Prerrequisito: Introducción a Microsoft Azure | Un servicio de computación en la nube
La mayoría de los estudiantes de Ciencias de la Computación comienzan con Desarrollo Web o Aprendizaje Automático. Ahora, después de aprender a crear un sitio web, debemos aprender a implementarlo en línea. Al implementar nuestro sitio web, podemos compartirlo con otros, realizar pruebas alfa o beta, realizar cambios en vivo en los sitios web, etc. Estas prácticas nos ayudan a encontrar errores, encontrar mejores enfoques hacia una solución y aprendemos algo diferente que el resto. de nuestros compañeros o colegas.
Podemos implementar nuestro sitio web utilizando servicios en la nube como Microsoft Azure, Amazon AWS o Google Cloud. En este artículo, aprenderemos cómo implementar un sitio web usando Azure App Service a través de Github.
Antes de seguir adelante, es posible que desee consultar:
Nota: Microsoft Azure tiene una oferta de prueba gratuita para los nuevos usuarios. Puede visitar este enlace y crear una nueva cuenta de Microsoft Azure de forma gratuita.
Los requisitos previos para este tutorial son:
- Una cuenta de Microsoft Azure
- Una cuenta de GitHub
- Un sitio web HTML de muestra
Paso 1: Abra su cuenta de Microsoft Azure
Inicie sesión en la cuenta de Microsoft Azure. Después de eso, debe abrir su portal de Azure.
Paso 2: Cree un nuevo Servicio de aplicaciones
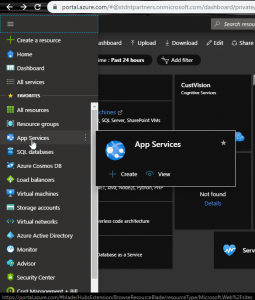
Vaya al panel de navegación en el lado izquierdo de su Tablero y seleccione Servicios de aplicaciones. 
Haga clic en el botón Agregar. Esto abrirá el panel para crear un nuevo servicio de aplicaciones.
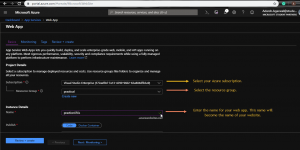
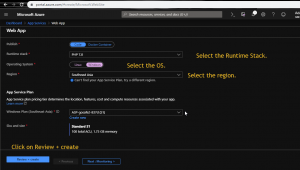
Paso 3: Configurar las propiedades de nuestro Servicio de aplicaciones
Tenemos que configurar ciertas propiedades de nuestro Servicio de aplicaciones.
- Seleccione su suscripción de Azure.
- Seleccione el grupo de recursos.
- Introduzca el nombre de su aplicación web. Este nombre se convertirá en el nombre de su sitio web.
- Runtime Stack: seleccione la plataforma o el marco que utilizó para crear y ejecutar su aplicación web.
- Seleccione el sistema operativo según su deseo.
- Región: los servidores en la nube se colocan en diferentes ubicaciones. Elija la región más cercana a su ubicación actual.


Left rest of the details as it is. Click on Review + Create button.
Paso 4: Validación y creación de App Service
Después de hacer clic en el botón Revisar + Crear , Azure validará la configuración y devolverá un error si lo encuentra. 
Haga clic en Crear y espere un momento, se creará su Servicio de aplicaciones. Ahora tenemos que conectarlo con nuestro perfil de GitHub para implementar nuestra aplicación web.
Paso 5: Revisar nuestro Servicio de aplicaciones recién creado
Este es el panel de nuestro Servicio de aplicaciones recién creado llamado PracticeGfGs . Este panel contiene funciones para cambiar las propiedades de nuestro servicio de aplicaciones, probar nuestra aplicación web, realizar análisis y otras tareas. 
Haga clic en la pestaña Examinar . Abrirá su App Service actual como un sitio web.
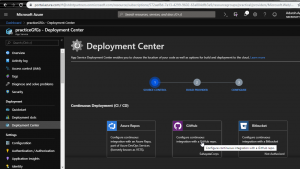
Paso 6: Configuración del Centro de implementación
Haga clic en Centro de implementación en el panel izquierdo. Azure proporciona diferentes fuentes para implementar su aplicación web, algunas de ellas son:
- Estibador
- GitHub
- Bitbucket
- OneDrive

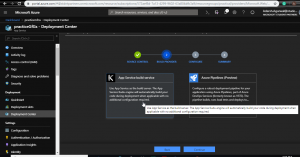
Since we want to deploy our We App from our GitHub profile, click on GitHub. It will ask you to sign-in to your GitHub profile.
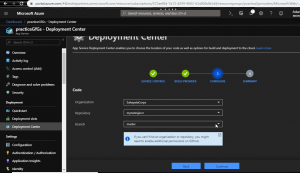
Now select App Service build survice build provider. This feature helps us to perform changes in our Web App in Azure.
- Seleccione su organización desde la que desea realizar la implementación.
- Seleccione el Repositorio que desea implementar. Asegúrese de que la página de inicio de su sitio web se llame index.html .
- Seleccione la Sucursal .

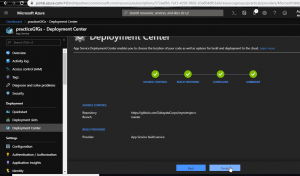
Click on Continue button to verify the summary. If everything is alright, then click on Finish button and wait for some time.
Paso 7: Comprobación de nuestra aplicación web
Después de la implementación exitosa, haga clic en Examinar y ¡listo! Su aplicación web estará en línea. Ahora su aplicación web está en línea y puede compartir su sitio web con otros a través de una URL.