El atributo de tamaño en HTML se usa para especificar el ancho inicial del campo de entrada y un número de filas visibles para el elemento seleccionado.
El atributo de tamaño se puede utilizar con los siguientes elementos:
Valores de atributo: contiene un valor numérico que especifica el número de opciones visibles en la lista desplegable. Tiene un valor predeterminado que es 4.
Atributo de tamaño de <entrada>: este atributo especifica el ancho visible del elemento de entrada.
Sintaxis:
<input size = "value">
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<title>HTML size Attribute</title>
<style>
h1,
h2 {
text-align: center;
}
</style>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>
HTML size Attribute
</h2>
<!-- It is the default size -->
Name:
<input type="text">
<br>
<br>
<!-- It's user specified size with value 50 -->
Email-id:
<input type="text" size="50">
</center>
</body>
</html>
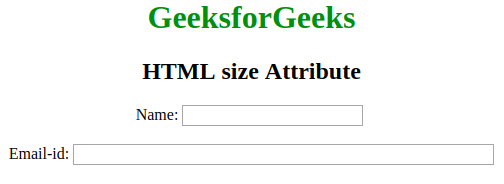
Producción:

Atributo de tamaño <select>: este atributo especifica el número de opciones visibles en una lista desplegable.
Sintaxis:
<select size = "value"> option values...</select>
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<title>HTML size Attribute</title>
<style>
h1, h2 {
text-align: center;
}
</style>
</head>
<body>
<h1 style = "color: green;">
GeeksforGeeks
</h1>
<h2>
HTML size Attribute
</h2>
<p>Sorting Algorithms</p>
<select size="3">
<option value="merge">
merge sort
</option>
<option value="bubble">
bubble sort
</option>
<option value="selection">
selection sort</option>
<option value="quick">quick sort</option>
<option value="insertion">insertion sort</option>
</select>
</body>
</html>
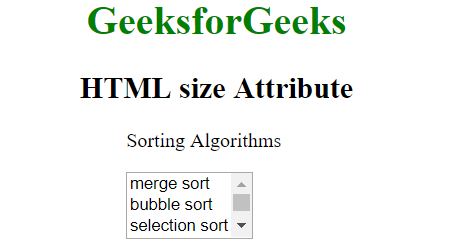
Producción:

Atributo de tamaño <hr>: Este atributo especifica la altura de la línea horizontal.
Sintaxis:
<hr size = "value">
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<title>HTML size Attribute</title>
<style>
h1, h2 {
text-align: center;
}
hr {
background: green;
}
</style>
</head>
<body>
<h1 style = "color: green;">
GeeksforGeeks
</h1>
<h2>
HTML size Attribute
</h2>
<hr size = "26">
</body>
</html>
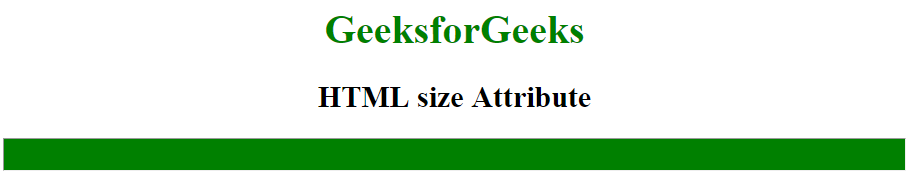
Producción:

Navegadores compatibles: los navegadores compatibles con el atributo de tamaño se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por Vishal Chaudhary 2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA