jQuery es una biblioteca JavaScript de código abierto que simplifica las interacciones entre un documento HTML/CSS, o más precisamente, el Modelo de objetos del documento (DOM) y JavaScript.
jQuery no tiene características autorizadas bidireccionales, mientras que Angular tiene características clave como dirección, mandatos, información autorizada bidireccional, modelos, infusión de confianza, pruebas unitarias, etc. jQuery se vuelve complejo y difícil de mantener cuando la cantidad de riesgo aumenta pero en el caso de Angular, las cosas son diversas, ya que son razonables en un tamaño de gran extensión. Muchas veces sucede que uno debe escribir más códigos en jQuery para obtener la misma utilidad, mientras que Angular disminuye estos criterios ya que los códigos en su mayor parte no son largos en comparación con jquery.
Al ser una era informatizada, es muy importante que cualquier comercio se muestre detenidamente con aspectos destacados para bloquear a sus grupos objetivo de espectadores. La publicidad computarizada no es más que sitios web que vemos en toda la web. Hay algunas etapas para lograr el sitio de sus sueños con una utilidad centrada en el usuario. Esta revista web Angular vs JQuery cubre los dos títulos más ampliamente comentados en el campo de la mejora web, uno es Angular y el otro es jquery y esto es lo que está en este artículo de Angular vs JQuery.
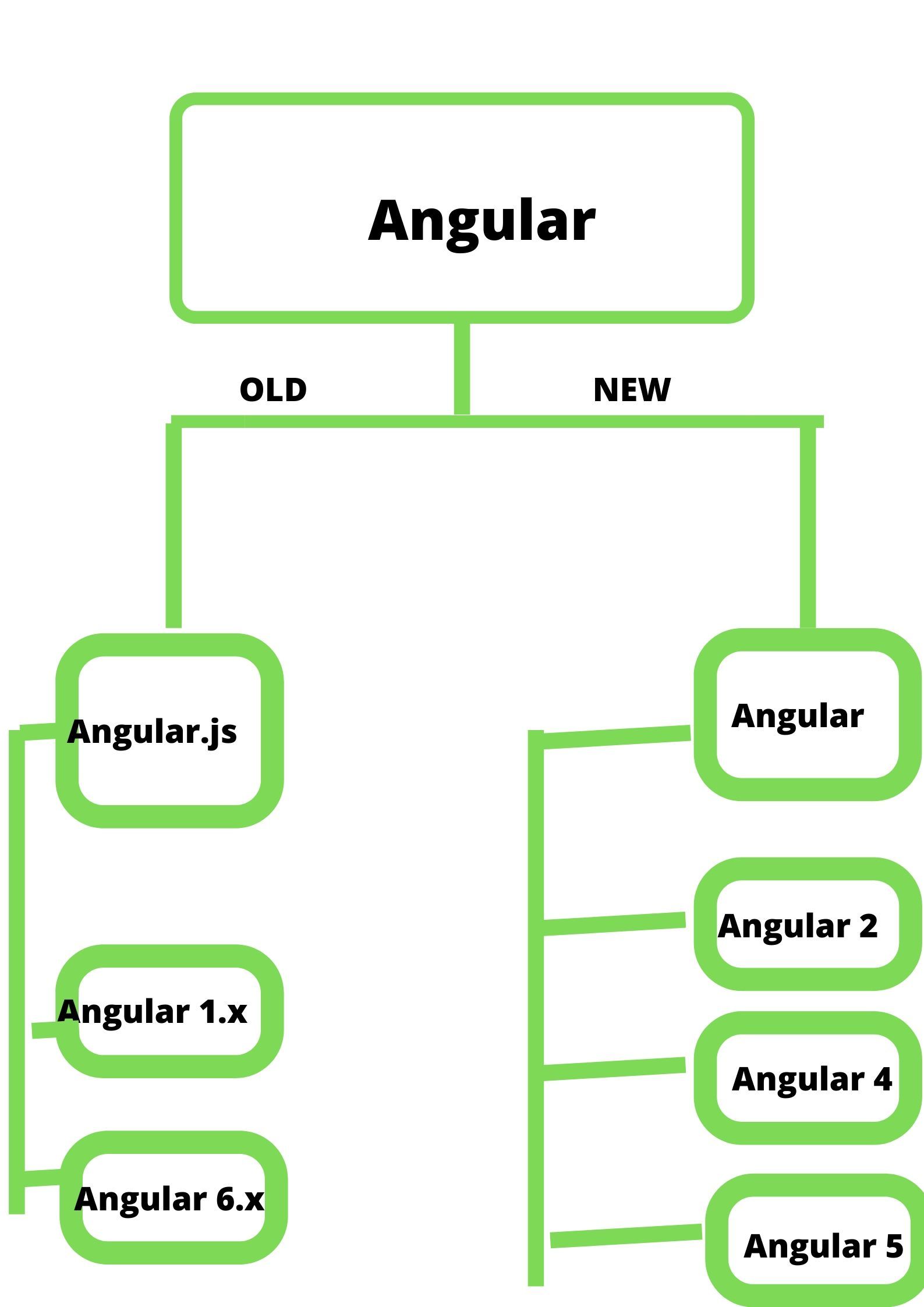
Angular:
angular puede ser una etapa de aplicación web front-end de código abierto basada en TYPESCRIPT que le permite crear aplicaciones de una sola página (SPA) receptivas. Angular combina formatos explicativos, infusión de confianza, herramientas de conclusión a conclusión y coordina los mejores pasos para iluminar los desafíos del progreso.

<!DOCTYPE html>
<html>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<body>
<div ng-app="">
<p>Name:
<input type="text" ng-model="name">
</p>
<p>You wrote: {{ name }}</p>
</div>
</body>
</html>
Producción:
jquery:
jquery podría ser una biblioteca de JavaScript rápida y rica en funciones que es fácil de usar y aprender. Es compatible con navegadores cruzados con las adaptaciones más recientes que incluyen Google Chrome, Firefox Mozilla, Web Pioneer, Apple Safari y Musical Drama.
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<h1>Welcome to Geeks for Geeks !</h1>
<h2>This is Web Technology section </h2>
<br/>
<button>Hide</button>
<script type="text/javascript">
$("button").click(function() {
$("h1").hide();
});
</script>
</body>
</html>
Salida:
Antes: 
Después:
| jQuery | Angular |
|---|---|
| jquery proporciona una API DOM constante que es constante en todos los navegadores reforzados | Angular ofrece un curso inicial para crear aplicaciones web utilizando JavaScript, CSS y HTML. |
| Cuando se trata de componentes autorizados entre los componentes de la interfaz de usuario (es decir, DOM) y los códigos (es decir, JavaScript) para interactividades y funcionalidades ricas. Jquery es unidireccional, lo que sugiere un flujo de información basado en modelos | Angular es bidireccional, lo que implica que las áreas de la interfaz de usuario están destinadas a demostrar información de manera poderosa de tal manera que en cualquier punto que cambie el campo de la interfaz de usuario, la información de demostración cambia con él y viceversa. |
| Los componentes de Jquery son la interfaz de usuario de jquery, que es un conjunto curado de interfaz de cliente intuitiva, impactos, widgets y temas creados al ritmo de la biblioteca JavaScript de jquery. | Para Angular, los componentes son las piezas de construcción de la interfaz de usuario dentro de la aplicación; es una string de mando de componentes. Estos componentes tienen un diseño y, por así decirlo, se puede crear una instancia de un componente por componente dentro del diseño. |
Características:
|
Características:
|
| Fácil de memorizar | entender Difícil de conseguirlo |
Publicación traducida automáticamente
Artículo escrito por vipinyadav15799 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA