Este selector :invalid se utiliza para seleccionar todos los elementos del formulario que no se validan de acuerdo con los elementos .
Este selector funciona solo para algunos elementos de formulario con limitaciones, como elementos de entrada con atributos mínimos y máximos, campos de correo electrónico con un correo electrónico legal o campos numéricos con un valor numérico, etc. En lugar de usar el selector :invalid, el selector :valid es utilizado para seleccionar los elementos del formulario que validan según el elemento.
Sintaxis:
:invalid {
// CSS property
}
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>invalid selector</title>
<style>
h1 {
color:green;
}
input:invalid {
border: 1px solid black;
border-radius:4px;
color:white;
background-color:green;
padding:5px;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>:invalid Selector</h2>
Email Address: <input type="email" placeholder="abc@gfg.com">
</body>
</html>
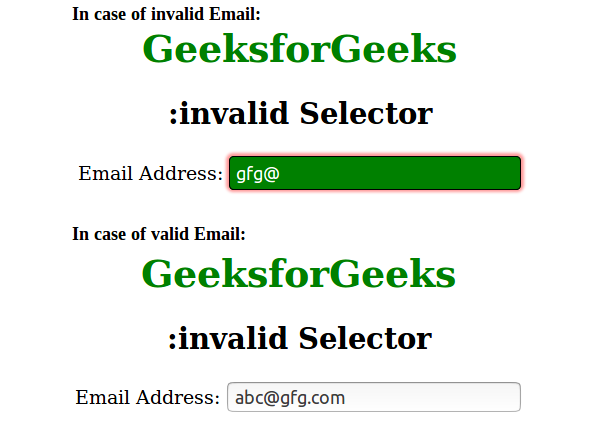
Producción:
Navegadores compatibles: los navegadores compatibles con :selector no válido se enumeran a continuación:
- Apple Safari 5.0
- Google Chrome 10.0
- Firefox 4.0
- Ópera 10.0
- Internet Explorer 10.0
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA