Valores separados por comas o CSV es un tipo de archivo de texto donde cada valor está delimitado por una coma. Los archivos CSV son muy útiles para importar y exportar datos a otras aplicaciones de software.
A veces, mientras desarrolla aplicaciones web, puede encontrarse con un escenario en el que necesita descargar un archivo CSV convertido desde una tabla HTML. En esta publicación, analicemos cómo crear esta función usando JavaScript puro sin usar complementos, módulos o marcos sofisticados.
Enfoque: Cree una tabla HTML . Al usar JavaScript y el módulo de objeto de documento (DOM) , vamos a extraer los datos de cada columna en una fila y combinar los datos usando comas. Después de hacer esto en cada fila, nuevamente usando DOM, crearemos un nuevo enlace de descarga y activaremos el enlace usando detectores de eventos de JavaScript para descargar los datos y formar un archivo CSV.
Paso 1: Cree una tabla HTML: Cree una página HTML simple con una tabla y un botón. Este botón se utilizará como disparador para convertir la tabla en valores separados por comas y descargarla en forma de archivo CSV. Aplique sus propios estilos CSS necesarios.
HTML
<!DOCTYPE html> <html> <body> <center> <h1 style="color:green">GeeksForGeeks</h1> <h2>Table to CSV converter</h2> <table border="1" cellspacing="0" cellpadding="10"> <tr> <th>Name</th> <th>age</th> <th>place</th> </tr> <tr> <td>Laxman</td> <td>19</td> <td>Hyderabad</td> </tr> <tr> <td>Dhoni</td> <td>22</td> <td>Ranchi</td> </tr> <tr> <td>Kohli</td> <td>25</td> <td>Delhi</td> </tr> </table> <br><br> <button type="button">download CSV</button> </center> </body> </html>
Paso 2: Convierta los datos de la tabla en valores separados por comas: escriba una función de JavaScript para recuperar los datos de la tabla y convertirlos en valores separados por comas. Utilice el modelo de objeto de documento para acceder a los datos de la tabla en cada columna de las filas. Esta función debe activarse cuando el usuario hace clic en el botón de descarga.
Javascript
function tableToCSV() {
// Variable to store the final csv data
var csv_data = [];
// Get each row data
var rows = document.getElementsByTagName('tr');
for (var i = 0; i < rows.length; i++) {
// Get each column data
var cols = rows[i].querySelectorAll('td,th');
// Stores each csv row data
var csvrow = [];
for (var j = 0; j < cols.length; j++) {
// Get the text data of each cell of
// a row and push it to csvrow
csvrow.push(cols[j].innerHTML);
}
// Combine each column value with comma
csv_data.push(csvrow.join(","));
}
// combine each row data with new line character
csv_data = csv_data.join('\n');
/* We will use this function later to download
the data in a csv file downloadCSVFile(csv_data);
*/
}
Cuando se activa la función tableToCSV() , accede a los datos de cada fila de la tabla utilizando el modelo de objeto del documento. getElementByTagName( ‘ tr’) recupera todos los datos de las filas de la tabla y los almacena en la variable de filas. Las filas[i].querySelectorAll(‘td,th’) obtendrán los datos de cada columna de esa fila de la tabla. Luego se almacena en la variable csvrow . Los datos de la variable csvrow se combinan usando comas para representar una fila de un archivo CSV y luego se almacenan en una variable csv_data que representa los datos de nuestro archivo CSV en combinación. Luego unimos csv_datavalores utilizando el carácter de nueva línea ya que cada fila en un archivo CSV se representa en una nueva línea. Ahora nuestros datos están listos para ser exportados a un archivo CSV.
Paso 3: Escriba una secuencia de comandos para descargar el archivo CSV: ahora que tenemos listos nuestros datos convertidos, debemos escribir una secuencia de comandos para crear un archivo CSV, introducir nuestros datos en él y activar el navegador para que los descargue automáticamente después de que el usuario ha hecho clic en el botón de descarga. Dado que esta función se activará después de que se conviertan los datos de la tabla, llamaremos a esta función dentro de la función tableToCSV() .
Javascript
function downloadCSVFile(csv_data) {
// Create CSV file object and feed our
// csv_data into it
CSVFile = new Blob([csv_data], { type: "text/csv" });
// Create to temporary link to initiate
// download process
var temp_link = document.createElement('a');
// Download csv file
temp_link.download = "GfG.csv";
var url = window.URL.createObjectURL(CSVFile);
temp_link.href = url;
// This link should not be displayed
temp_link.style.display = "none";
document.body.appendChild(temp_link);
// Automatically click the link to trigger download
temp_link.click();
document.body.removeChild(temp_link);
}
Esta función tomará los datos CSV que se formaron anteriormente, como argumento. Crearemos un nuevo archivo creando un objeto blob de tipo CSV y luego introduciremos nuestros datos CSV en él. Necesitamos un enlace para activar la ventana del navegador para descargar el archivo. Sin embargo, no tenemos ningún enlace en nuestro HTML para hacerlo. Entonces, crearemos un nuevo enlace usando DOM y proporcionaremos sus atributos con los valores apropiados. Este enlace así creado no debe ser visible para el usuario, ya que este enlace es únicamente para fines de activación de descargas y no para ningún otro. Por lo tanto, debemos asegurarnos de que este enlace no sea visible para el usuario y se elimine una vez que finalice el proceso de activación de la descarga. Nuevamente podemos usar DOM para cumplir con todos nuestros requisitos.
Usando el detector de eventos click() , podemos permitir automáticamente que se haga clic en el enlace y descargar nuestro archivo CSV. Ahora nuestro archivo CSV debe descargarse con éxito.
Código definitivo:
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green">GeeksForGeeks</h1>
<h2>Table to CSV converter</h2>
<table border="1" cellspacing="0" cellpadding="10">
<tr>
<th>Name</th>
<th>age</th>
<th>place</th>
</tr>
<tr>
<td>Laxman</td>
<td>19</td>
<td>Hyderabad</td>
</tr>
<tr>
<td>Dhoni</td>
<td>22</td>
<td>Ranchi</td>
</tr>
<tr>
<td>Kohli</td>
<td>25</td>
<td>Delhi</td>
</tr>
</table>
<br><br>
<button type="button" onclick="tableToCSV()">
download CSV
</button>
</center>
<script type="text/javascript">
function tableToCSV() {
// Variable to store the final csv data
var csv_data = [];
// Get each row data
var rows = document.getElementsByTagName('tr');
for (var i = 0; i < rows.length; i++) {
// Get each column data
var cols = rows[i].querySelectorAll('td,th');
// Stores each csv row data
var csvrow = [];
for (var j = 0; j < cols.length; j++) {
// Get the text data of each cell
// of a row and push it to csvrow
csvrow.push(cols[j].innerHTML);
}
// Combine each column value with comma
csv_data.push(csvrow.join(","));
}
// Combine each row data with new line character
csv_data = csv_data.join('\n');
// Call this function to download csv file
downloadCSVFile(csv_data);
}
function downloadCSVFile(csv_data) {
// Create CSV file object and feed
// our csv_data into it
CSVFile = new Blob([csv_data], {
type: "text/csv"
});
// Create to temporary link to initiate
// download process
var temp_link = document.createElement('a');
// Download csv file
temp_link.download = "GfG.csv";
var url = window.URL.createObjectURL(CSVFile);
temp_link.href = url;
// This link should not be displayed
temp_link.style.display = "none";
document.body.appendChild(temp_link);
// Automatically click the link to
// trigger download
temp_link.click();
document.body.removeChild(temp_link);
}
</script>
</body>
</html>
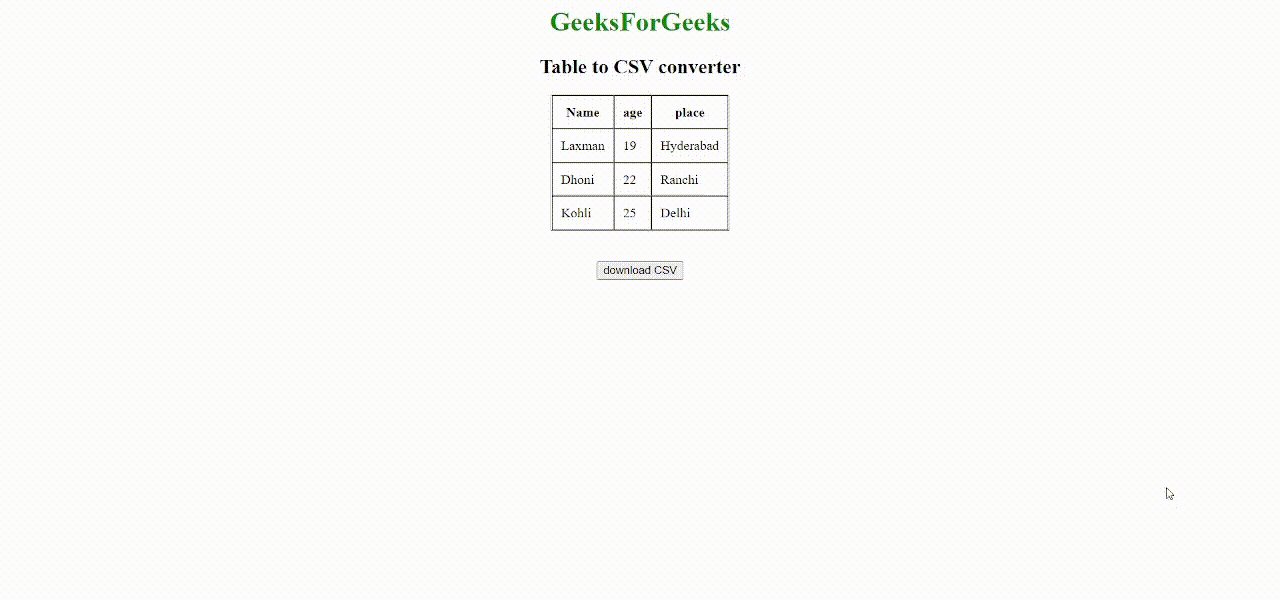
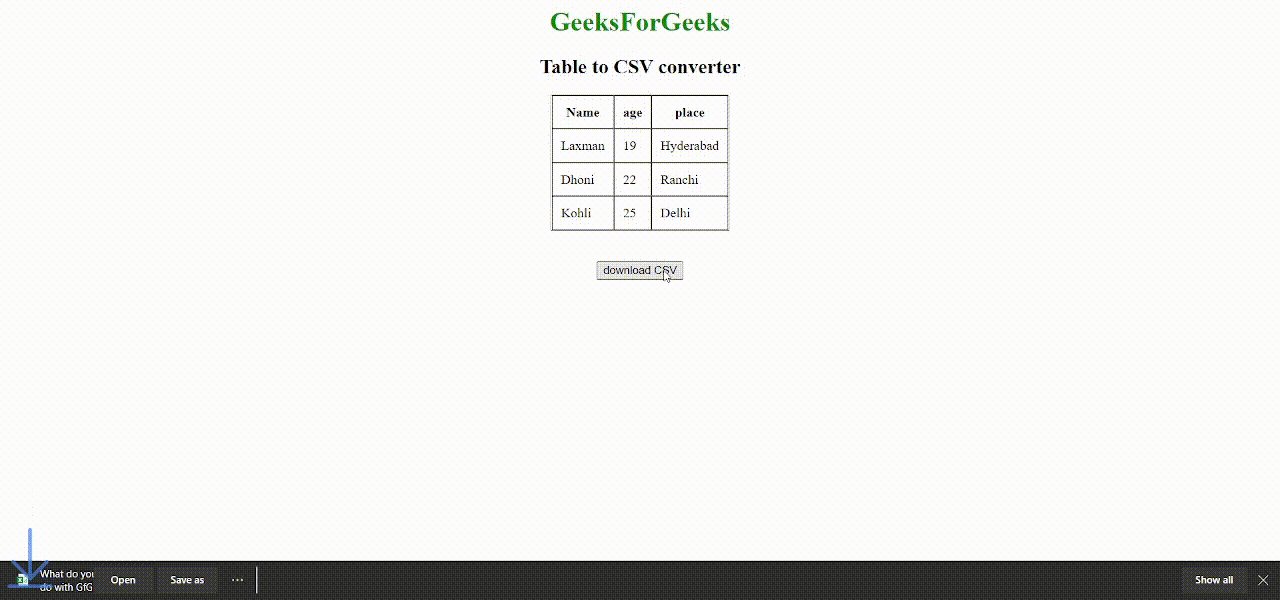
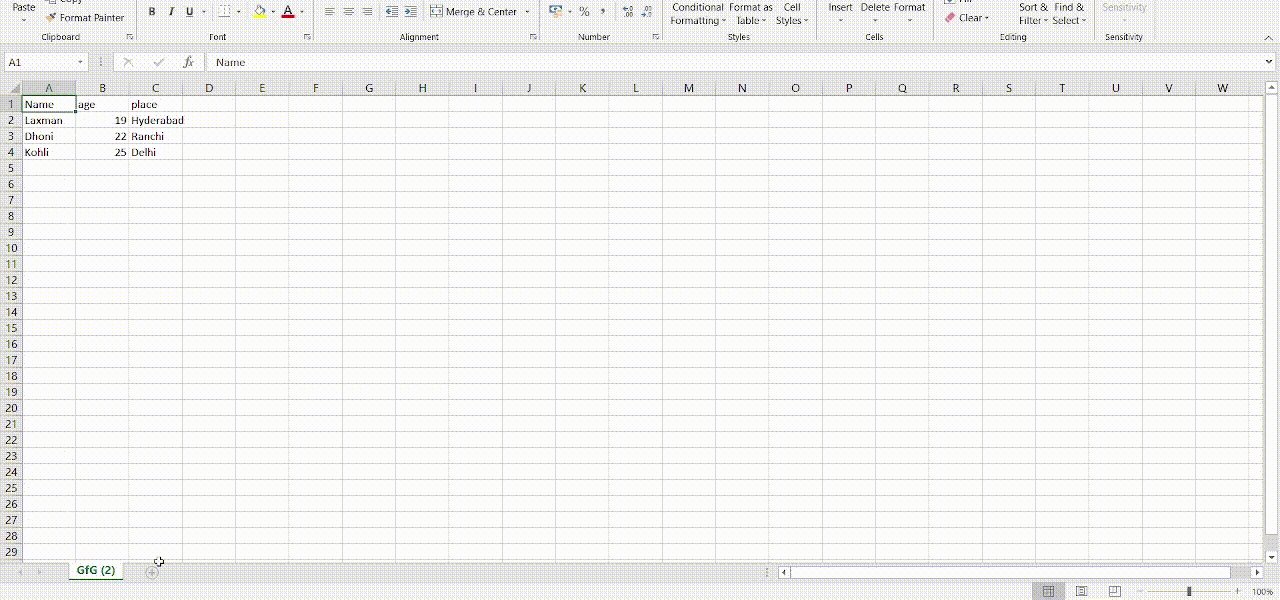
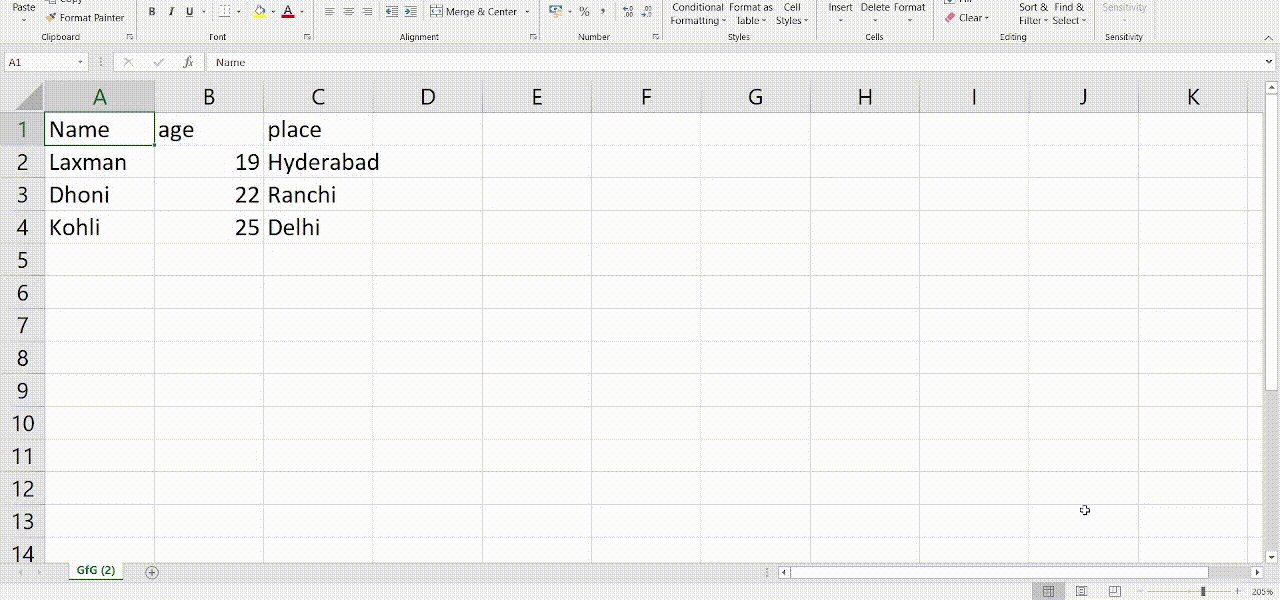
Producción:

Tabla html a archivo CSV
Publicación traducida automáticamente
Artículo escrito por laxmanbalaraman y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA