Introducción: Rechart JS es una biblioteca que se utiliza para crear gráficos para React JS. Esta biblioteca se utiliza para crear gráficos de líneas, gráficos de barras, gráficos circulares, etc., con la ayuda de React y D3 (documentos basados en datos).
Los gráficos de barras de pincel son aquellos gráficos de barras que tienen una gran cantidad de puntos de datos. Entonces, para verlos y analizarlos de manera eficiente, hay un control deslizante hacia abajo que ayuda al espectador a seleccionar algunos puntos de datos que el espectador necesita mostrar.
Enfoque: creamos un gráfico de barras normal utilizando el componente BarChart y Bar del paquete npm de recharts. Para convertirlo en gráfico de barras Brush, agregamos el componente Brush al componente BarChart.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando.
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, muévase a ella con el siguiente comando.
cd foldername
Paso 3: después de crear la aplicación ReactJS, instale los módulos necesarios con el siguiente comando.
npm install --save recharts
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo 1: En este ejemplo, crearemos un gráfico de barras básico utilizando el componente BarChart. Para convertirlo en gráfico cepillado, agregaremos el componente de pincel dentro del componente BarChart.
Ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react';
import { BarChart, Bar, Brush, XAxis,
YAxis, CartesianGrid} from 'recharts';
const App = () => {
// Sample data
const data = [
{name:'A', x:861},
{name:'B', x:862},
{name:'C', x:343},
{name:'D', x:454},
{name:'E', x:435},
{name:'F', x:653},
{name:'G', x:734},
{name:'H', x:845},
{name:'I', x:932},
{name:'J', x:133},
{name:'K', x:222},
{name:'L', x:332},
{name:'M', x:554},
{name:'N', x:554},
{name:'O', x:633},
{name:'P', x:722},
{name:'Q', x:638},
{name:'R', x:229},
{name:'S', x:321},
{name:'T', x:222},
{name:'U', x:573},
{name:'V', x:464},
{name:'W', x:565},
{name:'X', x:656},
{name:'Y', x:764},
{name:'Z', x:348},
];
return (
<BarChart width={500} height={700} data={data} >
<CartesianGrid/>
<XAxis dataKey="name" />
<YAxis />
<Brush dataKey="name" height={30} stroke="#8884d8" />
<Bar dataKey="x" fill="green" />
</BarChart>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
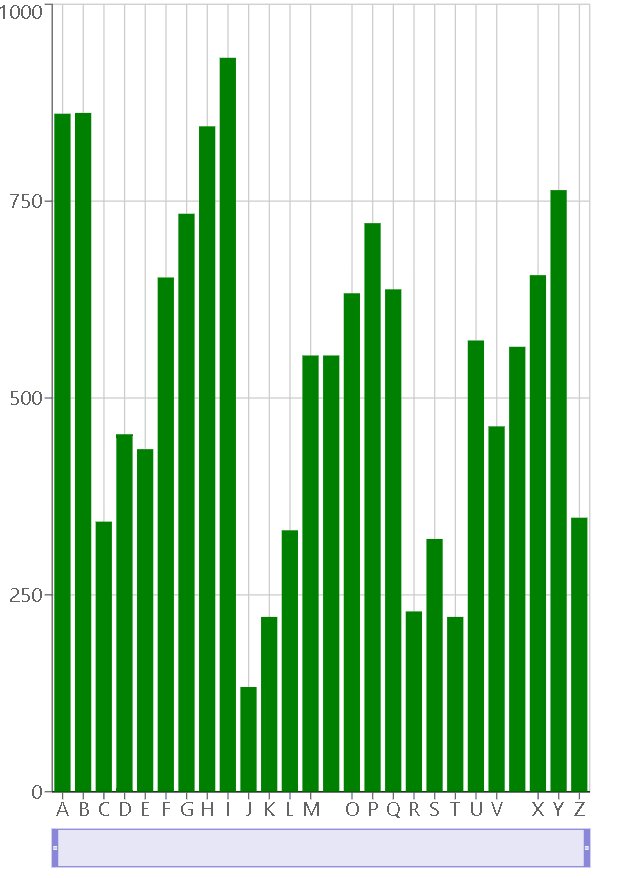
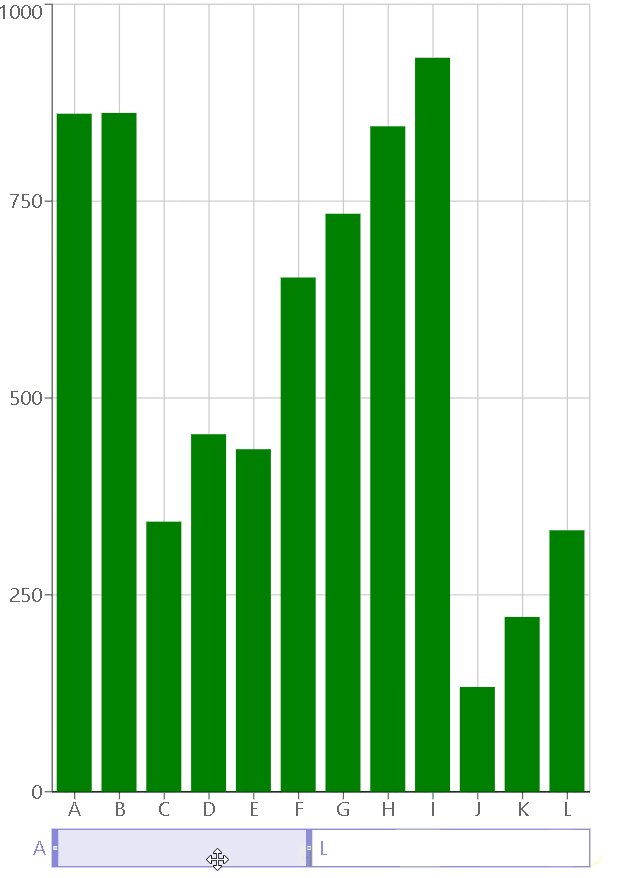
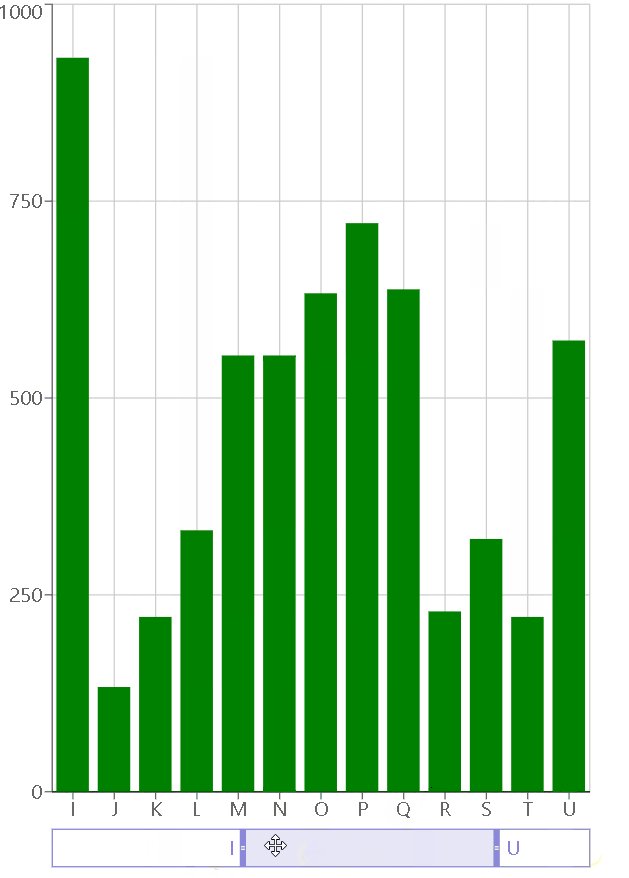
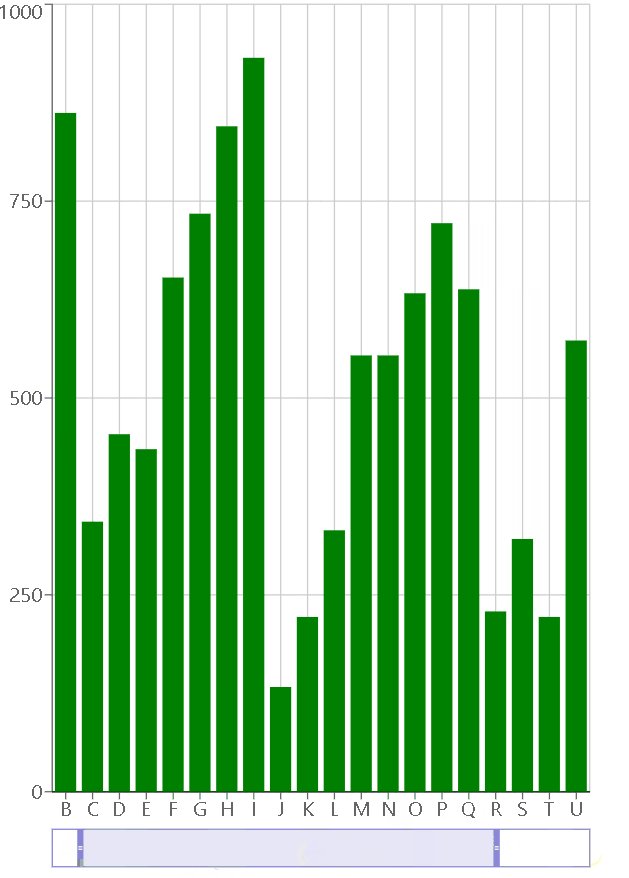
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Producción
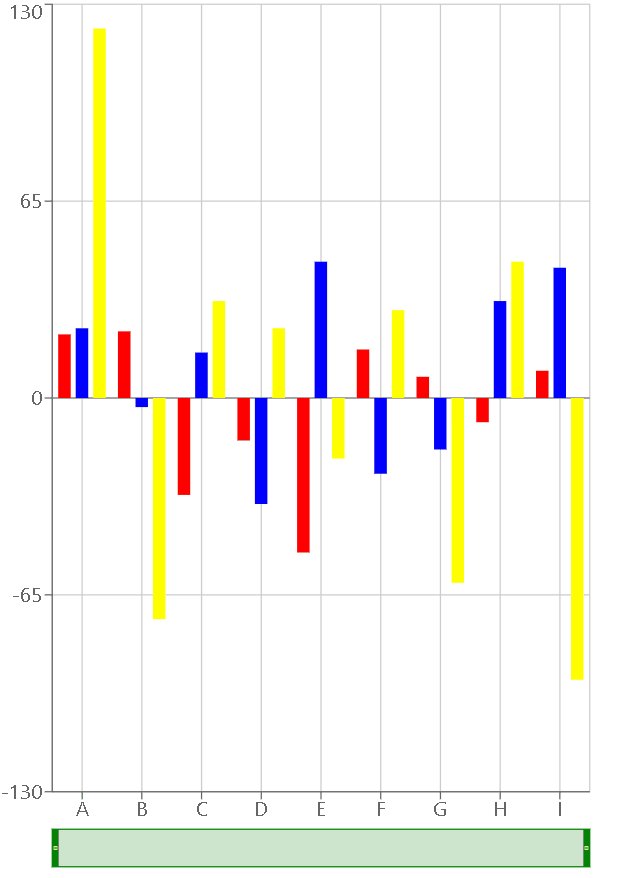
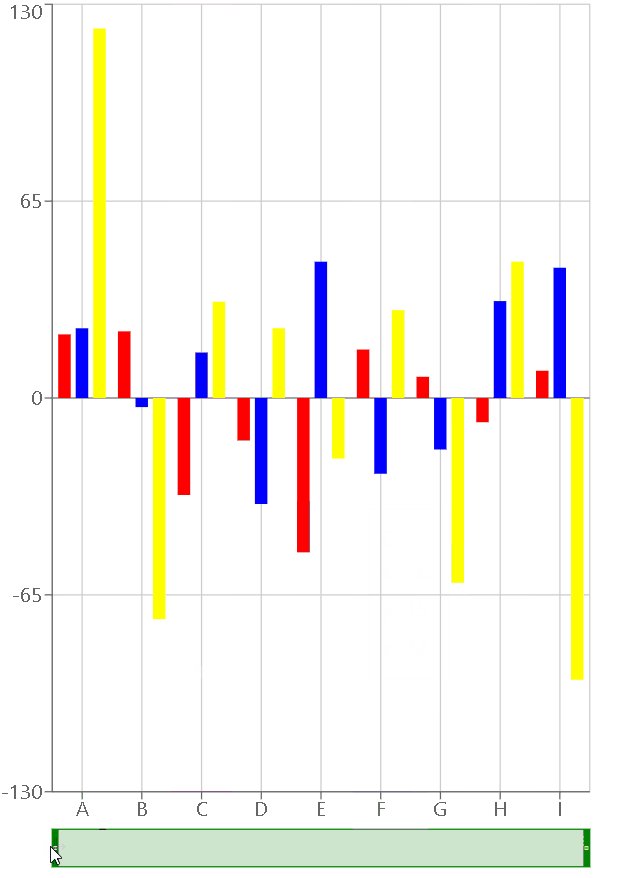
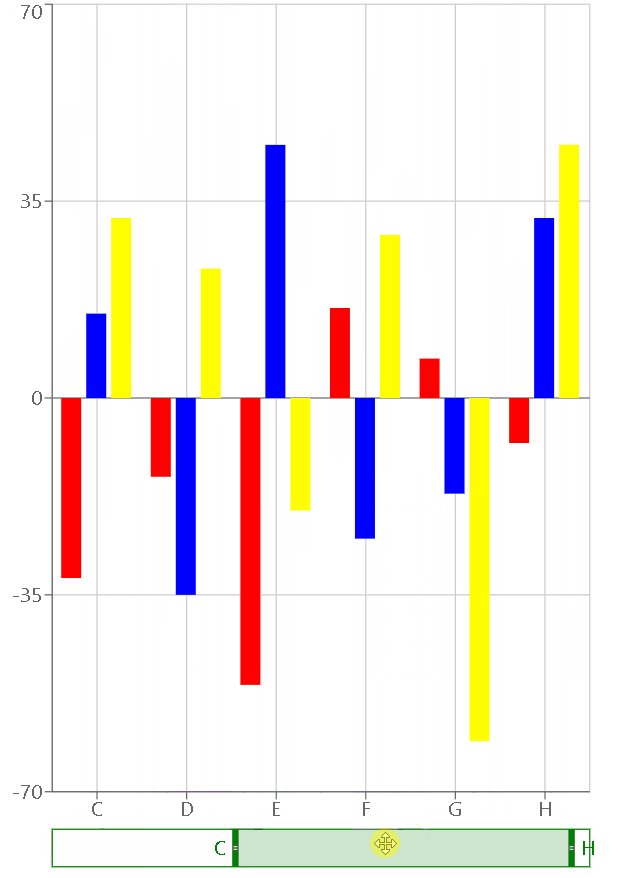
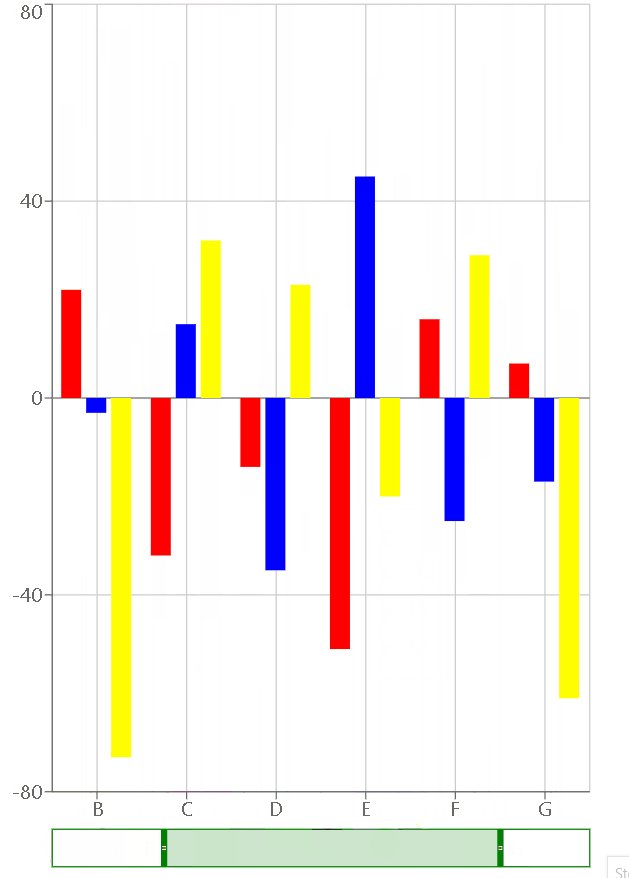
Ejemplo 2: en este ejemplo, para agregar más categorías de datos, agregaremos más componentes de barra y agregaremos información sobre herramientas que muestre datos relacionados con la barra al pasar el mouse usando el componente de información sobre herramientas del paquete npm de recharts. Incluso podemos usar valores negativos y hacer líneas de referencia usando el componente de línea de referencia del paquete npm de recharts.
Ahora cambie el siguiente código en el archivo App.js.
Javascript
import React from 'react';
import { BarChart, Bar, Brush, ReferenceLine,
XAxis, YAxis, CartesianGrid, Tooltip} from 'recharts';
const App = () => {
// Sample data
const data = [
{name:'A', x:21, y:23, z:122},
{name:'B', x:22, y:-3, z:-73},
{name:'C', x:-32, y:15, z:32},
{name:'D', x:-14, y:-35, z:23},
{name:'E', x:-51, y:45, z:-20},
{name:'F', x:16, y:-25, z:29},
{name:'G', x:7, y:-17, z:-61},
{name:'H', x:-8, y:32, z:45},
{name:'I', x:9, y:43, z:-93},
];
return (
<BarChart width={500} height={700} data={data} >
<CartesianGrid/>
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<ReferenceLine y={0} stroke="gray" />
<Brush dataKey="name" height={30} stroke="green" />
<Bar dataKey="x" fill="red" />
<Bar dataKey="y" fill="blue" />
<Bar dataKey="z" fill="yellow" />
</BarChart>
);
}
export default App;
Salida: Guarde el archivo usando CTRL+S. Ahora abra su navegador y vaya a http://localhost:3000/ , verá el siguiente resultado:

Producción
Referencia: https://recharts.org/en-US/examples
Publicación traducida automáticamente
Artículo escrito por mishrapriyank17 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA