En este artículo, veremos cómo descartar el teclado en React Native sin hacer clic en el botón de retorno. Para descartar el teclado, discutiremos dos métodos. El primer método usa el componente TouchableWithoutFeedback para invocar una función que cierra el teclado cada vez que se toca la pantalla. El segundo método usará ScrollView junto con el atributo keyboardShouldPersistTaps=’handled’ que también nos proporcionará la misma funcionalidad.
Método 1: usar el componente TouchableWithoutFeedback: simplemente encapsulamos el componente View más externo de nuestra aplicación dentro del componente TouchableWithoutFeedback y establecemos el valor onPress de este componente en Keyboard.dismiss .
Sintaxis:
<TouchableWithoutFeedback onPress={Keyboard.dismiss}
accessible={false}>
<View style={{flex: 1}}>
...Rest of the Application Code...
</View>
</TouchableWithoutFeedback>
Ejemplo: escriba el siguiente código en el archivo App.js.
App.js
import React from 'react';
import { View,
StyleSheet,
StatusBar,
TouchableWithoutFeedback,
TextInput,
Keyboard } from 'react-native';
export default class App extends React.Component {
render(){
return (
<TouchableWithoutFeedback onPress={Keyboard.dismiss}
accessible={false}>
<View style={styles.container}>
<TextInput style={styles.input} keyboardType="numeric"
placeholder="Type here"/>
</View>
</TouchableWithoutFeedback>
);
}
}
const styles = StyleSheet.create({
container:{
flex: 1,
justifyContent:'center',
alignItems:'center',
backgroundColor: '#ccd2db'
},
input:{
width:200,
height:50,
borderWidth:1,
marginTop: 200,
marginLeft: 100
}
});
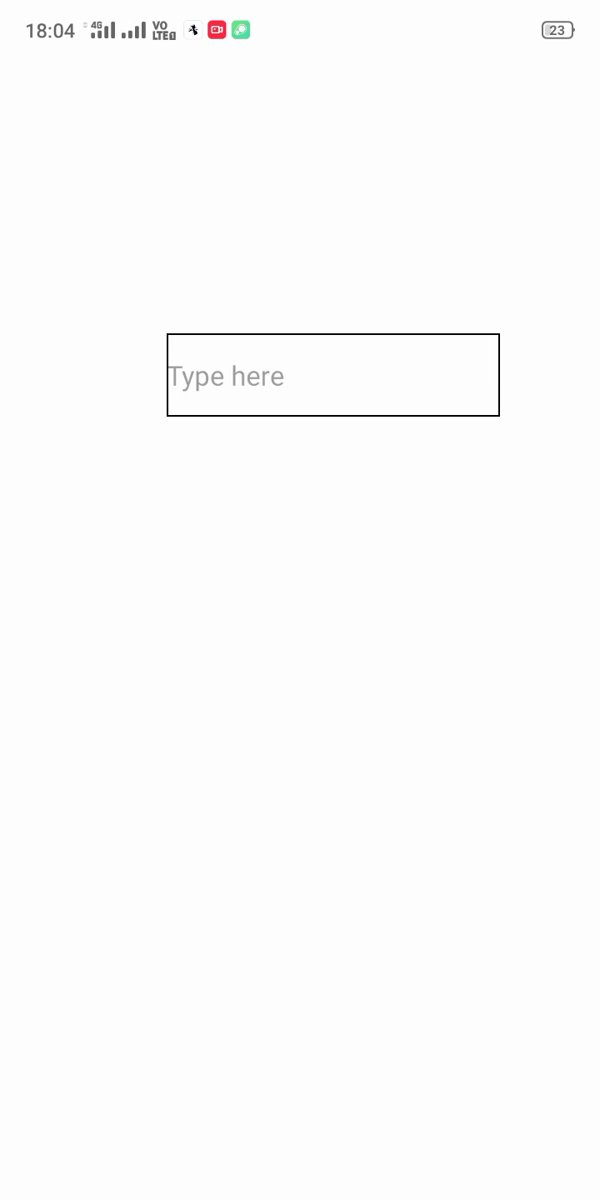
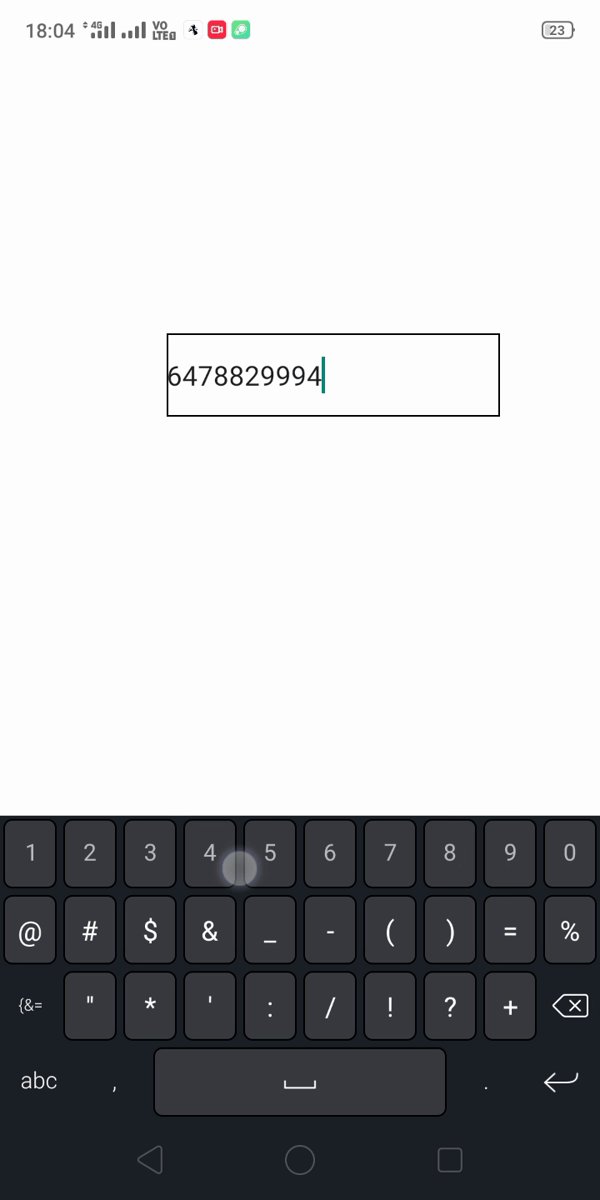
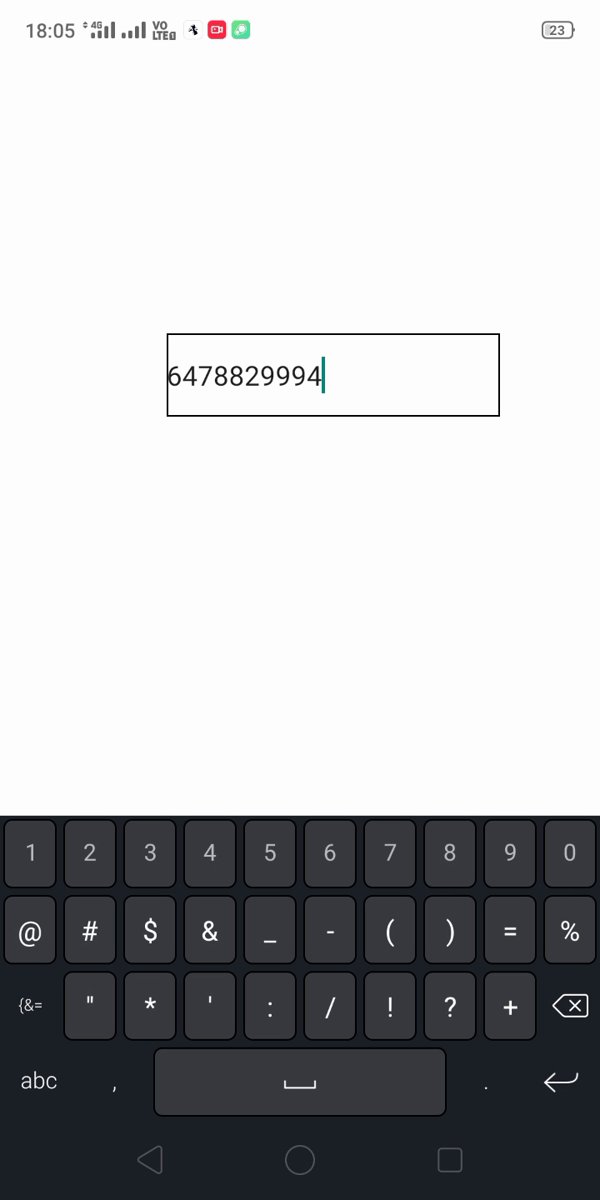
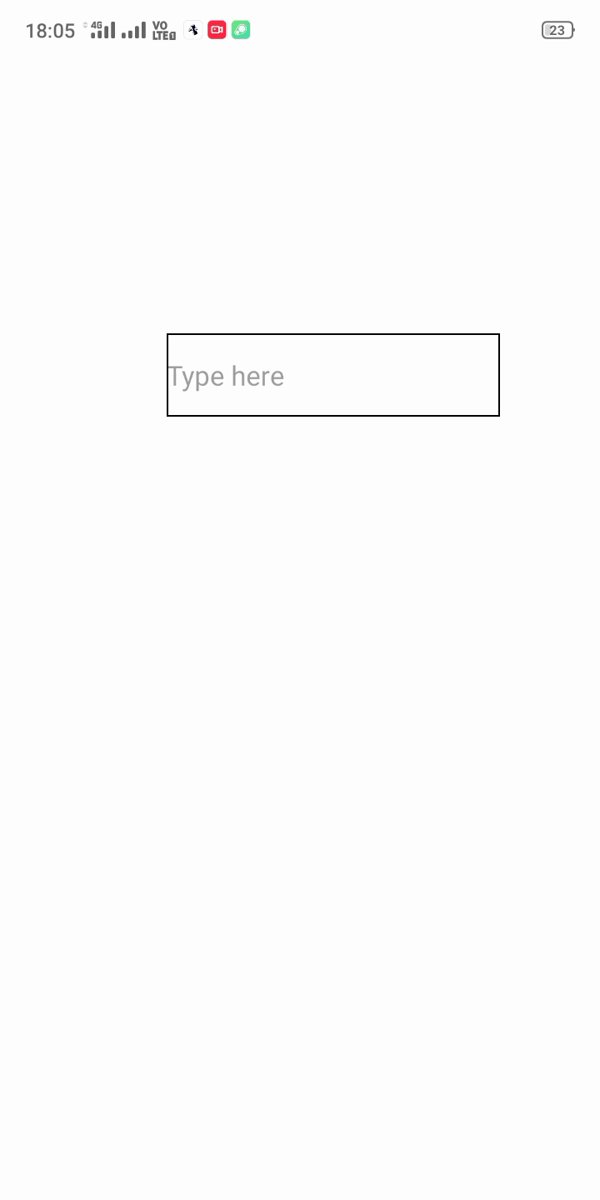
Producción:

Método 2: Uso de ScrollView: utilizaremos el componente ScrollView junto con el atributo keyboardShouldPersistTaps=’handled’ como la vista más externa de nuestra aplicación. Esto nos permitirá descartar el teclado cada vez que toquemos la pantalla, excepto los botones y las regiones de entrada de texto. Si tuviéramos que usar el componente ScrollView sin el atributo keyboardShouldPersistTaps=’handled’ , en caso de que haya varias áreas de entrada o botones, tocarlos también descartará el teclado.
Sintaxis:
<ScrollView keyboardShouldPersistTaps='handled'>
... Rest of the Application Code ...
</ScrollView>
Ejemplo: escriba el siguiente código en el archivo App.js.
App.js
import React from 'react';
import { View,
StyleSheet,
StatusBar,
TouchableWithoutFeedback,
TextInput,
Keyboard,
ScrollView } from 'react-native';
export default class App extends React.Component {
render(){
return (
<ScrollView keyboardShouldPersistTaps='handled'
style={styles.container}>
<TextInput style={styles.input} keyboardType="numeric"
placeholder="Type here"/>
</ScrollView>
);
}
}
const styles = StyleSheet.create({
container:{
flex: 1,
backgroundColor: '#ccd2db'
},
input:{
width:200,
height:50,
borderWidth:1,
marginTop: 200,
marginLeft: 100
}
});
Producción:

Publicación traducida automáticamente
Artículo escrito por akshatsachan y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA