React-PDF es un paquete que ayuda a los usuarios a mostrar archivos PDF en su aplicación React. Al usar el paquete react-pdf , podemos agregar archivos PDF en nuestra aplicación React como si fueran imágenes. Para usar la última versión del paquete react-pdf , nuestro proyecto debe usar React 16.3 o posterior. Podemos integrar react-pdf usando el siguiente enfoque.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando.
npx create-react-app my-app
-
Paso 2: después de crear la carpeta de su proyecto (es decir, mi aplicación), muévase a ella usando el siguiente comando.
cd my-app
- Paso 3: después de crear la aplicación React, instale el paquete react-pdf con el siguiente comando.
npm install react-pdf
-
Paso 4: agregue el archivo sample.pdf a la carpeta my-app/src que desea mostrar.
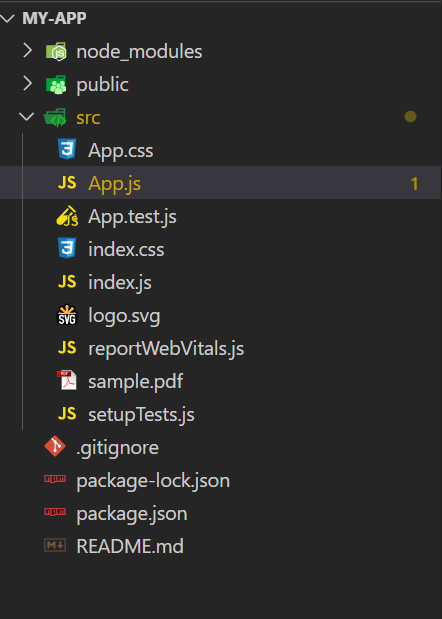
Estructura del proyecto :

Estructura del proyecto
Ejemplo: Agregue el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react';
import { Document,Page } from 'react-pdf/dist/esm/entry.webpack';
import pdfFile from './sample.pdf'
function App() {
return (
<div>
<Document file={pdfFile}>
<Page pageNumber={1} />
</Document>
</div>
);
}
export default App;
Nota: En lugar de importar/requerir reaccionar-pdf directamente, usamos puntos de entrada proporcionados por react-pdf porque los puntos de entrada habilitan PDF.js, que es crucial para el rendimiento. Esto asegura que los archivos PDF se procesarán en un hilo diferente sin afectar el rendimiento de la página.
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida.

Referencia: https://www.npmjs.com/package/react-pdf
Publicación traducida automáticamente
Artículo escrito por ayushharwani2011 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA