En este artículo, vamos a almacenar datos en una base de datos que se envía a través de un formulario HTML.
Requisitos:
- Servidor XAMPP (servidor web)
- HTML
- PHP
- mysql
Formulario HTML: Primero creamos un formulario HTML que necesita tomar la entrada del usuario desde el teclado. El formulario HTML es un documento que almacena información de un usuario en un servidor web mediante controles interactivos. Un formulario HTML contiene diferentes tipos de información, como nombre de usuario, contraseña, número de contacto, identificación de correo electrónico, etc.
Los elementos que se utilizan en un formulario HTML son la casilla de verificación, el cuadro de entrada, los botones de radio, los botones de envío, etc. Con la ayuda de estos elementos, la información de un usuario se envía al servidor web. La etiqueta de formulario se utiliza para crear un formulario HTML.
Sintaxis:
<form> Form Elements... </form>
o
Para pasar los valores a la página siguiente, usamos el nombre de la página con la siguiente sintaxis. Podemos usar el método GET o POST para enviar datos al servidor.
<form action=other_page.php method= POST/GET>
Form Elements...
</form>
Conexión de base de datos : la colección de datos relacionados se llama base de datos. XAMPP significa multiplataforma, Apache, MySQL, PHP y Perl. Es uno de los servidores locales simples y livianos para el desarrollo de sitios web. En PHP, podemos conectarnos a la base de datos usando el servidor web localhost XAMPP.
Sintaxis:
PHP
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "database_name";
// Create connection
$conn = new mysqli($servername,
$username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: "
. $conn->connect_error);
}
$sqlquery = "INSERT INTO table VALUES
('John', 'Doe', 'john@example.com')"
if ($conn->query($sql) === TRUE) {
echo "record inserted successfully";
} else {
echo "Error: " . $sql . "<br>" . $conn->error;
}
Cómo obtener datos del formulario: vamos a recopilar los datos del formulario enviados a través del formulario HTML. El método PHP $_REQUEST es una variable súper global de PHP que se utiliza para recopilar datos después de enviar el formulario HTML.
Sintaxis:
PHP
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
// collect value of input field
$data = $_REQUEST['val1'];
if (empty($data)) {
echo "data is empty";
} else {
echo $data;
}
}
?>
// Closing the connection.
$conn->close();
?>
Pasos completos para diseñar el proyecto:
- Inicie el servidor XAMPP.
- Abra localhost/phpmyadmin en su navegador web.
- Cree una base de datos de nombres de personal y una tabla de nombres de colegios .
- Escriba código HTML y PHP en su Bloc de notas en una carpeta en particular.
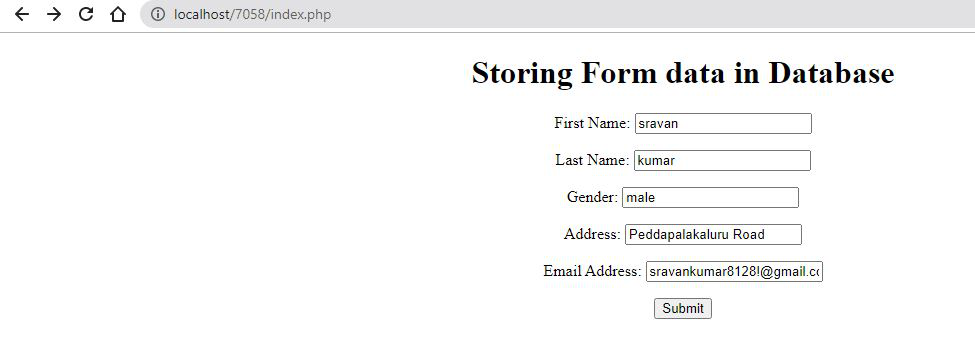
- Envíe los datos a través del formulario HTML.
- Verifique los resultados.
Pasos en detalle:
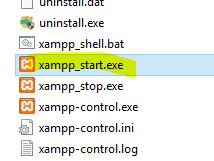
- Inicie el servidor XAMPP abriendo XAMPP y haga clic en XAMPP Start.
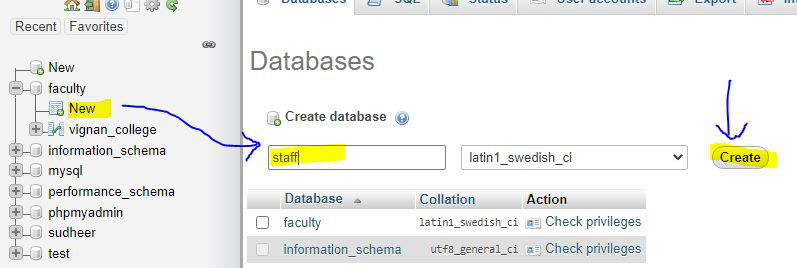
- Abra localhost/phpmyadmin en su navegador web y cree una base de datos con el nombre de la base de datos como personal y haga clic en crear.
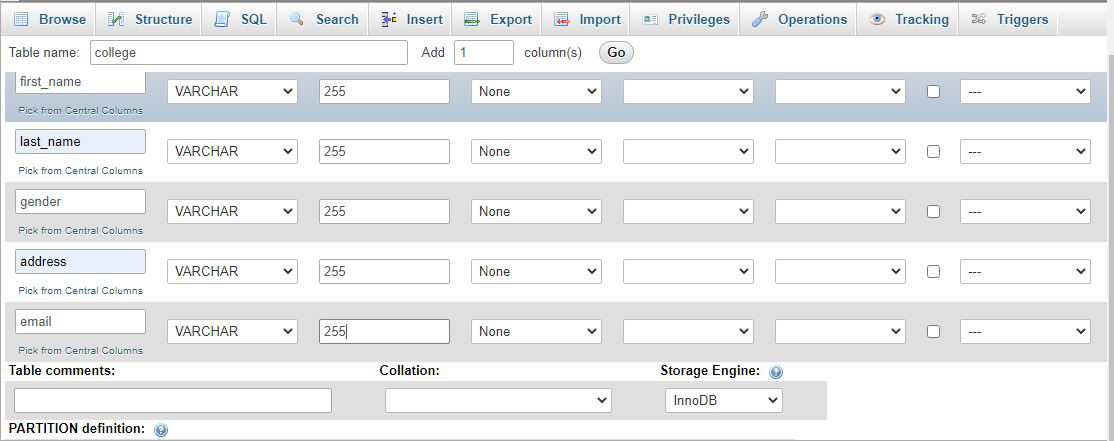
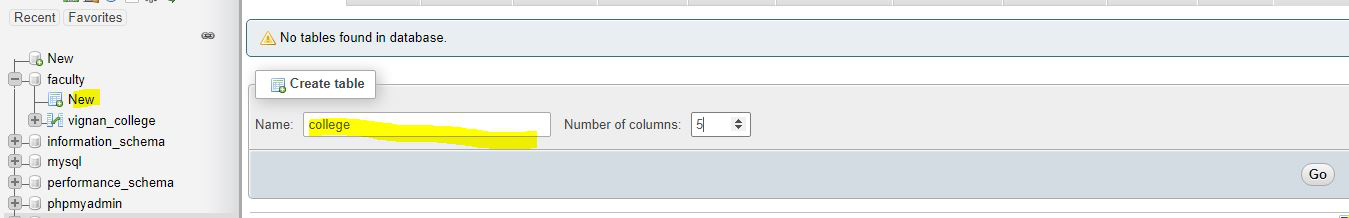
- Luego crea el nombre de la tabla college .

- Ingrese columnas y haga clic en guardar
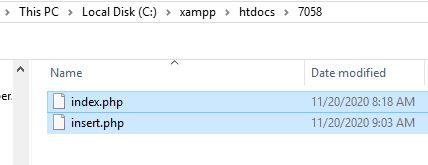
- Ahora abra el Bloc de notas y comience a escribir código PHP y guárdelo como index.php y abra otro bloc de notas y guárdelo como insert.php Guarde ambos archivos en una carpeta en htdocs .
Nombre de archivo: index.php
PHP
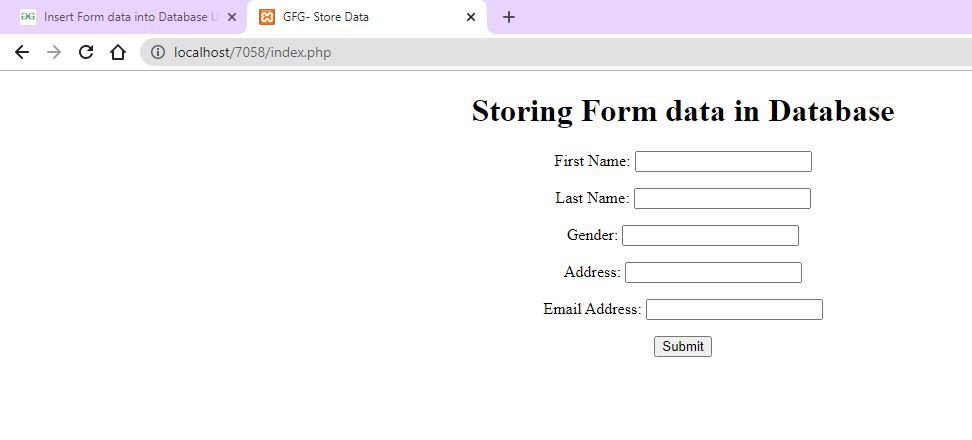
<!DOCTYPE html> <html lang="en"> <head> <title>GFG- Store Data</title> </head> <body> <center> <h1>Storing Form data in Database</h1> <form action="insert.php" method="post"> <p> <label for="firstName">First Name:</label> <input type="text" name="first_name" id="firstName"> </p> <p> <label for="lastName">Last Name:</label> <input type="text" name="last_name" id="lastName"> </p> <p> <label for="Gender">Gender:</label> <input type="text" name="gender" id="Gender"> </p> <p> <label for="Address">Address:</label> <input type="text" name="address" id="Address"> </p> <p> <label for="emailAddress">Email Address:</label> <input type="text" name="email" id="emailAddress"> </p> <input type="submit" value="Submit"> </form> </center> </body> </html>
Nombre de archivo: insertar.php
PHP
<!DOCTYPE html>
<html>
<head>
<title>Insert Page page</title>
</head>
<body>
<center>
<?php
// servername => localhost
// username => root
// password => empty
// database name => staff
$conn = mysqli_connect("localhost", "root", "", "staff");
// Check connection
if($conn === false){
die("ERROR: Could not connect. "
. mysqli_connect_error());
}
// Taking all 5 values from the form data(input)
$first_name = $_REQUEST['first_name'];
$last_name = $_REQUEST['last_name'];
$gender = $_REQUEST['gender'];
$address = $_REQUEST['address'];
$email = $_REQUEST['email'];
// Performing insert query execution
// here our table name is college
$sql = "INSERT INTO college VALUES ('$first_name',
'$last_name','$gender','$address','$email')";
if(mysqli_query($conn, $sql)){
echo "<h3>data stored in a database successfully."
. " Please browse your localhost php my admin"
. " to view the updated data</h3>";
echo nl2br("\n$first_name\n $last_name\n "
. "$gender\n $address\n $email");
} else{
echo "ERROR: Hush! Sorry $sql. "
. mysqli_error($conn);
}
// Close connection
mysqli_close($conn);
?>
</center>
</body>
</html>
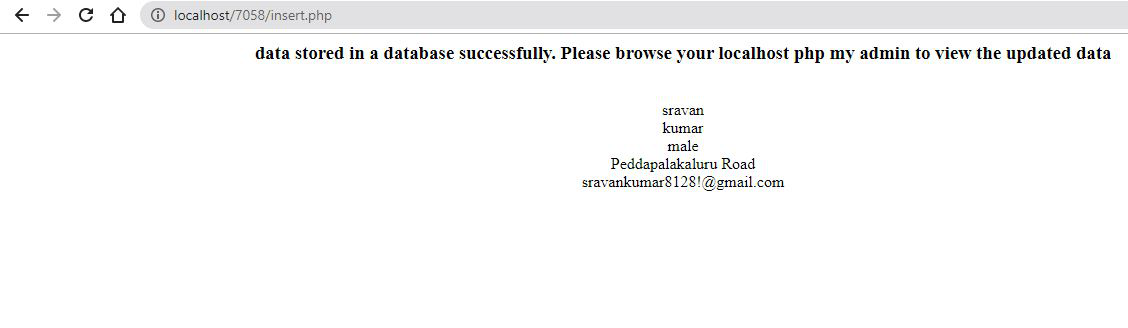
Salida: escriba localhost/7058/index.php en su navegador, se mostrará el formulario. Después de enviar el formulario, los datos del formulario se envían a la base de datos.

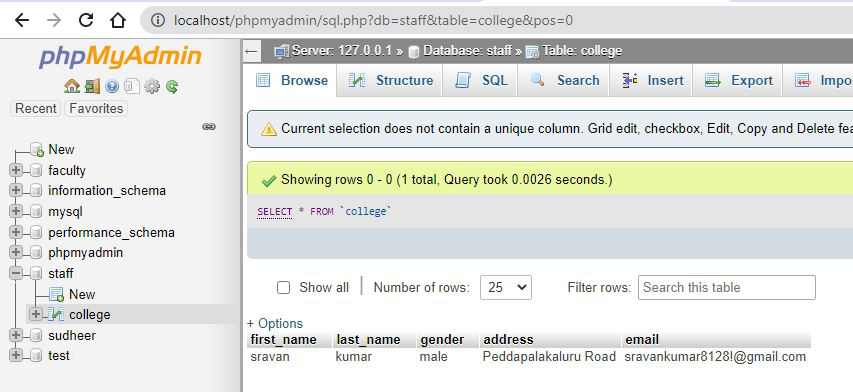
Comprobemos en nuestra base de datos
PHP es un lenguaje de secuencias de comandos del lado del servidor diseñado específicamente para el desarrollo web. Puede aprender PHP desde cero siguiendo este tutorial de PHP y ejemplos de PHP .
Publicación traducida automáticamente
Artículo escrito por sravankumar8128 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA