Los pagos son una parte integral del ecosistema en línea, ya sea en las tiendas de comercio electrónico para procesar los pedidos o una simple donación a alguien. Integrar una pasarela de pago en su sitio web puede ser un proceso tedioso. Echemos un vistazo a cómo puede integrar Razorpay en un sitio web de Django.
¿Qué estamos construyendo?
Construiremos una réplica básica de Buy Me Coffee , uhh Buy Me Chai 😉 donde los usuarios pueden hacernos donaciones.
Sin embargo, el proceso de integración sigue siendo el mismo para lo que sea que estés construyendo. Analicemos todo el proceso en pasos simples.
Paso 1: Inicie el proyecto Django.
Asegúrese de haber terminado con la instalación de django. Cree un nuevo proyecto llamado dj_razorpay y luego inicie una nueva aplicación llamada pago . Agregue «pago» a la lista de aplicaciones instaladas en el archivo settings.py . Además, aplique las migraciones.
INSTALLED_APPS = [
...
'payment',
...
]
Paso 2: Obtenga las claves de Razorpay.
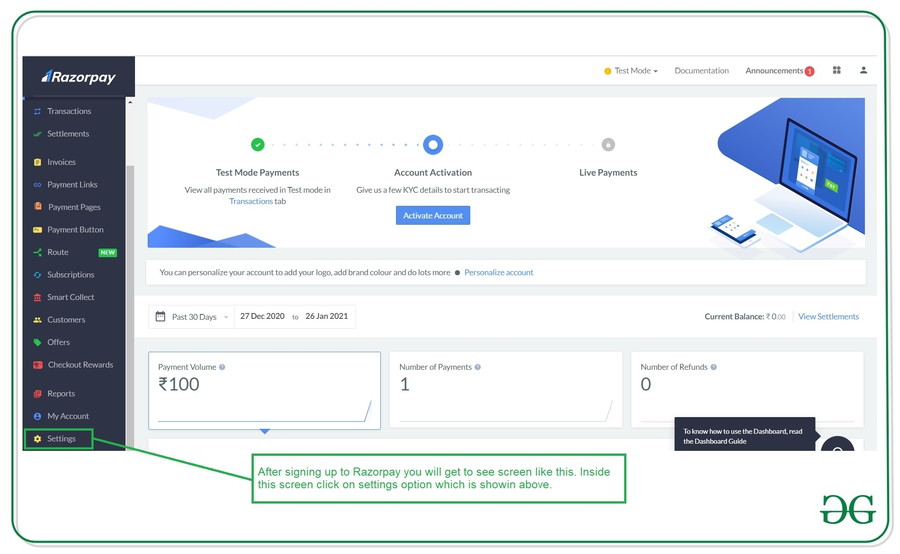
Primero, crea una cuenta en el sitio web de Razorpay , simplemente debes registrarte con tu correo electrónico y contraseña y agregar algunos datos básicos como tu número de teléfono.

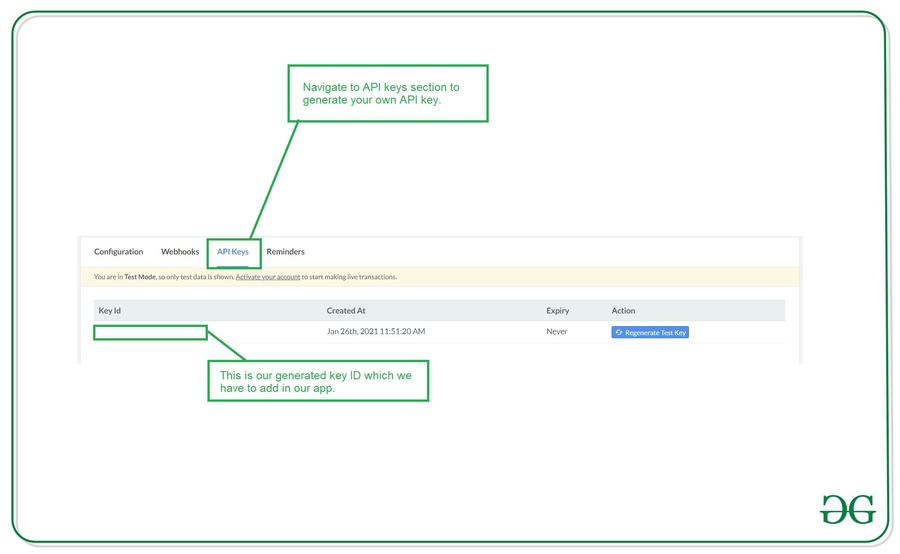
Dentro de la pantalla de configuración, haga clic en Crear una nueva opción de clave, se generará su clave. Obtendrá Key ID y Key Secret. Actualmente, nuestros pagos estarán en «modo de prueba», es decir, no se realizará ninguna transacción real y las opciones de pago también son limitadas. Para aceptar dinero real y desbloquear más opciones de pago, debe completar su KYC y proporcionar sus datos bancarios. El proceso de integración sigue siendo el mismo independientemente del modo.
Nota: Se le mostrará la clave secreta solo una vez, así que cópiela inmediatamente en algún lugar.

Ahora agregue Key Id y Key Secret al archivo settings.py.
RAZOR_KEY_ID = YOUR_KEY_ID RAZOR_KEY_SECRET = YOUR_KEY_SECRET
Antes de continuar, instalemos el paquete python de razorpay.
pip install razorpay
Paso 3: Vistas.py
Este es el paso principal del proceso. Primero, necesitamos entender cómo funciona el pago en Razorpay.
- Cree un Razor Order desde nuestro Servidor Django.
- Pase la identificación del pedido y otras opciones a la interfaz.
- El usuario hace clic en el botón de pago y paga con uno de los métodos de pago.
- Razorpay maneja el éxito y el fracaso del pago.
- En caso de falla, Razorpay facilita el reintento de los pagos.
- En caso de éxito, Razorpay realiza una solicitud de publicación a una URL de devolución de llamada en nuestro servidor.
- Verifique la firma del pago para confirmar que el pago es auténtico y no está alterado.
- Una vez verificado, captura el pago y muestra la página de éxito.
Consulte los comentarios del código para obtener más detalles.
Nota: La cantidad en Razorpay funciona en subunidades de moneda, es decir, 500 rupias se convertirían en 50000 paise.
Python3
from django.shortcuts import render
import razorpay
from django.conf import settings
from django.views.decorators.csrf import csrf_exempt
from django.http import HttpResponseBadRequest
# authorize razorpay client with API Keys.
razorpay_client = razorpay.Client(
auth=(settings.RAZOR_KEY_ID, settings.RAZOR_KEY_SECRET))
def homepage(request):
currency = 'INR'
amount = 20000 # Rs. 200
# Create a Razorpay Order
razorpay_order = razorpay_client.order.create(dict(amount=amount,
currency=currency,
payment_capture='0'))
# order id of newly created order.
razorpay_order_id = razorpay_order['id']
callback_url = 'paymenthandler/'
# we need to pass these details to frontend.
context = {}
context['razorpay_order_id'] = razorpay_order_id
context['razorpay_merchant_key'] = settings.RAZOR_KEY_ID
context['razorpay_amount'] = amount
context['currency'] = currency
context['callback_url'] = callback_url
return render(request, 'index.html', context=context)
# we need to csrf_exempt this url as
# POST request will be made by Razorpay
# and it won't have the csrf token.
@csrf_exempt
def paymenthandler(request):
# only accept POST request.
if request.method == "POST":
try:
# get the required parameters from post request.
payment_id = request.POST.get('razorpay_payment_id', '')
razorpay_order_id = request.POST.get('razorpay_order_id', '')
signature = request.POST.get('razorpay_signature', '')
params_dict = {
'razorpay_order_id': razorpay_order_id,
'razorpay_payment_id': payment_id,
'razorpay_signature': signature
}
# verify the payment signature.
result = razorpay_client.utility.verify_payment_signature(
params_dict)
if result is None:
amount = 20000 # Rs. 200
try:
# capture the payemt
razorpay_client.payment.capture(payment_id, amount)
# render success page on successful caputre of payment
return render(request, 'paymentsuccess.html')
except:
# if there is an error while capturing payment.
return render(request, 'paymentfail.html')
else:
# if signature verification fails.
return render(request, 'paymentfail.html')
except:
# if we don't find the required parameters in POST data
return HttpResponseBadRequest()
else:
# if other than POST request is made.
return HttpResponseBadRequest()
Nota: es necesario capturar el pago, de lo contrario, se reembolsará automáticamente al pagador.
Ahora asigne las vistas anteriores a las URL en urls.py.
Python3
# dj_razorpay/urls.py
from django.contrib import admin
from django.urls import path
from payment import views
urlpatterns = [
path('', views.homepage, name='index'),
path('paymenthandler/', views.paymenthandler, name='paymenthandler'),
path('admin/', admin.site.urls),
]
Paso 4: Interfaz
Necesitamos pasar la identificación del pedido de Razorpay y otras opciones mencionadas en el paso anterior. Primero cargue el código javascript de Razorpay que generaría la ventana de pago e inicialícelo con las opciones recibidas del backend. Agregue un detector de eventos al botón de pago para que la ventana de pago se abra una vez que se haga clic en ella.
Aquí estamos representando el botón de pago en la propia página de inicio. También necesitaríamos otras dos páginas para el éxito y el fracaso del pago.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>GFG</title>
<style>
* {
box-sizing: border-box;
padding: 0px;
margin: 0px;
font-family: cursive;
}
html,
body {
height: 100%;
}
body {
background-color: #f1f5f8;
display: flex;
justify-content: center;
align-items: center;
}
.card {
background-color: white;
padding: 25px;
border: 1px solid #bbbbbb;
border-radius: 5px;
box-shadow: 1px 1px 10px 0px rgb(0 0 0 / 25%);
}
.title {
text-align: center;
letter-spacing: 1px;
}
.muted {
color: #8e7f7f;
display: block;
margin-bottom: 10px;
text-align: center;
}
.btn_container {
padding: 20px;
text-align: center;
}
.btn {
border-radius: 4px;
cursor: pointer;
padding: 4px 8px;
background-color: #ffaaa7;
color: white;
font-size: 1.2em;
font-weight: 600;
letter-spacing: 1px;
}
</style>
</head>
<body>
<div class="card">
<h1 class="title">Buy Me a Chai ☕</h1>
<small class="muted"
>If you like my work, you can support me by donating ₹200</small
>
<div class="btn_container">
<!-- Payment Button -->
<button class="btn" id="pay-btn">Donate❤️</button>
</div>
</div>
</body>
<!-- Razorpay's Javascript code. -->
<script src="https://checkout.razorpay.com/v1/checkout.js"></script>
<script>
var options = {
// Enter the Key ID generated from the Dashboard
key: "{{ razorpay_merchant_key }}",
// Amount is in currency subunits.
// Default currency is INR. Hence,
// 50000 refers to 50000 paise
amount: "{{ razorpay_amount }}",
currency: "{{ currency }}",
// Your/store name.
name: "Dj Razorpay",
// Pass the `id` obtained in the response of Step 1
order_id: "{{ razorpay_order_id }}",
callback_url: "{{ callback_url }}",
};
// initialise razorpay with the options.
var rzp1 = new Razorpay(options);
// add event listener to the payment button.
document.getElementById("pay-btn").onclick = function (e) {
rzp1.open();
e.preventDefault();
};
</script>
</html>
Paso 5: Prueba
¡Ahora encendamos el servidor y verifiquemos si todo funciona bien!
python manage.py runserver
¡¡Recibimos con éxito el pago!! Puede verificar estos pagos en el panel de control de Razorpay.
Publicación traducida automáticamente
Artículo escrito por pansaripulkit13 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA