Nos encontramos con muchas situaciones en nuestra vida cotidiana en las que queremos escribir texto sobre una imagen en la posición deseada. En este artículo, aprenderá cómo escribir texto sobre una imagen utilizando el posicionamiento de los elementos. Antes de pasar al concepto primero, necesitamos saber acerca de la posición de los elementos. El posicionamiento generalmente significa dónde desea que aparezcan sus elementos en su sitio web.
Hay varias opciones de posicionamiento como estático , relativo , absoluto , pegajoso , etc. Así que aquí usaremos la propiedad de posición para colocar el texto en una imagen.
Sintaxis:
position: static|absolute|fixed|relative|sticky|initial|inherit;
En este artículo, aprenderá sobre los relativos y absolutos que se requieren para escribir texto sobre una imagen.
- Posicionamiento relativo: este método se utiliza para dar la posición del elemento que es relativa a la posición normal.
- Posicionamiento absoluto: en este método, los elementos se posicionan con respecto a su antepasado posicionado (posicionado implica que la posición del antepasado no es estática) *ya que estático es el posicionamiento predeterminado.
Imagen original:
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1">
<style>
.container {
position: relative;
text-align: center;
color: green;
}
.bottom-left {
position: absolute;
bottom: 8px;
left: 16px;
}
.top-left {
position: absolute;
top: 8px;
left: 16px;
}
.top-right {
position: absolute;
top: 8px;
right: 16px;
}
.bottom-right {
position: absolute;
bottom: 8px;
right: 16px;
}
.centered {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="container">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190708154805/Screenshot-460.png" />
<div class="bottom-left">Bottom Left</div>
<div class="top-left">Top Left</div>
<div class="top-right">Top Right</div>
<div class="bottom-right">Bottom Right</div>
<div class="centered">Centered</div>
</div>
</body>
</html>
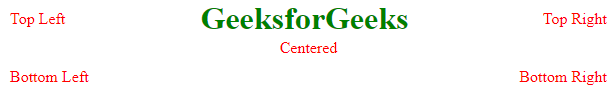
Producción:
Publicación traducida automáticamente
Artículo escrito por AdvaithAlenkrith y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA