Django es un marco web basado en Python que le permite crear rápidamente una aplicación web sin todos los problemas de instalación o dependencia que normalmente encontrará con otros marcos.
Cuando está creando un sitio web, siempre necesita un conjunto similar de componentes: una forma de manejar la autenticación del usuario (registrarse, iniciar sesión, cerrar sesión), un panel de administración para su sitio web, formularios, una forma de cargar archivos, etc. Django le brinda componentes listos para usar.

¿Por qué Django?
- Django es un marco de desarrollo web rápido que se puede utilizar para desarrollar aplicaciones web completas en un corto período de tiempo.
- Es muy fácil cambiar la base de datos en el marco Django.
- Tiene una interfaz de administración incorporada que facilita el trabajo con él.
- Django es un marco completamente funcional que no requiere nada más.
- Tiene miles de paquetes adicionales disponibles.
- Es muy escalable. Para obtener más información, visite ¿Cuándo usar Django? ¿Comparación con otras pilas de desarrollo?
arquitectura Django
Django se basa en la arquitectura MVT (Model-View-Template). MVT es un patrón de diseño de software para desarrollar una aplicación web.
La estructura MVT tiene las siguientes tres partes:
Modelo : el modelo actuará como la interfaz de sus datos. Es responsable de mantener los datos. Es la estructura de datos lógica detrás de toda la aplicación y está representada por una base de datos (generalmente bases de datos relacionales como MySql, Postgres).
Ver : La vista es la interfaz de usuario: lo que ve en su navegador cuando muestra un sitio web. Está representado por archivos HTML/CSS/Javascript y Jinja.
Plantilla : una plantilla consiste en partes estáticas de la salida HTML deseada, así como alguna sintaxis especial que describe cómo se insertará el contenido dinámico.
Para obtener más información sobre la arquitectura de Django, visite Django Project MVT Structure
Instalación de Django
- Instale python3 si no está instalado en su sistema (según la configuración de su sistema y sistema operativo) desde aquí . Intente descargar la última versión de python, esta vez es python3.6.4.
- Instale pip: abra el símbolo del sistema e ingrese el siguiente comando:
Nota: la instalación de Django en Linux y Mac es similar, aquí lo muestro en Windows para Linux y Mac, simplemente abra la terminal en lugar del símbolo del sistema y siga los siguientes comandos.
python -m pip install -U pip
pip install virtualenv
Siga estos pasos para configurar un entorno virtual:
- Cree un entorno virtual dando este comando en cmd-
virtualenv env_site
- Cambie el directorio a env_site con este comando-
cd env_site
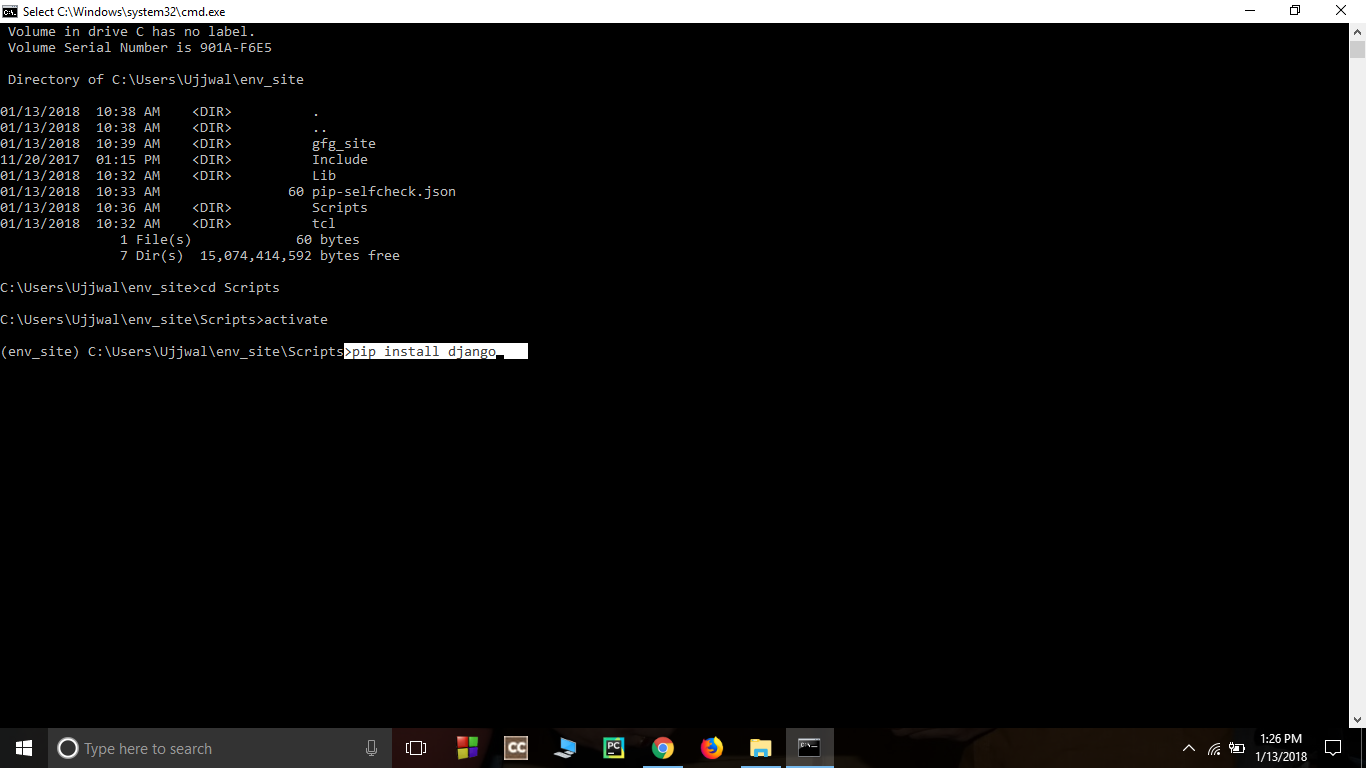
- Vaya al directorio Script dentro de env_site y active el entorno virtual.
cd Scripts
activate
pip install django

Creación de un proyecto
Veamos cómo crear un proyecto básico usando Django después de haberlo instalado en su PC.
- Para iniciar un proyecto de Django en su PC, abra Terminal e ingrese el siguiente comando
django-admin startproject projectName
- Se creará una nueva carpeta con el nombre projectName. Para ingresar al proyecto usando el comando enter de terminal
cd projectName
Ahora corre,
Python manage.py runserver
Ahora visite http://localhost:8000/ ,
Crear una aplicación
Django es famoso por su estructura de aplicación única y totalmente administrada. Para cada funcionalidad, se puede crear una aplicación como un módulo completamente independiente. Este artículo lo guiará a través de cómo crear una aplicación básica y agregar funcionalidades usando esa aplicación.
- Para crear una aplicación básica en su proyecto Django, debe ir al directorio que contiene
manage.pyy desde allí ingresar el comando:python manage.py startapp projectApp
Ahora puede ver la estructura de su directorio como se muestra a continuación:

- Para considerar la aplicación en su proyecto, debe especificar el nombre de su proyecto en la lista INSTALLED_APPS de la siguiente manera en settings.py:
# Application definitionINSTALLED_APPS=['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','projectApp'] - Por lo tanto, finalmente hemos creado una aplicación, pero para renderizar la aplicación usando URL, debemos incluir la aplicación en nuestro proyecto principal para que se puedan renderizar las URL redirigidas a esa aplicación. Explorémoslo.
MoverprojectName-> projectName -> urls.pyy agregar el siguiente código en el encabezadofrom django.urls import include
Ahora, en la lista de patrones de URL, debe especificar el nombre de la aplicación para incluir las URL de su aplicación. Aquí está el código para ello –
fromdjango.contribimportadminfromdjango.urlsimportpath, includeurlpatterns=[path('admin/', admin.site.urls),# Enter the app name in following syntax for this to workpath('', include("projectApp.urls")),] - Ahora puede usar el modelo MVT predeterminado para crear URL, modelos, vistas, etc. en su aplicación y se incluirán automáticamente en su proyecto principal.
La característica principal de Django Apps es la independencia, cada aplicación funciona como una unidad independiente para respaldar el proyecto principal. Para saber más sobre las aplicaciones en Django, visite ¿ Cómo crear una aplicación en Django?
Más con Django –
Publicación traducida automáticamente
Artículo escrito por NaveenArora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA