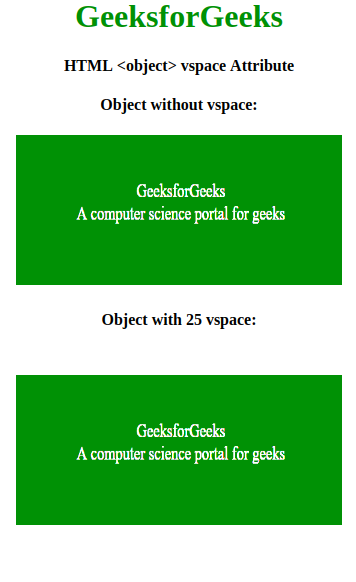
<!DOCTYPE html> <html> <head> <title> HTML object vspace Attribute </title> </head> <body> <center> <h1 style="color:green">GeeksforGeeks</h1> <h4> HTML <object> vspace Attribute </h4> <h4>Object without vspace:</h4> <object data= "https://media.geeksforgeeks.org/wp-content/uploads/20190822082748/child.png" width="50%" height="150px"> GeeksforGeeks </object> <h4>Object with 25 vspace:</h4> <object data= "https://media.geeksforgeeks.org/wp-content/uploads/20190822082748/child.png" width="50%" height="150px" vspace="25"> GeeksforGeeks </object> </center> </body> </html>
Producción:

Navegadores compatibles: los navegadores compatibles con el atributo HTML <Object> vspace se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA